الخطوة الأولى: البدء
Google Web Designer عبارة عن بيئة تطوير مجانية لمشرفي المواقع توفر القدرة على إنشاء صفحات الويب ، بما في ذلك العناصر الفردية مثل الشعارات ، باستخدام CSS3 و HTML5. لاستخدام هذه الأداة ، أولاً وقبل كل شيء ، تحتاج إلى تنزيل ملف التثبيت من الموقع الرسمي وتثبيته.
قم بتنزيل Google Web Designer من الموقع الرسمي
تثبيت البرنامج
- انقر فوق الارتباط أعلاه للانتقال إلى الصفحة الرئيسية للبرنامج واضغط على الزر تنزيل Web Designer... يرجى ملاحظة أن البرنامج يدعم نظام التشغيل Windows 7 والإصدارات الأحدث فقط.
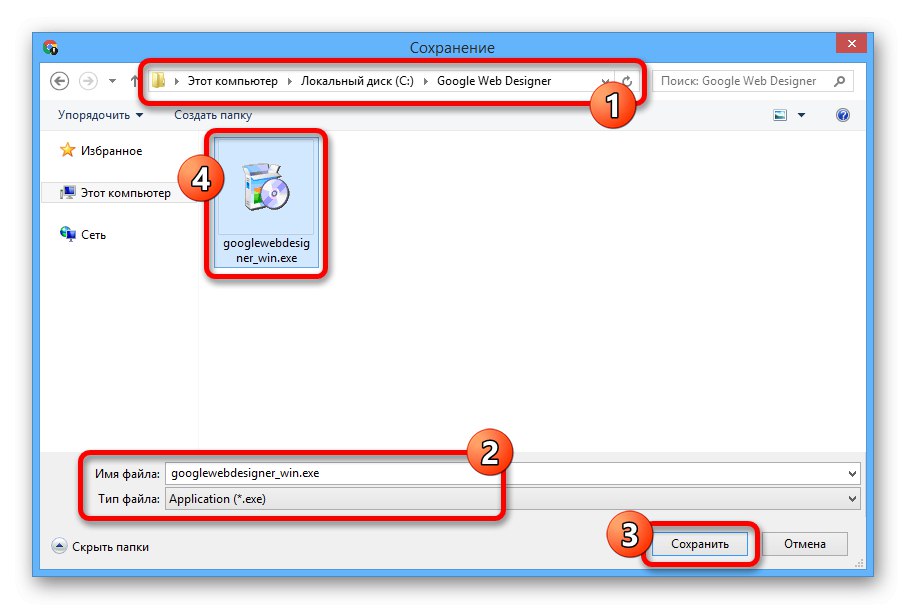
- من خلال النافذة المنبثقة "حفظ" حدد موقعًا على جهاز الكمبيوتر الخاص بك واستخدم الزر المحدد في اللوحة السفلية.
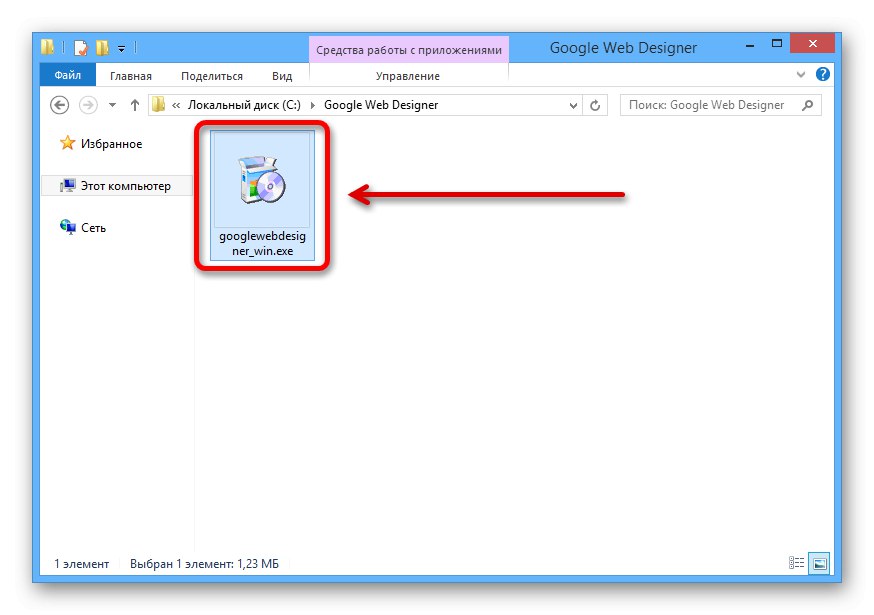
- انتقل إلى المجلد الذي يحتوي على الملف الذي حفظته للتو وانقر نقرًا مزدوجًا على زر الماوس الأيسر لفتحه. نتيجة لذلك ، يجب أن تفتح نافذة التثبيت.
![فتح ملف تثبيت Google Web Designer على جهاز الكمبيوتر الخاص بك]()
يتم تنفيذ إجراء التثبيت في وضع تلقائي بالكامل ، حيث يتم حفظ جميع ملفات العمل في دليل مع برامج أخرى على قرص النظام.



تفويض
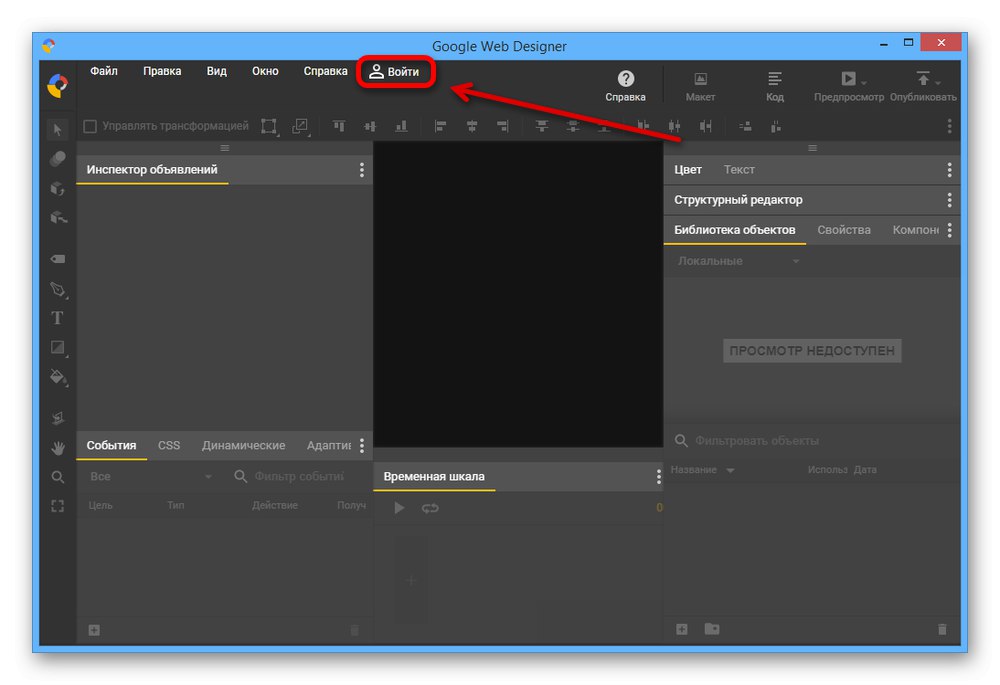
- إذا كنت ترغب في حفظ المشاريع على الإنترنت أو بشكل عام إنشاء لافتة مخصصة لخدمات Google الداخلية ، فيجب عليك أيضًا إجراء التفويض. للقيام بذلك ، قم بتشغيل البرنامج باستخدام الرمز المقابل ، وأغلق نافذة الترحيب وانقر فوق الزر "ليأتي" على اللوحة العلوية.
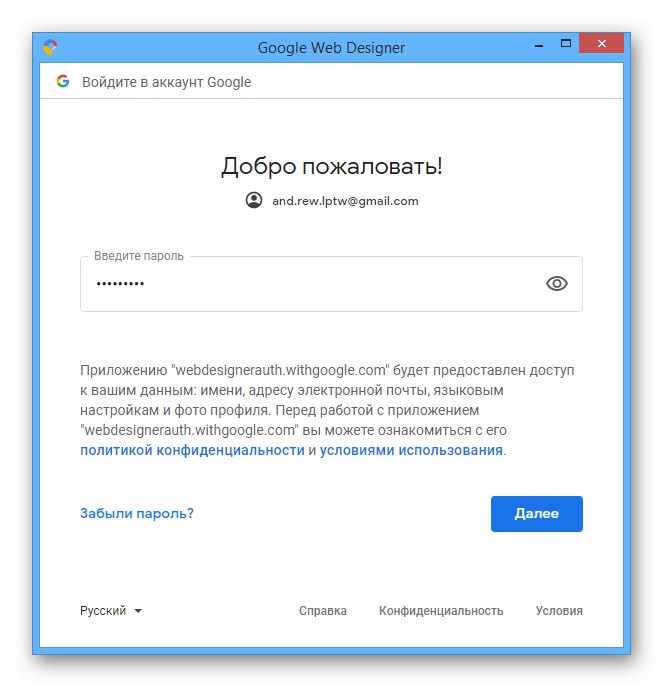
- أدخل البيانات من حساب Google الخاص بك ، انقر فوق "بالإضافة إلى ذلك" وقم بالتأكيد إذا لزم الأمر. بعد ذلك ، ستتم إضافة الحساب على الفور دون الحاجة إلى أي إعدادات منفصلة.


تغيير الاعدادات
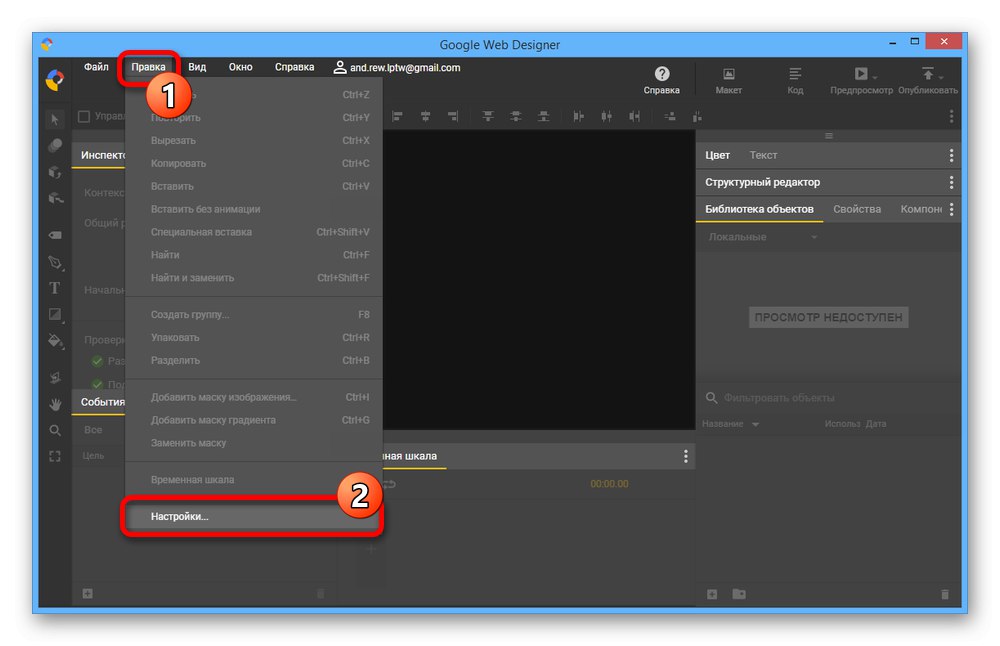
- بعد التعامل مع الإعداد ، من المستحسن الآن إجراء تغييرات على الإعدادات الأساسية للبرنامج من أجل تسهيل العمل في المستقبل. استخدم الشريط العلوي لتوسيع القائمة "تعديل" وحدد قسمًا "إعدادات" في نهاية القائمة.
