كيفية تغيير خط فكونتاكتي
في عملية الاستخدام الفعال لموقع التواصل الاجتماعي فكونتاكتي ، قد تحتاج إلى تغيير الخط القياسي إلى بعض أكثر جاذبية. من المؤسف أنه من المستحيل تنفيذ مثل هذه الوسيلة الأساسية لهذا المورد ، ولكن هناك توصيات ستتم مناقشتها في هذه المقالة.
محتوى
تغيير الخط من VC
أولاً وقبل كل شيء ، لاحظ أنه لفهم أفضل لهذه المقالة ، يجب أن تعرف لغة صفحات الويب - CSS. على الرغم من ذلك ، باتباع الإرشادات ، يمكنك تغيير الخط بطريقة أو بأخرى.
نوصي بقراءة مقالات إضافية حول موضوع تغيير الخط داخل موقع VK للتعرف على جميع الحلول الممكنة لهذه المشكلة.
اقرأ أيضا:
كيفية قياس نص VK
كيفية جعل خط جريئة VC
كيفية جعل النص striout VC
أما بالنسبة للحل المقترح ، فهو يتألف من استخدام ملحق أنيق خاص لمختلف متصفحات الإنترنت. بفضل هذه المقاربة ، يتم منحك الفرصة لاستخدام وإنشاء المظاهر استنادًا إلى صفحة الأنماط الأساسية لموقع VK.
تعمل هذه الإضافة بنفس الطريقة في جميع متصفحات الويب الحديثة تقريبًا ، ولكننا سنذكر فقط كمثال جوجل كروم .
لاحظ أنه في عملية اتباع الإرشادات ، يمكنك ، بالمعرفة الواجبة ، تغيير التصميم الكامل لموقع VC ، وليس الخط فقط.
لاحظ أنه في عملية اتباع الإرشادات ، يمكنك ، بالمعرفة الواجبة ، تغيير التصميم الكامل لموقع VC ، وليس الخط فقط.
تثبيت أنيق
لا يحتوي التطبيق الأنيق لمتصفح الإنترنت على موقع رسمي ، ويمكنك تنزيله مباشرة من متجر الإضافات. يتم توزيع جميع خيارات التمديد على أساس خال تماما.
انتقل إلى موقع Chrome Store الإلكتروني
- باستخدام الرابط أعلاه ، انتقل إلى الصفحة الرئيسية لمتجر الإضافات لمتصفح الويب Google Chrome.
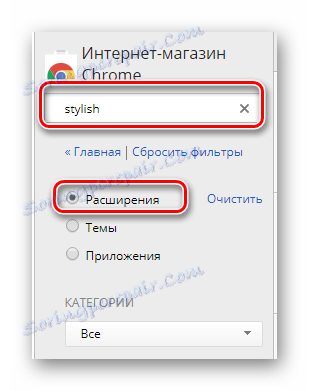
- استخدم مربع النص "البحث حسب المتجر" للعثور على الامتداد "أنيق" .
- استخدم زر "تثبيت" في قسم "أنيق - سمات مخصصة لأي موقع" .
- إذا لزم الأمر ، قم بتأكيد تكامل الوظيفة الإضافية في مستعرض الويب الخاص بك بالنقر فوق الزر "تثبيت ملحق" في مربع الحوار.
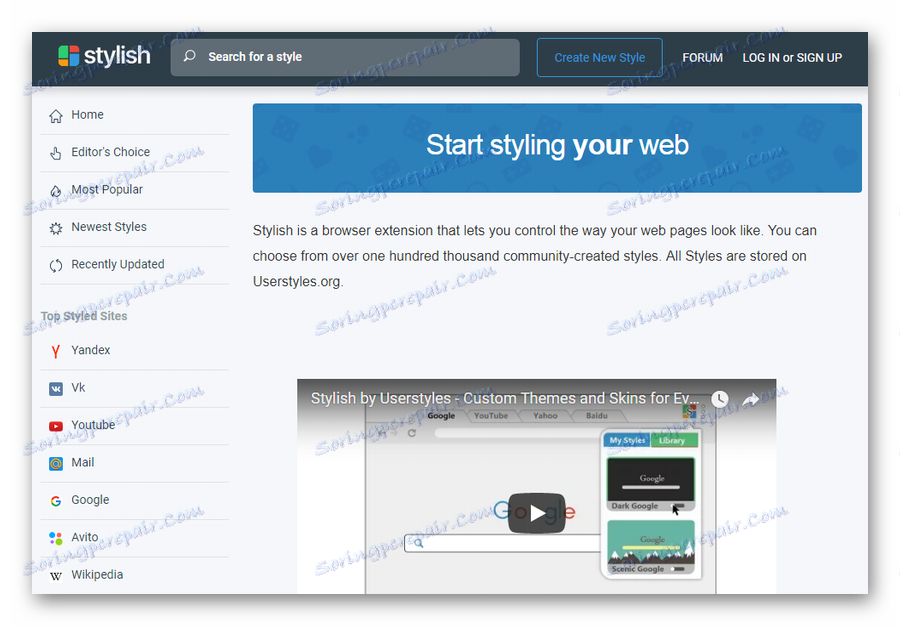
- بعد الانتهاء من التوصيات ، ستتم إعادة توجيهك تلقائيًا إلى صفحة بداية الإضافة. من هنا يمكنك استخدام البحث عن مواضيع جاهزة أو إنشاء تصميم جديد تمامًا لموقع ، بما في ذلك فكونتاكتي.
- بالإضافة إلى ذلك ، يتم منحك الفرصة للتسجيل أو التفويض ، ولكن هذا لا يؤثر على تشغيل هذا الامتداد.