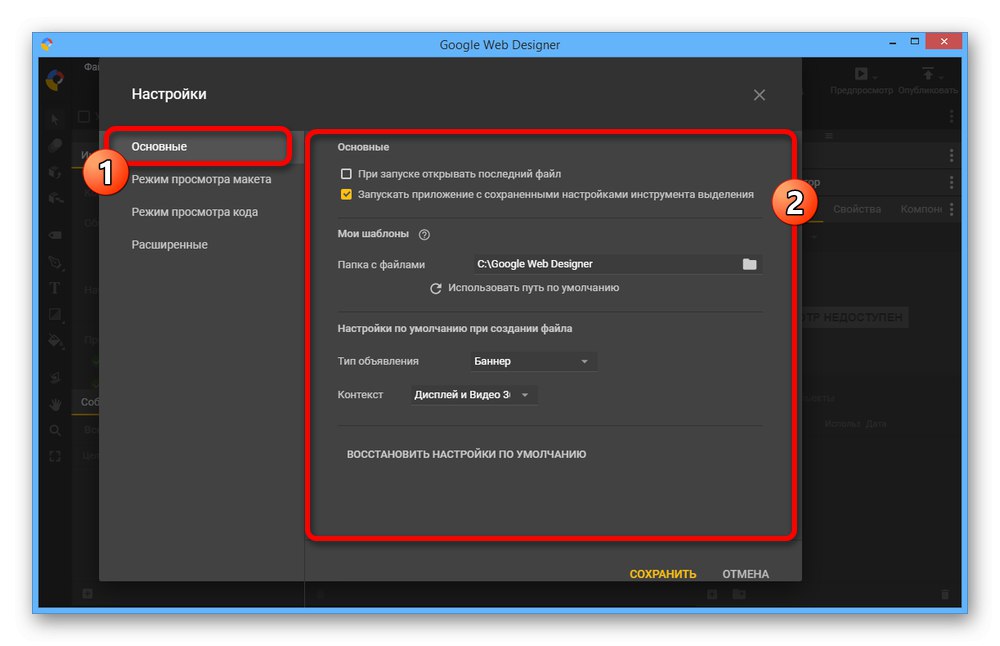
- في علامة التبويب "الأساسي" يمكنك تغيير السلوك الأولي للبرنامج لفتح المشروعات بسرعة ، وتعيين مجلد لحفظ النماذج التي تم إنشاؤها ، وتعيين القيم الافتراضية لنوع الإعلان عند الإنشاء.
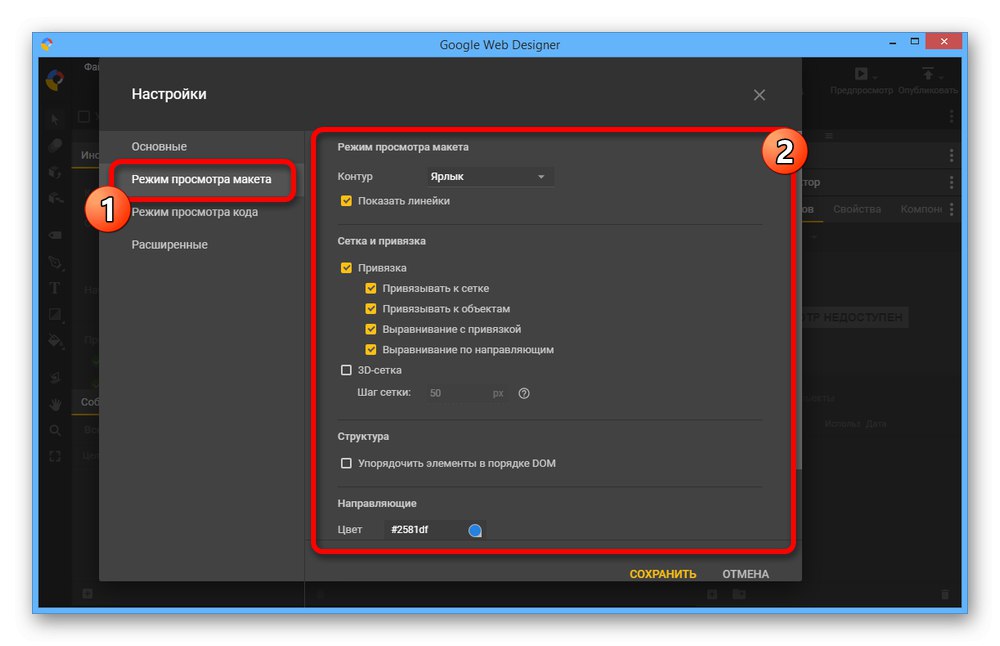
- الصفحة التالية وضع عرض التخطيط يحتوي على خيارات لمظهر المحرر. من خلال تغيير الإعدادات المعروضة ، يمكنك ضبط الشبكة والتقاط العناصر لتحديد مواقع العناصر بدقة أكبر.
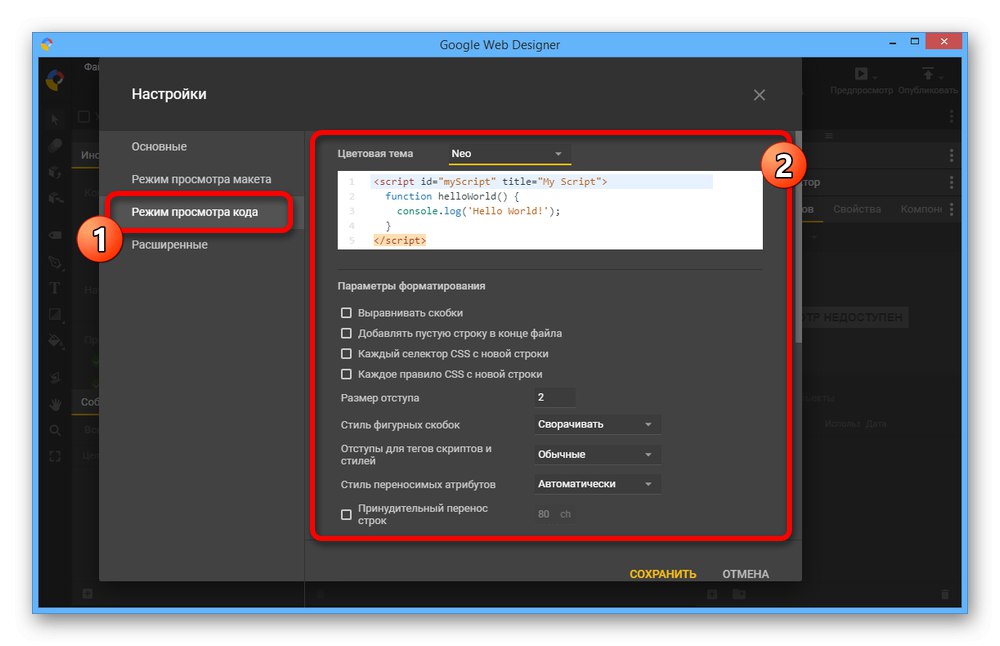
- يحتوي Google Web Designer على محرر رموز بإعداداته الخاصة. لذلك ، في علامة التبويب "وضع عرض التعليمات البرمجية" يمكنك تعيين نمط مرئي ، وتعيين خيارات التنسيق ، وإضافة روابط مفاتيح إلى المهام.
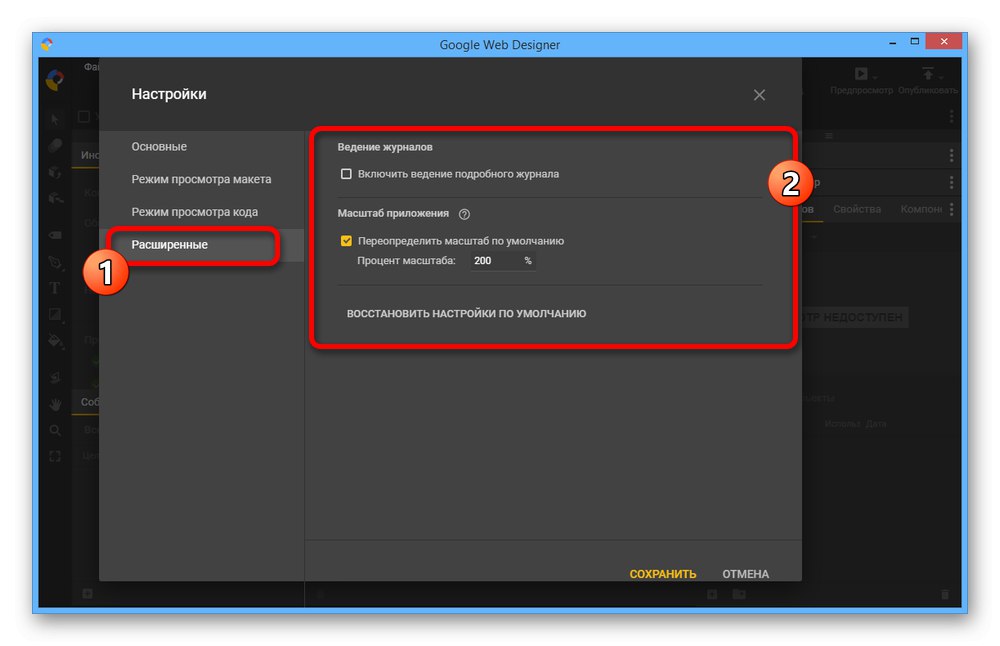
- علامة التبويب الأخيرة "المتقدمة" يحتوي على معلمتين فقط - "حفظ المجلات" و مقياس التطبيق... في الحالة الأولى ، سيؤدي التمكين إلى إنشاء سجل تغيير ، بينما يسمح لك العنصر الثاني بتعيين مقياس قياسي جديد لمساحة عمل المحرر.
كن حذرا! إذا قمت بتعيينها كبيرة جدًا ، فقد تواجه مشكلات في عدم كفاية مساحة الشاشة للعناصر المهمة.





تتطلب أي تغييرات يتم إجراؤها بطريقة أو بأخرى إعادة تشغيل البرنامج. إذا كنت قد بدأت للتو في العمل مع المحرر ، فلا تنسَ إمكانية إعادة ضبط المصنع باستخدام عنصر منفصل في كل علامة تبويب.
الخطوة 2: إنشاء لافتة
بعد تكوين البرنامج ، يمكنك البدء في العمل على الشعار باستخدام جميع ميزات Google Web Designer. ومع ذلك ، ضع في اعتبارك على الفور أن هذه الأداة تعمل حصريًا كمحرر مرئي ، مما يسمح لك بوضع العناصر الجاهزة فقط التي تم إنشاؤها بشكل منفصل ، على سبيل المثال ، في Photoshop.
اقرأ أيضا: إنشاء لافتة في Adobe Photoshop
إعداد التخطيط
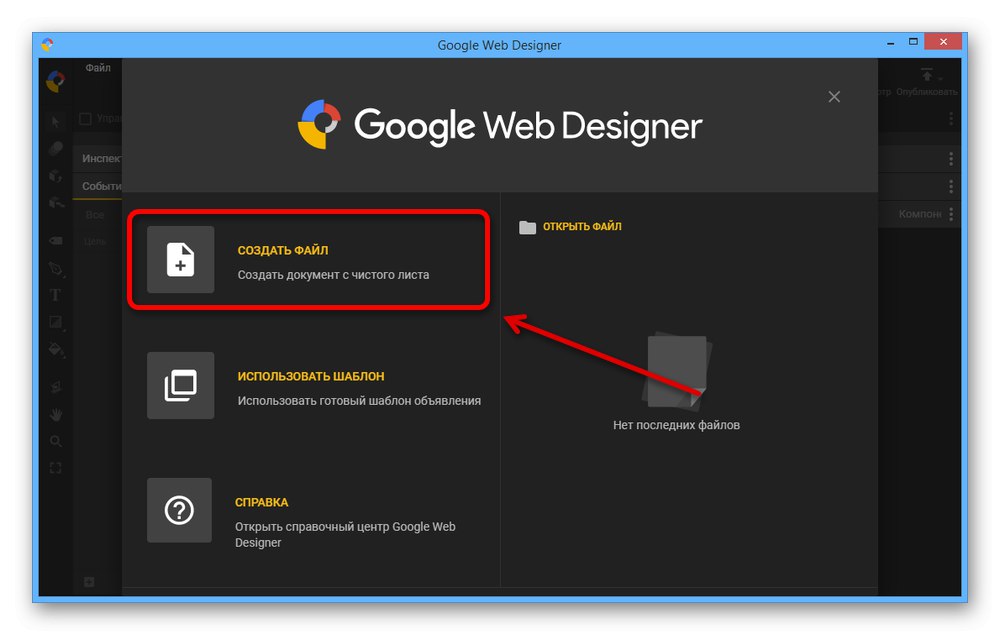
- لإنشاء مشروع جديد ، استخدم الرابط "إنشاء ملف" في نافذة البداية. لإعادة الفتح يمكنك استخدام العنصر "خلق" على القائمة "ملف".
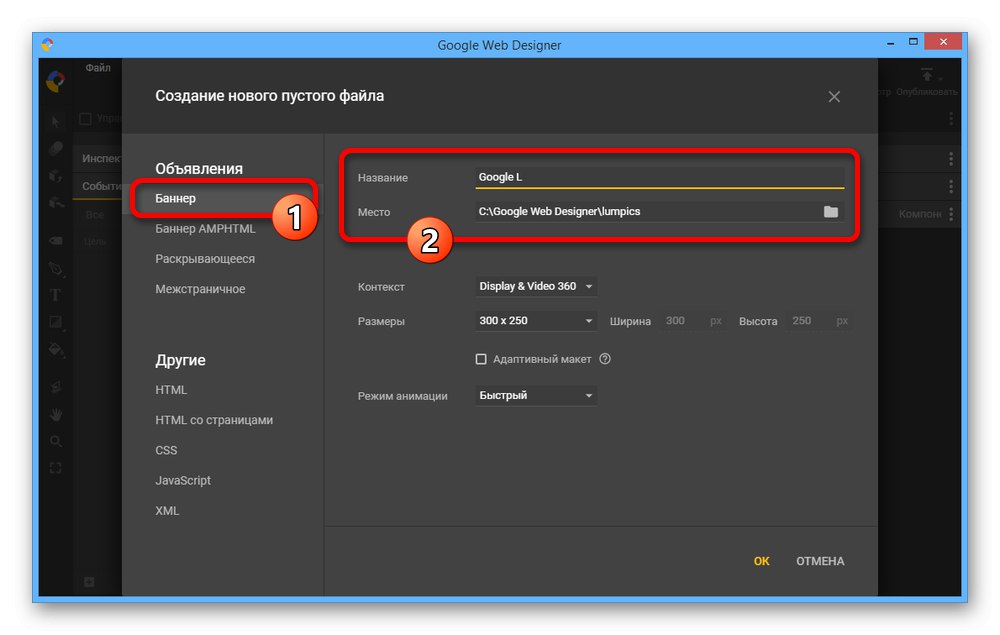
- في الكتلة "إعلانات" تحديد "بانر" واملأ الحقل الرئيسي "اسم"، والتي بدونها لن يكون من الممكن الحفظ. يمكنك أيضًا تحديد موقع المشروع المعد.
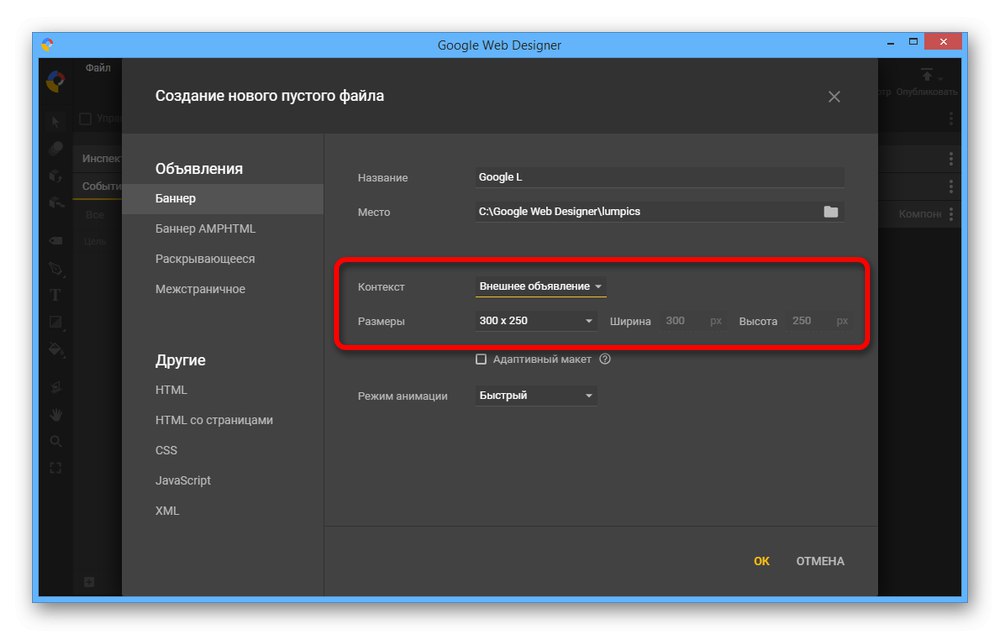
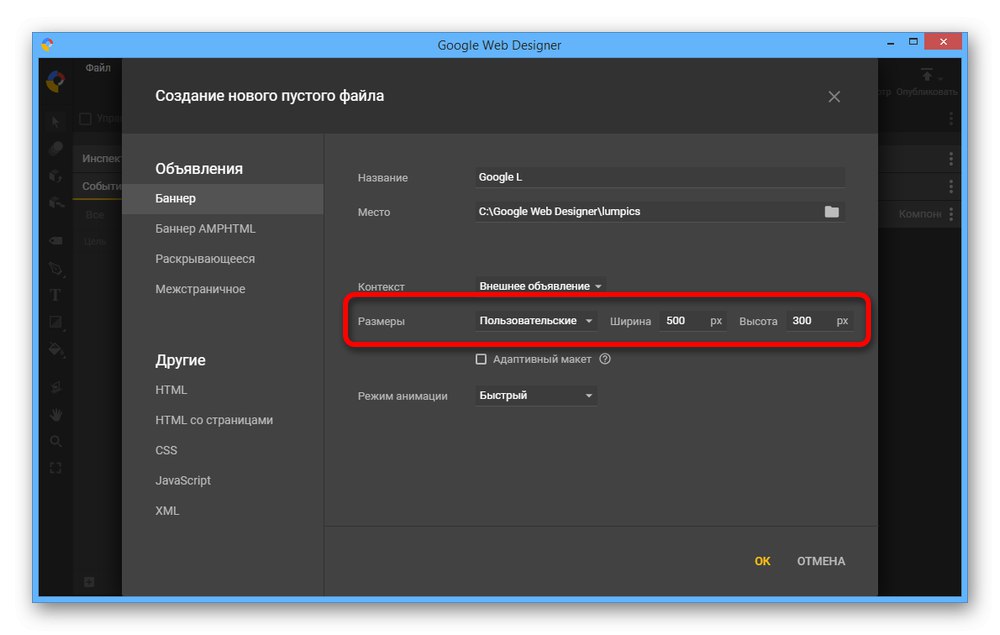
- باستخدام القائمة المنسدلة "سياق الكلام" قم بتعيين أحد الخيارات بناءً على الاستخدام المستقبلي للشعار. يمكن تغيير نفس الدقة باستخدام القائمة "الأبعاد".
![تغيير حجم لافتة في Google Web Designer]()
إذا لزم الأمر ، يمكن ضبط أبعاد التخطيط بنفسك. للقيام بذلك ، قم بتعيين المعلمة "مخصص" وحدد الدقة المطلوبة.
![تعيين أحجام مخصصة للشعارات في Google Web Designer]()
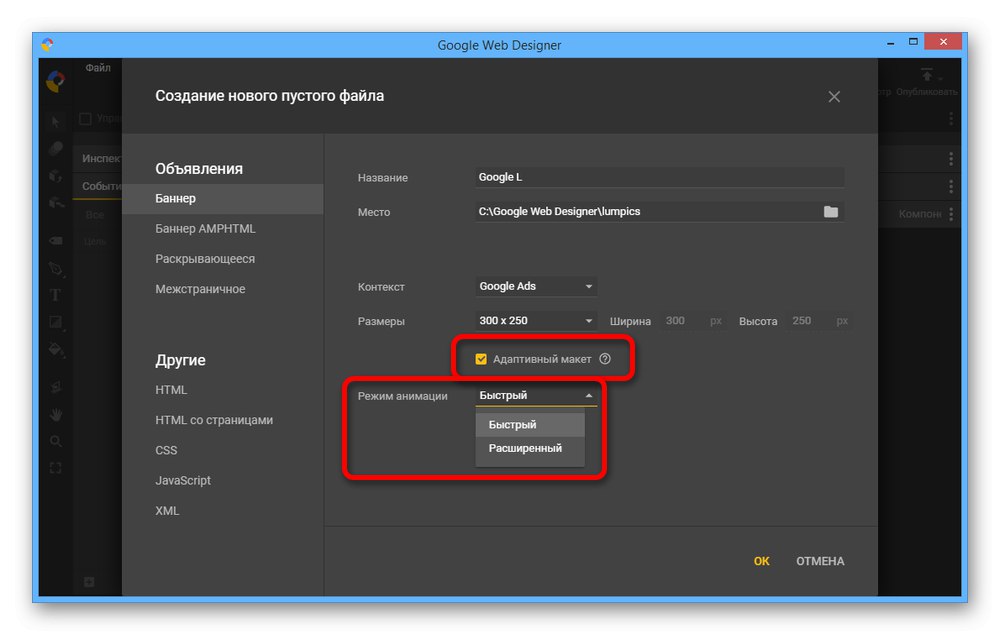
عن طريق تحديد المربع "تصميم متجاوب"، لا داعي للقلق بشأن الحجم ، لأنه بعد إضافته إلى الموقع ، سيتم تمديد الإعلان وفقًا للكتلة الرئيسية.
- يمكن توسيع خيارات التخصيص عن طريق اختيار علامة تبويب أخرى ، سواء أكان ذلك "توسيع" أو "بيني"... لن نفكر في هذه الخيارات ، لأن التخطيط القياسي سيكون كافيًا كمثال.
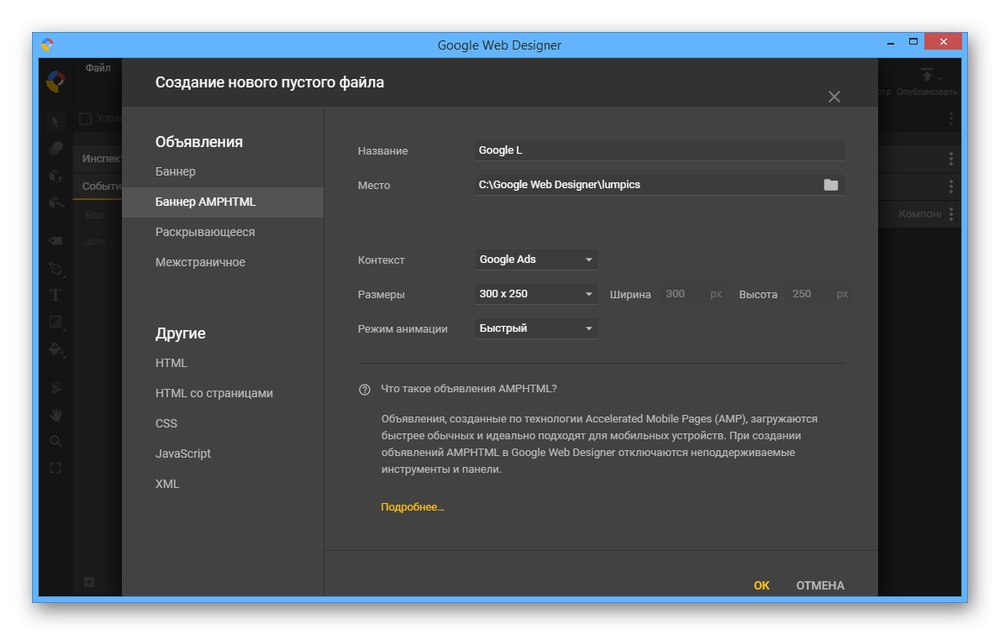
![مثال على شعار بديل في Google Web Designer]()
لاحظ ذلك بشكل منفصل "بانر AMPHTML" يجب استخدامها إذا كنت ترغب في تكييف الإعلانات مع الأجهزة المحمولة. سيؤدي ذلك إلى تسريع تحميل الإعلانات ، لكنه سيمنع بعض ميزات المحرر.



العمل مع الأدوات
- بعد إعداد التصميم ، تحتاج إلى التعرف على الأدوات. في اللوحة العلوية ، ينبغي إيلاء الاهتمام الرئيسي للقائمة "رأي"لتمكين العناصر المساعدة وتعطيلها.
- من خلال القائمة "نافذة او شباك" يمكنك تعطيل عنصر الواجهة هذا أو ذاك مؤقتًا. على سبيل المثال ، إذا كنت تريد إنشاء لافتة ثابتة ، "الجدول الزمني" سوف يعيق الطريق فقط ، وبالتالي فمن الأفضل إلغاء تحديد المربع المقابل.
- يتم عرض أدوات المحرر الرئيسية في العمود الأيسر. لن نأخذ في الاعتبار كل خيار ، حيث لا يتم استخدام جميع العناصر أثناء الإنشاء ، لكننا نوصي بالتجربة بنفسك.