لتبسيط البحث ، لا تنسى تعيين النقطة المقابلة لعنصر "الإضافات" .



نوصيك بقراءة مراجعة الفيديو لهذه الوظيفة الإضافية على الصفحة الرئيسية.

لاحظ أن التسجيل ضروري إذا كنت ستقوم بإنشاء تصميم VC ليس فقط لنفسك ، بل للمستخدمين الآخرين المهتمين بهذا الامتداد.
هذا يكمل عملية التثبيت وإعداد الملحق.
نحن نستخدم أنماط التصميم الجاهزة
كما قيل ، تطبيق أنيق يسمح ليس فقط لإنشاء ، ولكن أيضا لاستخدام أساليب التصميم الأخرى على مواقع مختلفة. في الوقت نفسه ، تعمل هذه الإضافة بثبات تام ، دون التسبب في مشاكل في الأداء ، ولديها الكثير من القواسم المشتركة مع الإضافات ، التي اعتبرناها في إحدى المقالات الأولى.
اقرأ أيضا: كيفية تثبيت ثيمات VC
لا تغير العديد من السمات الخط الأساسي للموقع أو لم يتم تحديثها للتصميم الجديد لموقع VK ، لذلك ، استخدمها ، كن حذراً.
انتقل إلى الصفحة الرئيسية أنيق
- افتح الصفحة الرئيسية للملحق الأنيق.
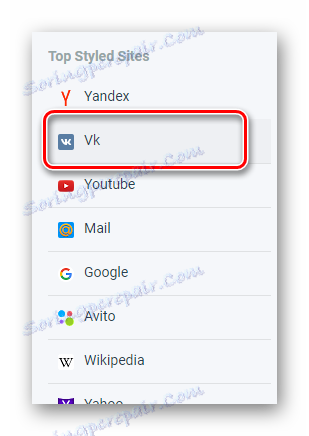
- باستخدام الكتلة مع الفئات "مواقع نصب عليا" على الجانب الأيسر من الشاشة ، انتقل إلى قسم "Vk" .