- بجانب شريط الأدوات هو "مفتش الإعلانات" مع مساهمات متعددة. تستحق اهتماما خاصا "التطورات"مسؤول عن الإجراءات مع كائن الشعار هذا أو ذاك ، و "CSS"حيث يتم تعيين معلمات النمط.
- على الجانب الأيمن من البرنامج ، توجد أيضًا مجموعة من الأدوات التي تتيح لك إدارة اللون والنص وهيكل الكائنات والخصائص والطبقات فقط. مثل مجموعة الوظائف الرئيسية ، من الأفضل دراسة النوافذ بنفسك أثناء إنشاء المشروع.
- إذا لزم الأمر مع "الجدول الزمني" يمكن إنشاء لافتة متحركة. في هذه الحالة ، للتحكم في المنطقة الرئيسية للمحرر ، استخدم مفتاح المسافة المثبت و LMB ، بالإضافة إلى الكتلة مع معلمات المقياس.





ملء التصميم
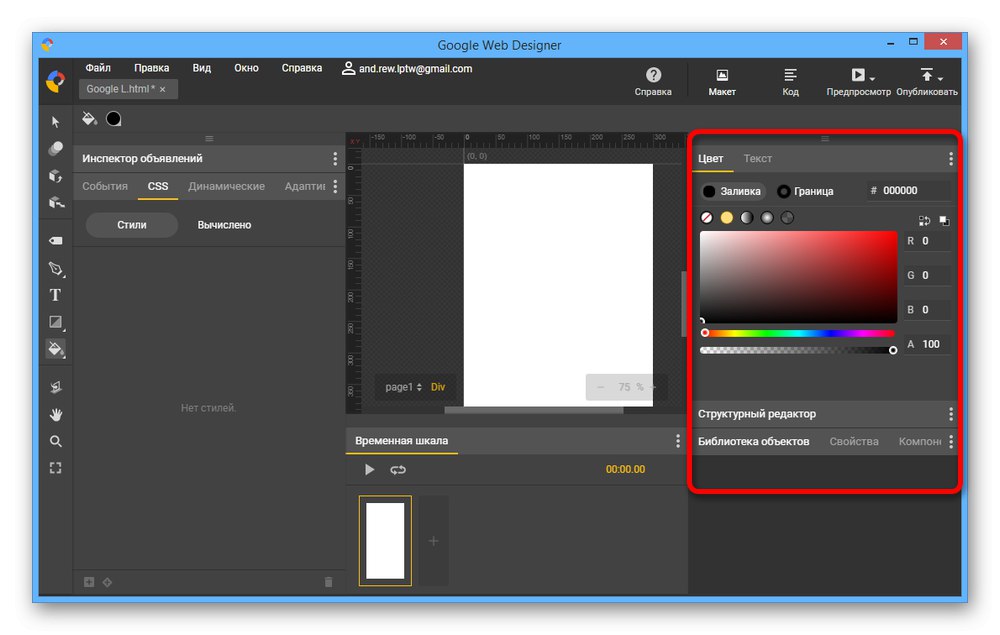
- يبدأ إنشاء لافتة دائمًا بخلفية ، لذلك بعد إعداد التخطيط ، افتح علامة التبويب "الخصائص" وفي الكتلة "الصفحة" استخدم القسم الفرعي "ملء"... يمكن تعيين أي لون هنا ، بما في ذلك التدرج أو الخلفية الشفافة تمامًا.
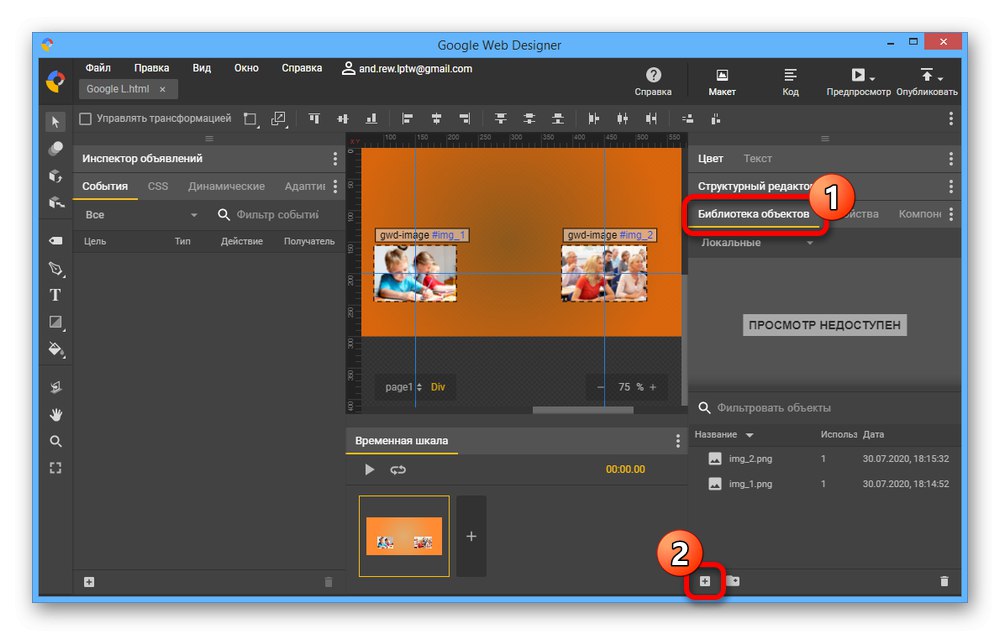
- علاوة على ذلك ، بالترتيب ، تحتاج إلى إضافة عناصر رسومية مُعدة مسبقًا. يمكنك القيام بذلك في علامة التبويب مكتبة الكائناتمن خلال النقر فوق الرمز «+» على اللوحة السفلية.
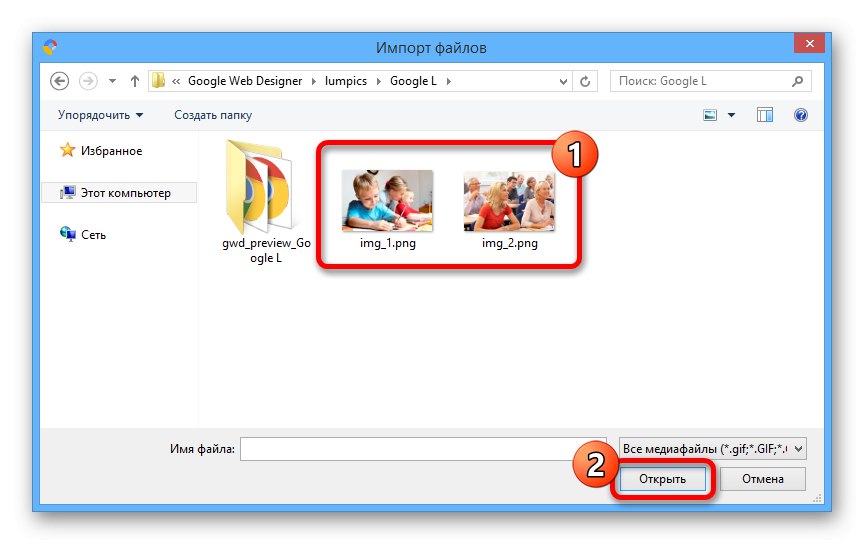
- حدد ملفات الرسوم المطلوبة وانقر "افتح"... يمكن القيام بذلك دفعة واحدة لجميع الطبقات الضرورية ، أو بشكل منفصل ، تكرار الإجراءات المشار إليها.
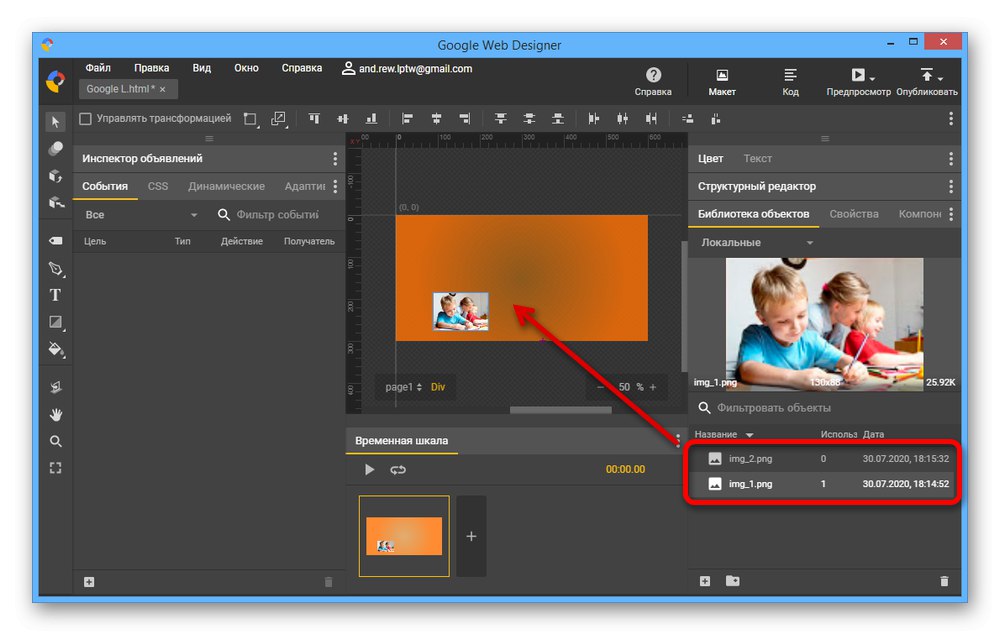
- لإجراء التنسيب ، اضغط باستمرار على الصورة المطلوبة في علامة التبويب مكتبة الكائنات واسحب إلى منطقة المحرر الرئيسية.
![إضافة صور البانر في Google Web Designer]()
يمكنك التحكم في موضع الكائن عن طريق السحب العادي والقياس باستخدام أداة التحديد النشطة. يمكنك دائمًا استخدام الأدلة إذا لزم الأمر.
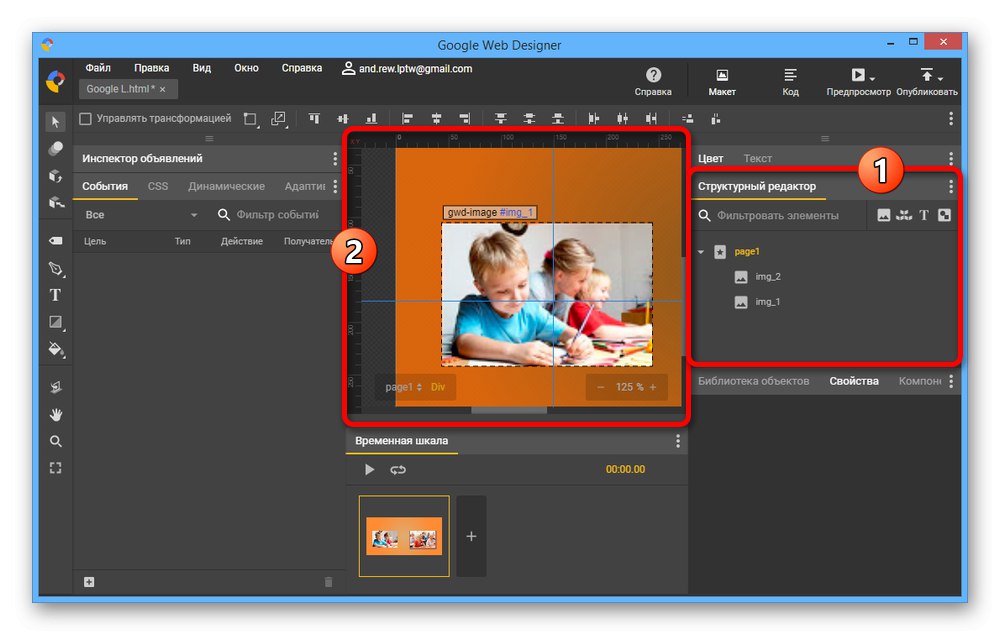
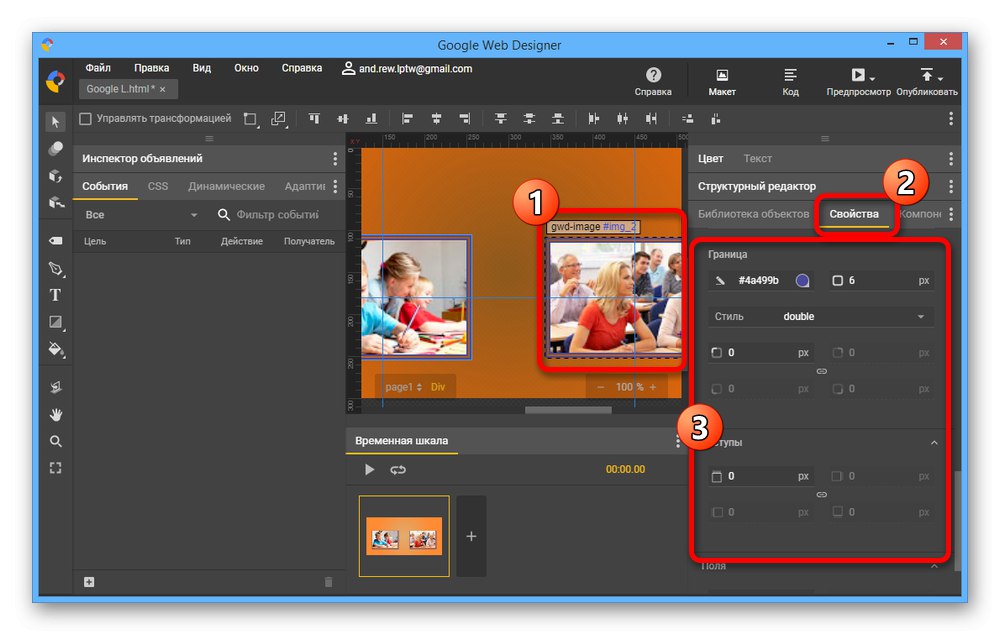
- عن طريق تحديد ملف رسومي في مساحة العمل أو علامة التبويب "محرر منظم"، افتح "الخصائص"... هناك العديد من الاحتمالات هنا أكثر مما في حالة الخلفية ، على سبيل المثال ، إعدادات الحدود أو الحشو.
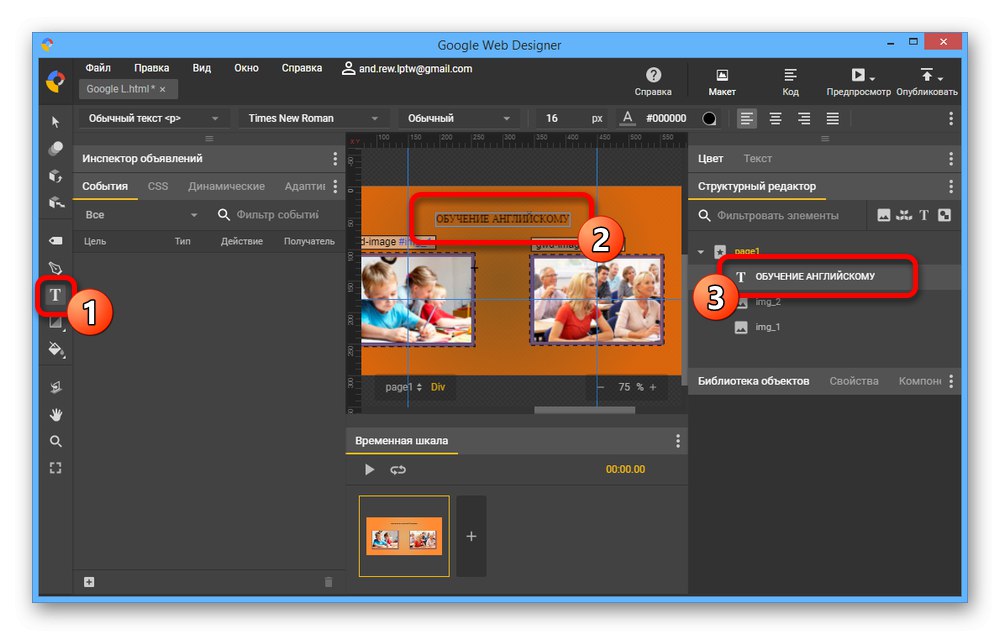
- إذا كان تصميم الشعار الخاص بك يتطلب نصًا ، فيمكنك إضافة العنصر المناسب باستخدام أداة Google Web Designer القياسية. انقر فوق الرمز "T" في اللوحة اليمنى ، انقر في نافذة المحرر الرئيسية وأدخل مجموعة الأحرف المطلوبة.
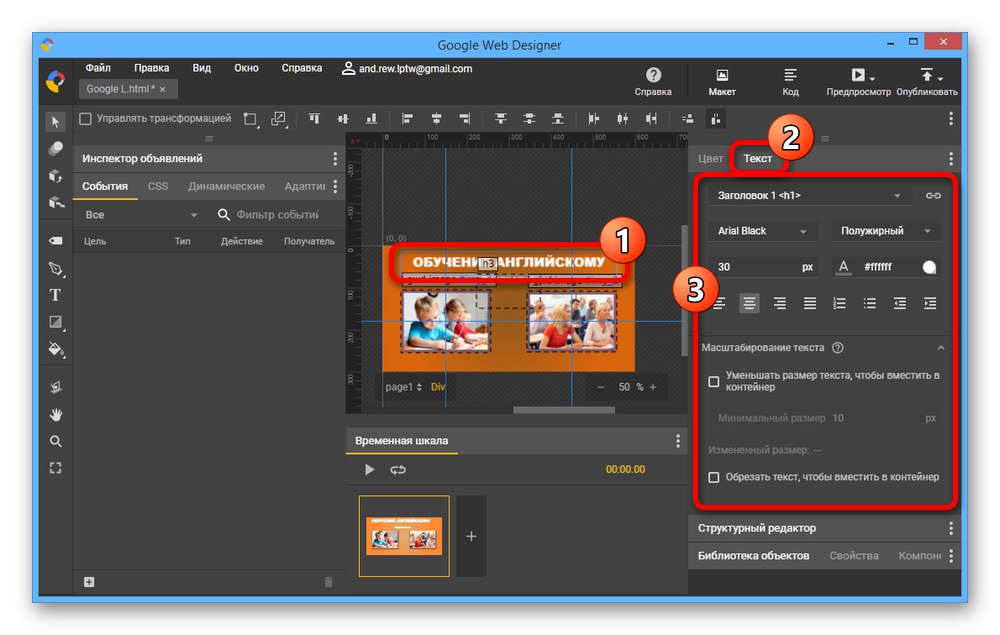
![إضافة نص إلى البانر في Google Web Designer]()
للتحكم في النص ، حدد الطبقة في علامة التبويب "محرر منظم"، وسعت "نص" وضبط المعلمات المناسبة.






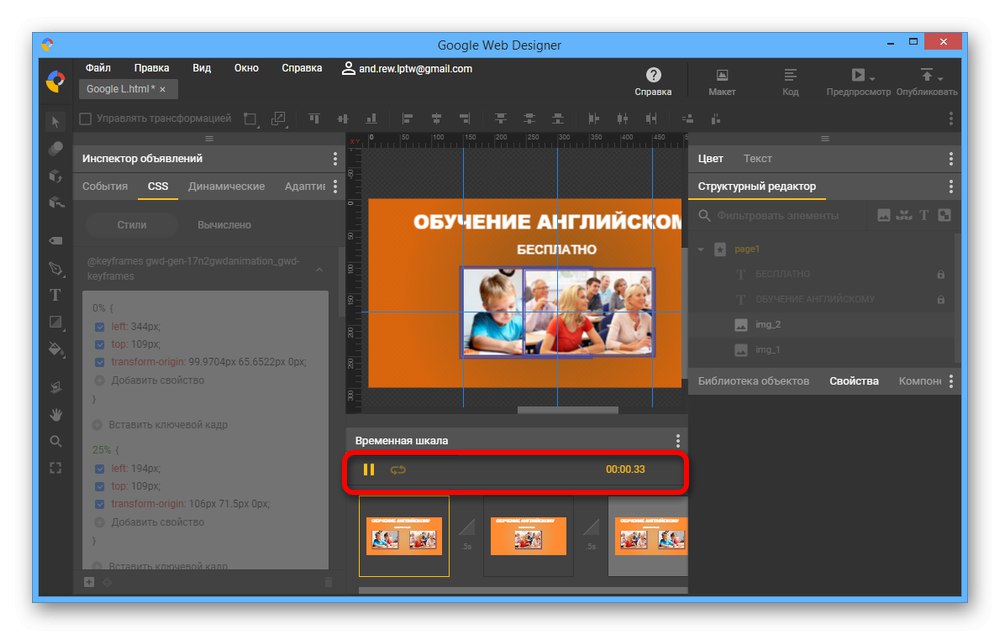
إعداد الرسوم المتحركة
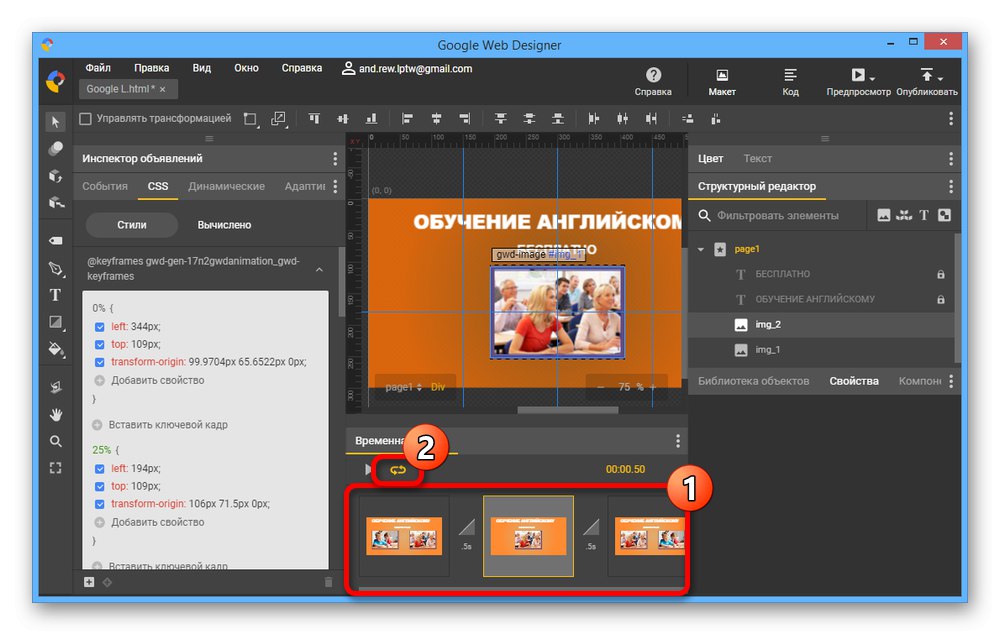
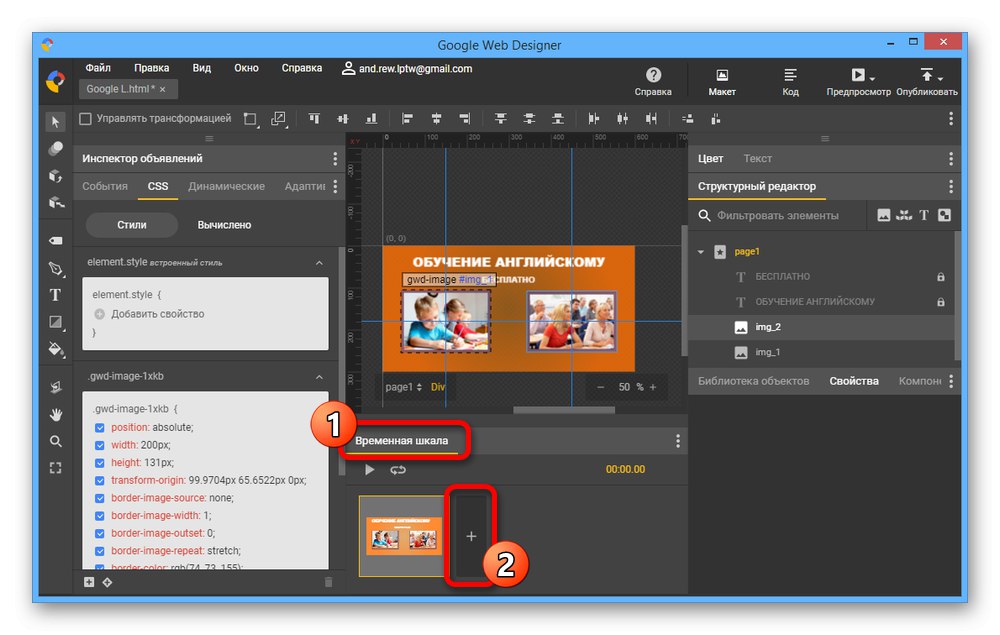
- في الكتلة "الجدول الزمني" يمكنك إضافة وتخصيص تأثيرات الرسوم المتحركة. أولا اضغط على الزر إضافة أيقونة مع الرمز «+».
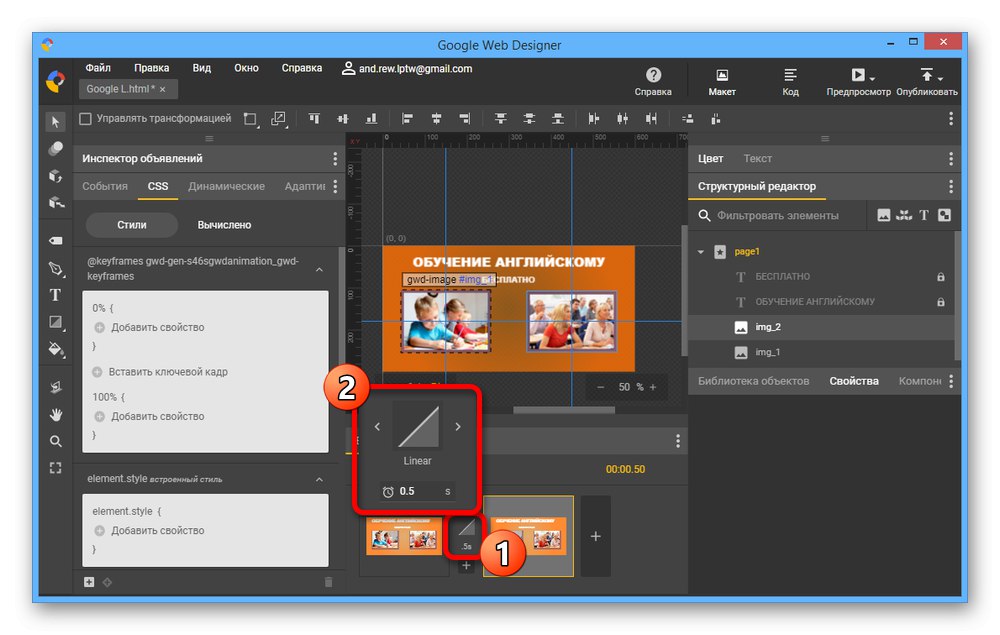
- انقر فوق الرمز ".5 ثانية" بين الإطارات وضبط الخيارات التي تريدها. على سبيل المثال ، يمكنك تغيير مدة وأسلوب الانتقال.
- كل كتلة فردية على "الجدول الزمني" مستقل تمامًا عن الآخرين. لإنشاء رسوم متحركة ، قم بتغيير بعض العناصر كما تريد وتحقق من النتيجة باستخدام زر التشغيل.
![إنشاء صورة لافتة متحركة في Google Web Designer]()
بعد الانتهاء من عملية التحرير ، استخدم الزر "لاعادتها"... سيؤدي هذا إلى إنشاء رسوم متحركة لا نهاية لها.



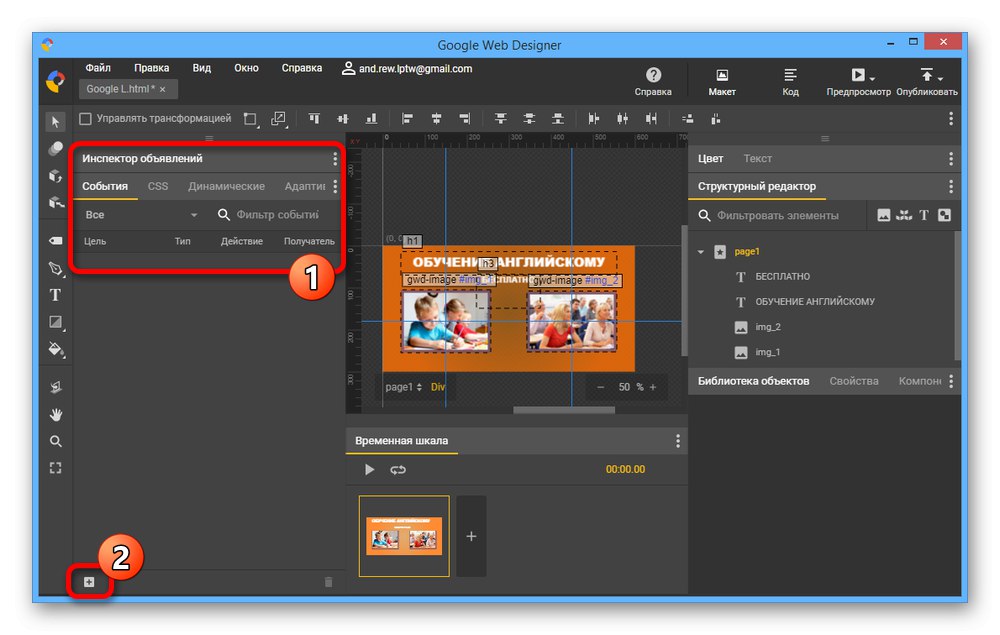
مضيفا الأحداث
- بعد التعامل مع التخطيط ، تحتاج إلى إضافة أحداث انتقالية للعناصر الفردية أو الشعار بالكامل ككل. للقيام بذلك ، في العمود "مفتش الإعلانات" افتح علامة التبويب "التطورات" وانقر على الأيقونة «+» على اللوحة السفلية.
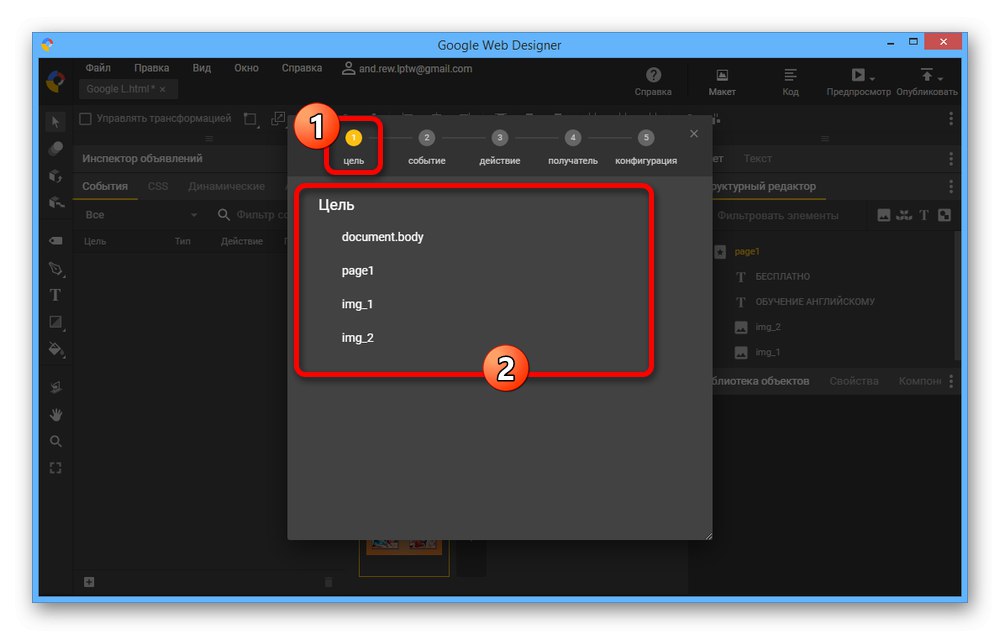
- في النافذة المفتوحة من القائمة "هدف" حدد كائنًا سيكون بمثابة ارتباط.
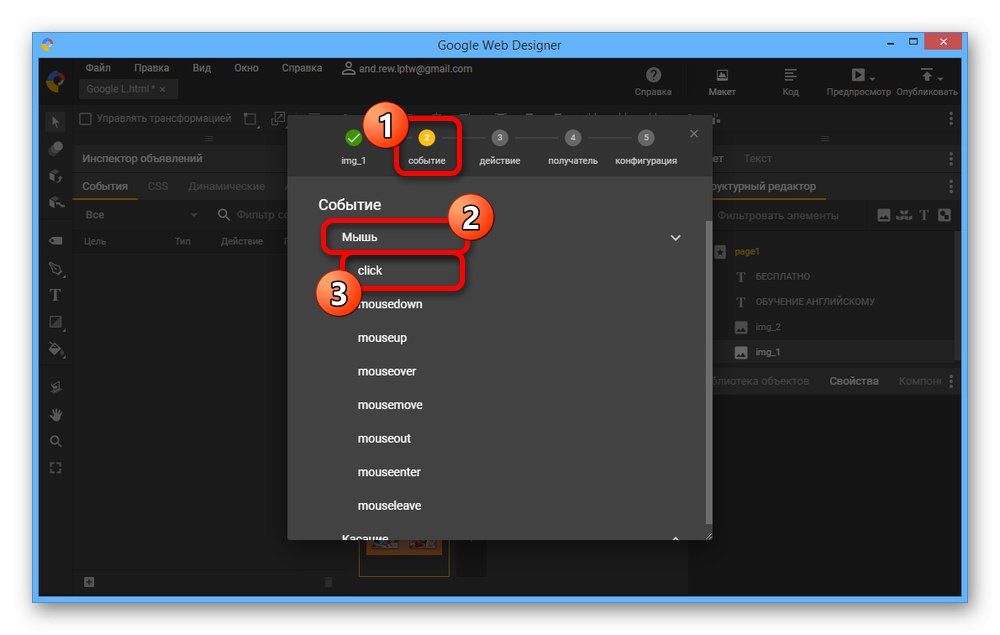
- على الصفحة "حدث" وسعت "الفأر" واختر "انقر"... بناءً على متطلبات النتيجة ، يمكنك دمج إعدادات مختلفة.
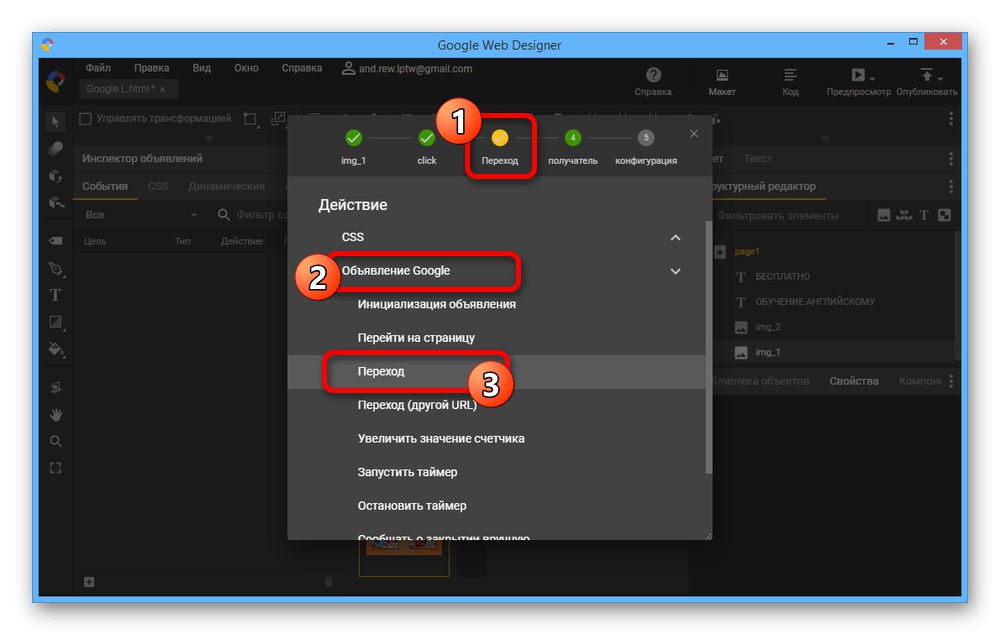
- أبعد من القائمة "فعل" افتح إعلان Google وتعيين القيمة "انتقال"... سيسمح لك هذا الاختيار بجعل المستخدم ينتقل إلى صفحة معينة على الإنترنت تحتاجها.
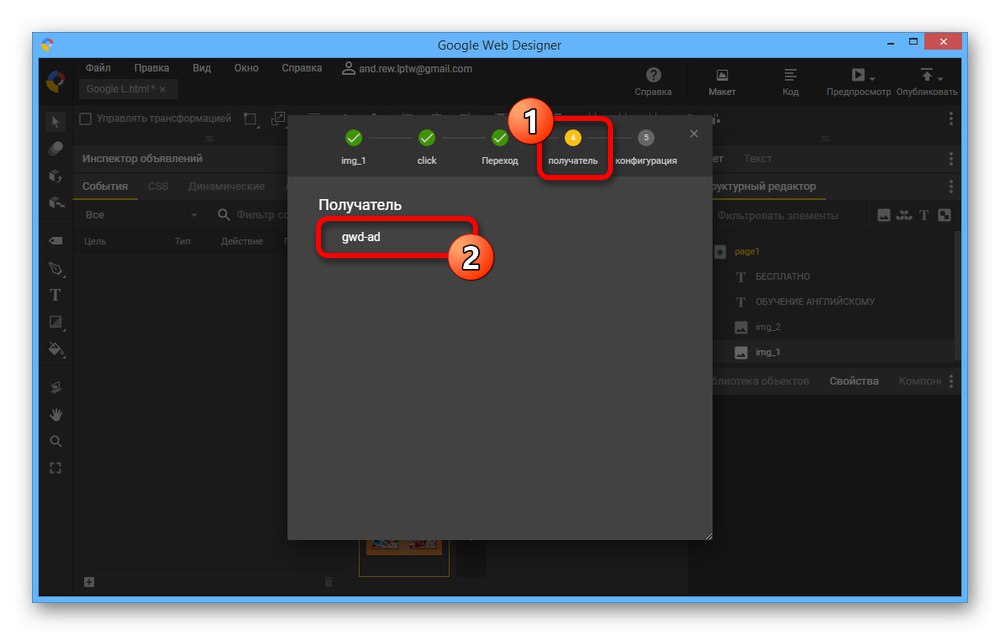
- مثل "مستلم" حدد خيار واحد مقدم "Gwd-ad".
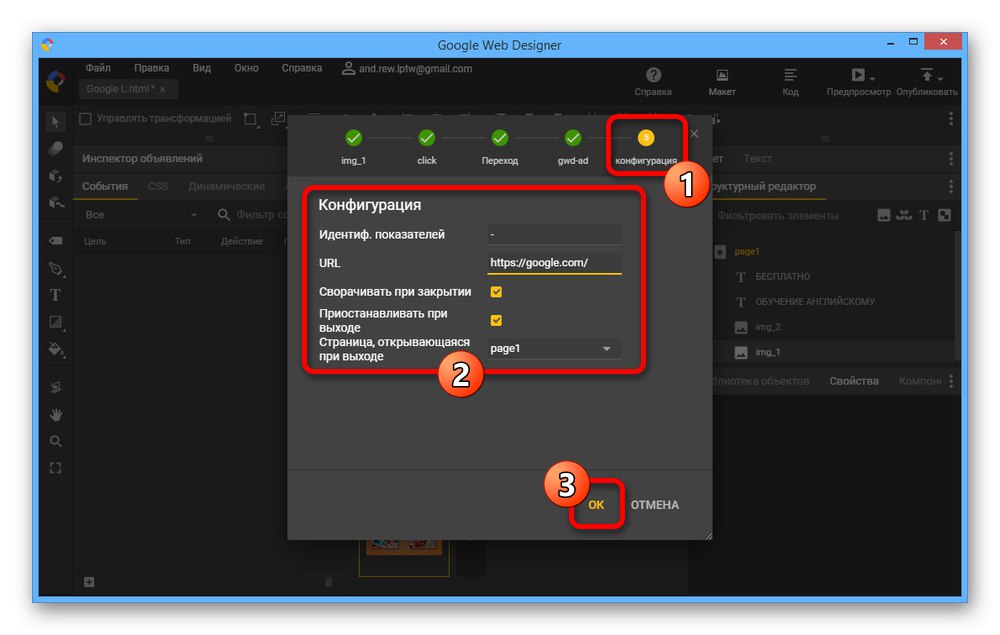
- الخطوة الأخيرة في المجال “هوية. المؤشرات " قم بتعيين الارتباط إلى الاختصار واملأه "URL"بتحديد الصفحة المطلوبة. لحفظ الاستخدام "حسنا".






العمل مع شفرة المصدر
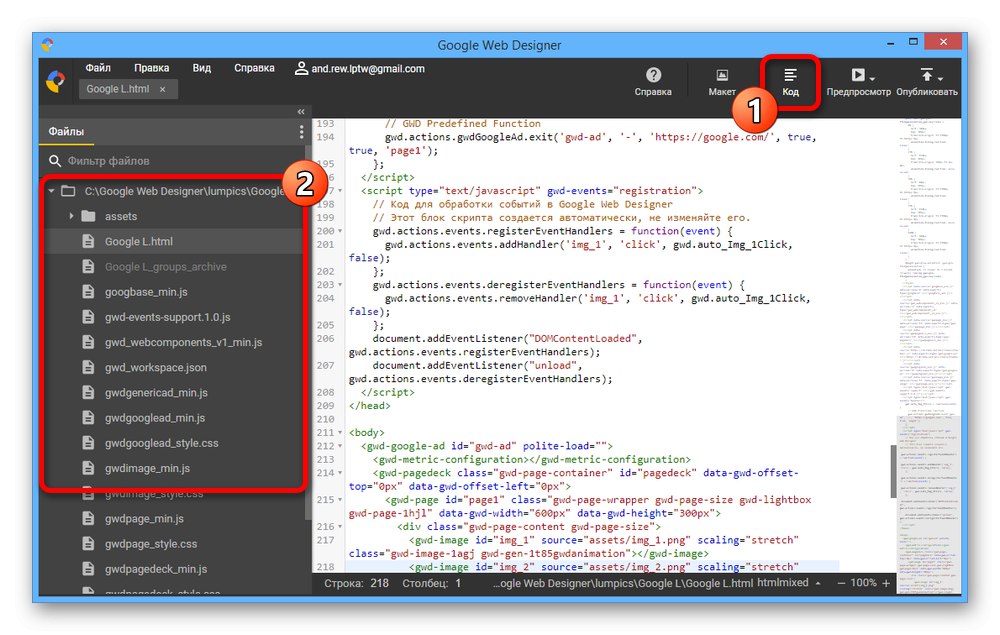
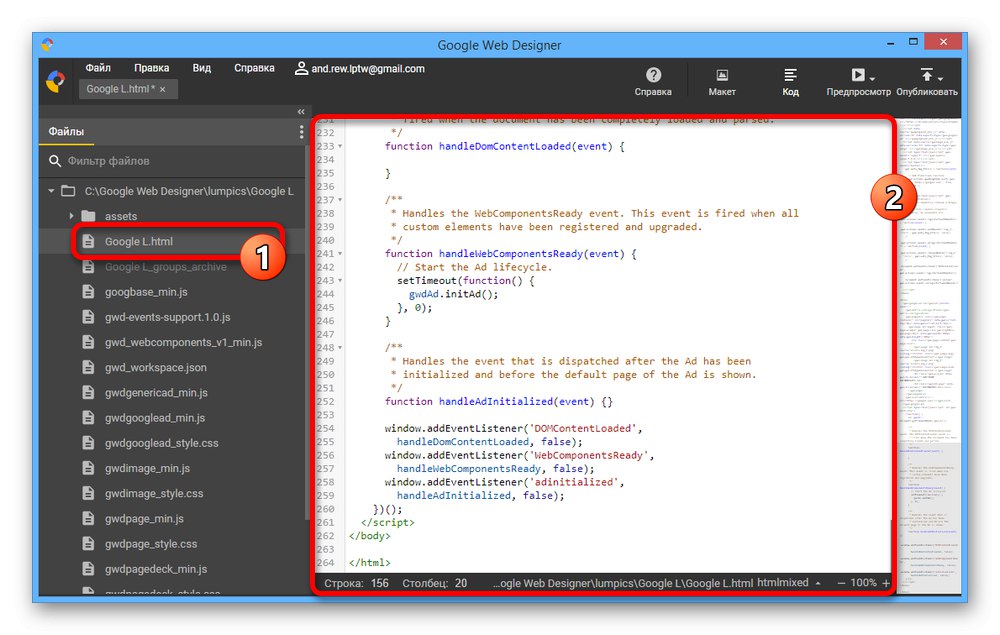
- كما ذكرنا ، يحتوي Google Web Designer على محرر كود مضمن. يمكن تشغيله باستخدام الزر "الرمز" على الجانب الأيمن من اللوحة العلوية.
- يمكنك إجراء تغييرات على بنية الشعارات ليس فقط باستخدام المحرر المرئي ، ولكن أيضًا العمل مباشرة مع الكود في ملف المشروع. يمكن أن يكون هذا مفيدًا جدًا عند محاذاة العديد من العناصر الصغيرة أو إضافة أحداث لا يوفرها البرنامج.


يجب أن تكون الإجراءات الموصوفة كافية لإنشاء شعار ، بغض النظر عن منطقة التطبيق. في الوقت نفسه ، يمكنك توسيع الاحتمالات بشكل كبير من خلال الجمع بين الأدوات المسماة.
الخطوة 3: الاكتمال
عندما يكتمل الإعلان ويكون جاهزًا لوضعه على الموقع ، يمكنك المتابعة إلى المرحلة الأخيرة. تتمثل الخطوة الأولى في التحقق من شكل عملك على صفحة ويب حقيقية.
معاينة
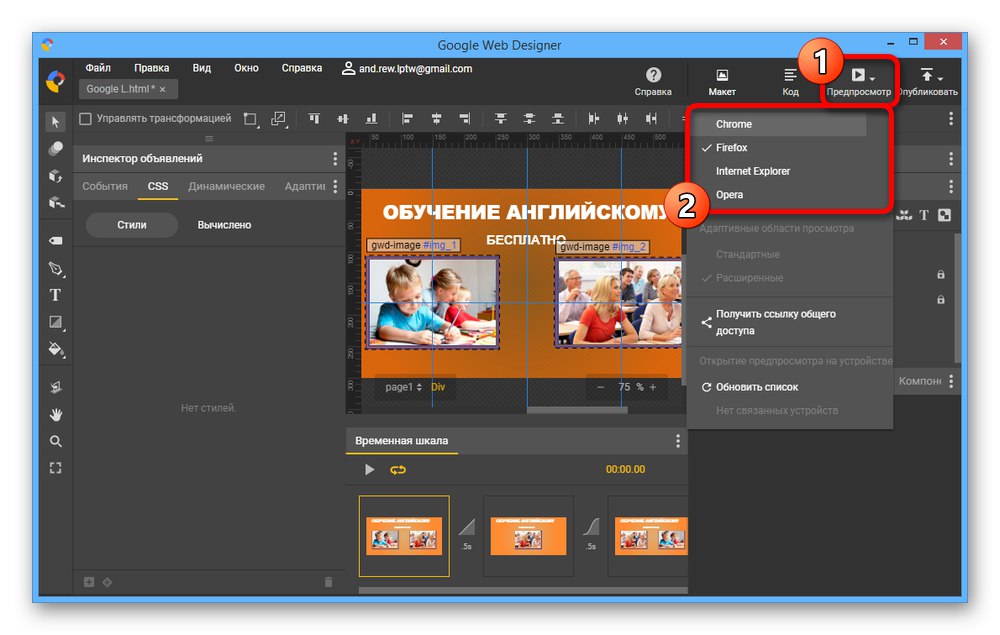
- في اللوحة العلوية ، انقر فوق "معاينة"لفتح قائمة إضافية. هنا يمكنك تحديد المتصفح الذي سيتم فتح الشعار به.
- عند الفتح ، يتم الاحتفاظ بجميع وظائف ومظهر اللافتة ، ولكن مع بعض الخصائص المميزة. على سبيل المثال ، حتى إذا قمت بتعيين الرسم المتحرك على التكرار إلى أجل غير مسمى ، فسيقتصر كل شيء على تكرار واحد فقط هنا.
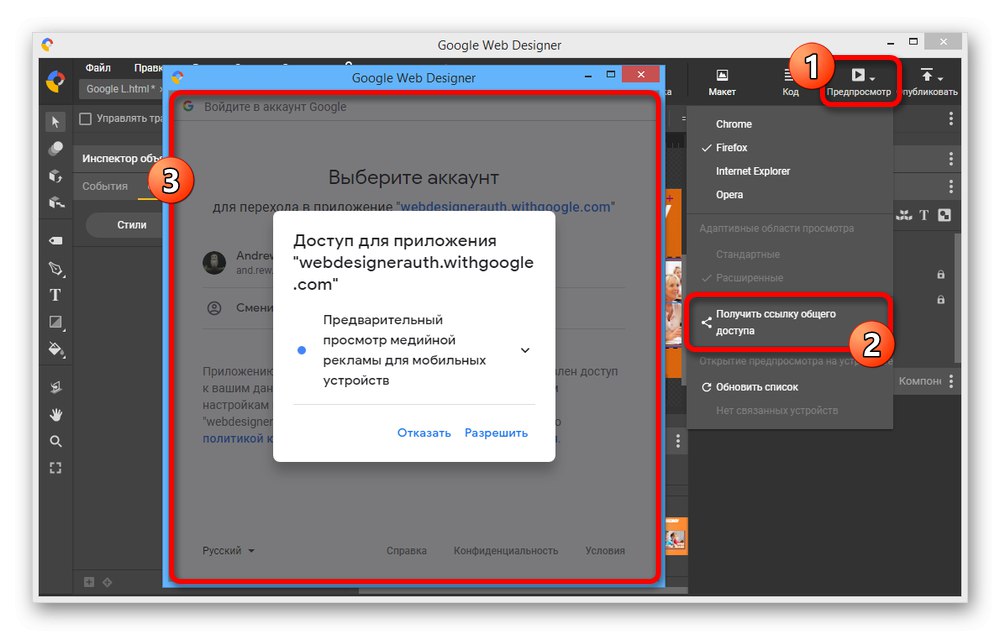
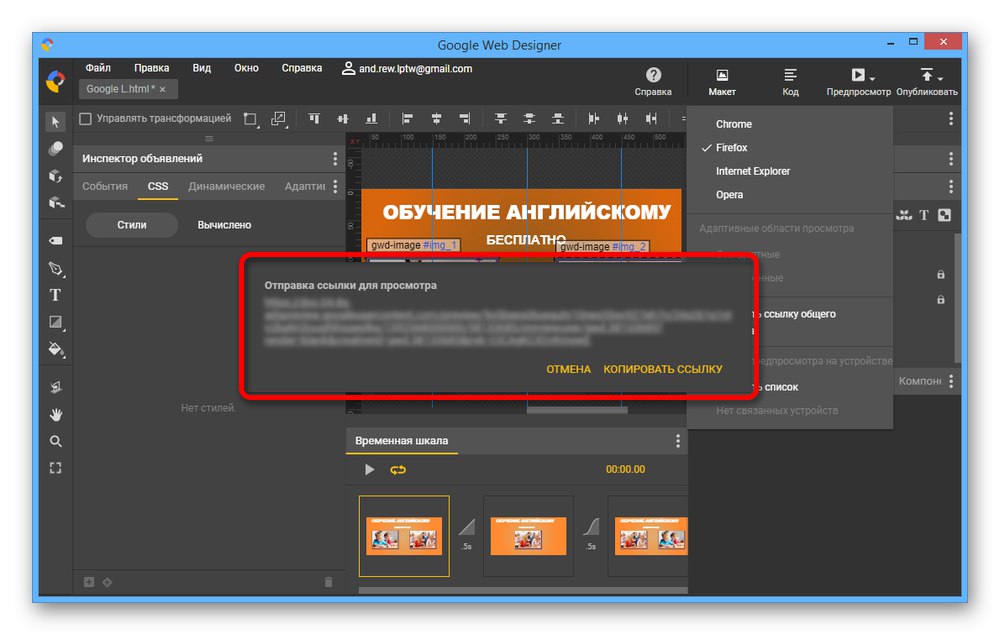
- إذا لزم الأمر ، يمكنك دائمًا إظهار النتيجة لأشخاص آخرين. للقيام بذلك ، حدد "الحصول على رابط مشاركة" وتأكيد وصول التطبيق إلى حساب Google الخاص بك.
![أنشئ رابطًا مشتركًا لعرض شعار في Google Web Designer]()
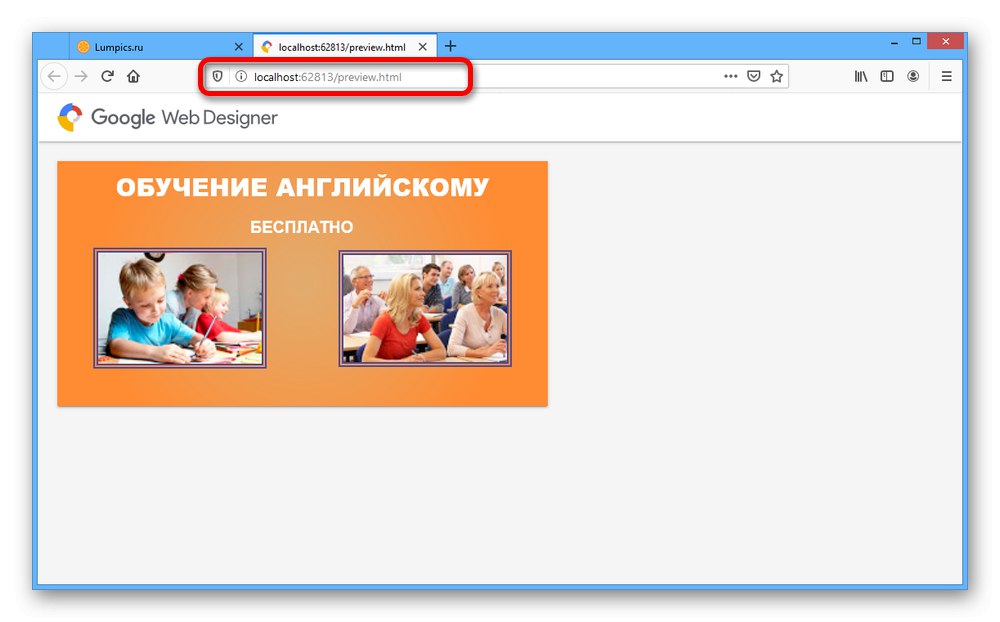
نتيجة لذلك ، سيظهر رابط على الشاشة لعرض الشعار بنفس الوضع الموضح أعلاه. بالطبع ، هذا ممكن فقط إذا كان لديك حساب.



الحفظ والنشر
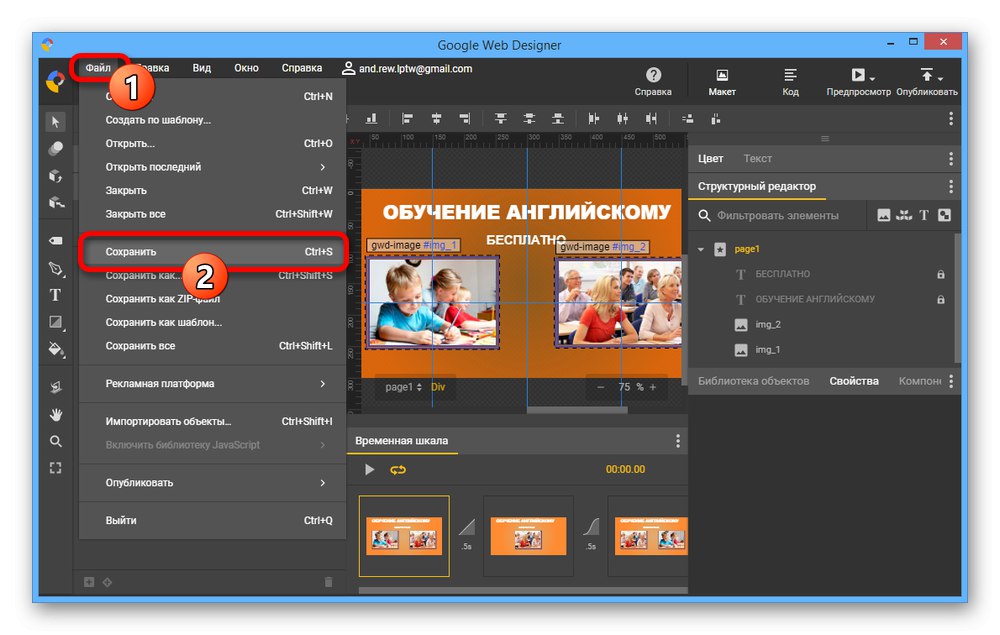
- لحفظ المشروع ، افتح أولاً قائمة الملفات واستخدم الخيار "حفظ"... بعد ذلك ، سيتم حفظ الملف الأصلي على الكمبيوتر ويمكن فتحه لاحقًا.
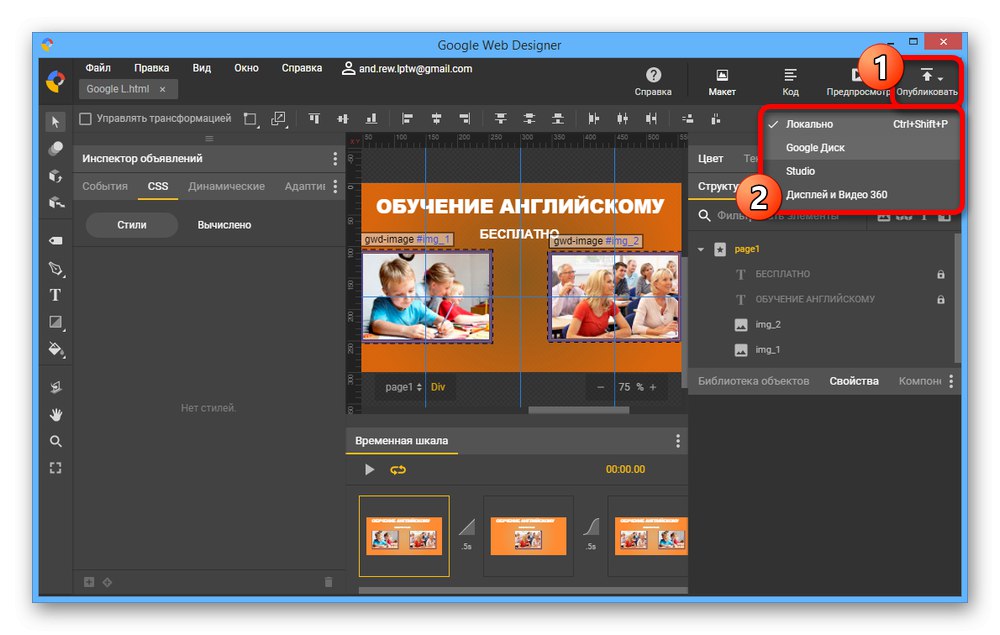
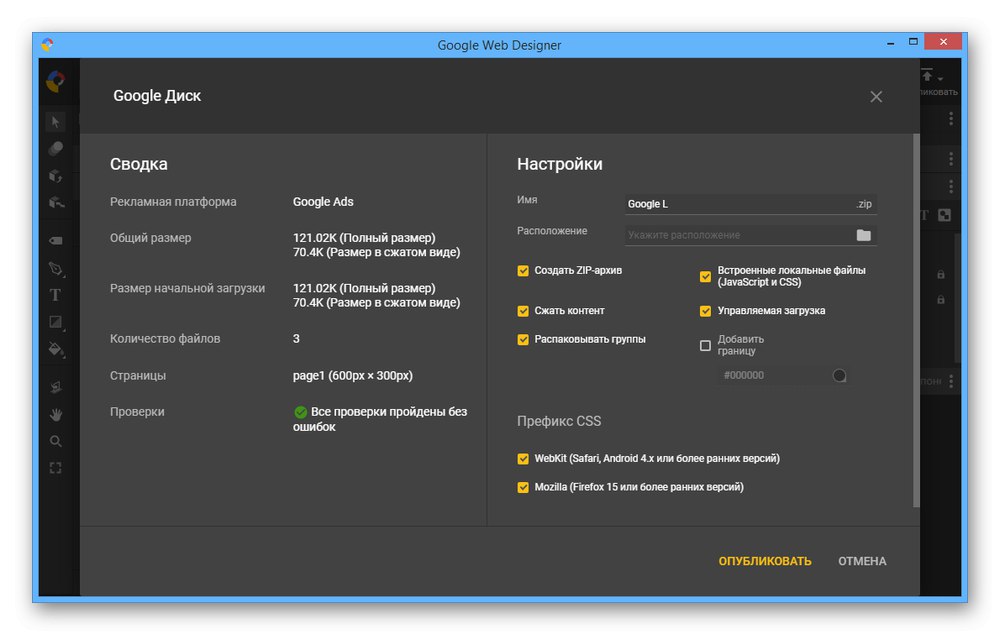
- يمكنك تحضير مشروع لوضعه في الموقع عن طريق فتح القائمة "ينشر" في الركن الأيمن العلوي من البرنامج واختيار أحد مواقع الحفظ.
- غيّر المعلمات في نافذة النشر حسب رغبتك ، واترك مربعات الاختيار الضرورية فقط ، وانقر "ينشر"... التوفير بهذه الطريقة سريع بغض النظر عن حجم المشروع.
![الانتهاء من نشر البانر في Google Web Designer]()
يمكن العثور على المجلد الناتج في موقع الحفظ. يختلف وضع لافتة على الموقع باختلاف الموقع وعمومًا لم يعد مرتبطًا بإجراء الإنشاء.