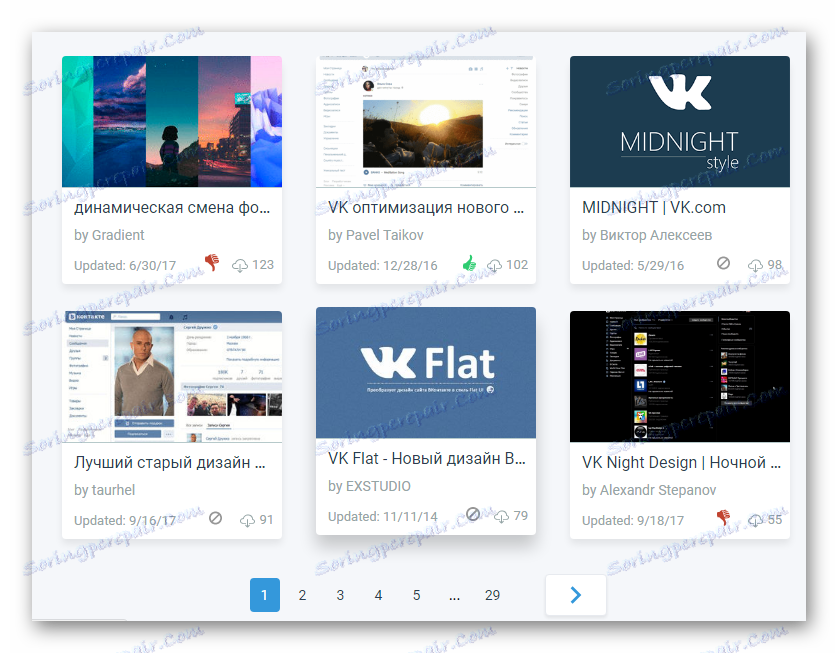
- ابحث عن الموضوع الذي تفضله ، وانقر عليه.
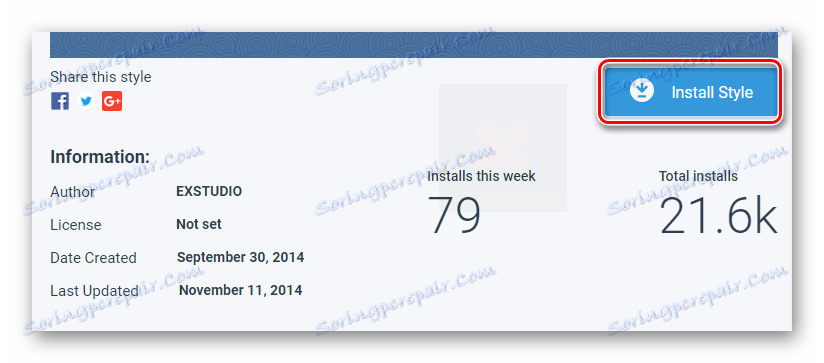
- استخدم زر "تثبيت نمط" لتعيين السمة المحددة.
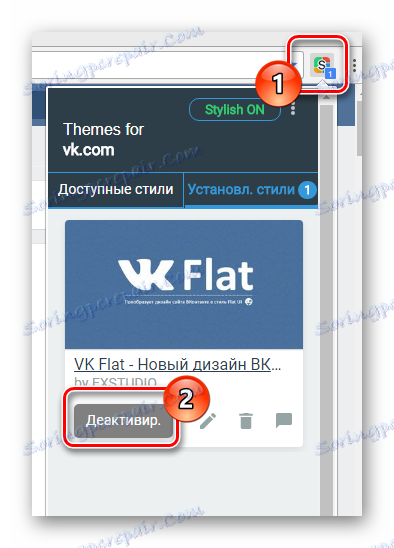
- إذا كنت ترغب في تغيير الموضوع ، فأنت بحاجة إلى إلغاء تنشيط الموضوع الذي سبق استخدامه.




لا تنسى تأكيد التثبيت!

الرجاء ملاحظة أنه عند تثبيت سمة أو إزالتها ، يكون التحديث في الوقت الفعلي ، دون الحاجة إلى إعادة تحميل صفحة إضافية.
نحن نعمل مع المحرر Stylish
بعد فهم التغيير المحتمل في الخط باستخدام مظاهر خارجية ، يمكنك الانتقال مباشرة إلى إجراءات مستقلة بخصوص هذه العملية. لهذه الأغراض ، تحتاج أولاً إلى فتح ملحق محرر خاص أنيق.
- انتقل إلى موقع فكونتاكتي وكونه على أي صفحة من هذا المصدر ، انقر على أيقونة ملحق أنيق على شريط الأدوات الخاص في المتصفح.
- بعد فتح القائمة الإضافية ، انقر فوق الزر الذي يحتوي على ثلاثة نقاط رأسية.
- من القائمة التي تظهر ، حدد Create Style .



الآن بعد أن تكون في صفحة بها محرر خاص لرمز ملحق أنيق ، يمكنك بدء عملية تغيير الخط فكونتاكتي.
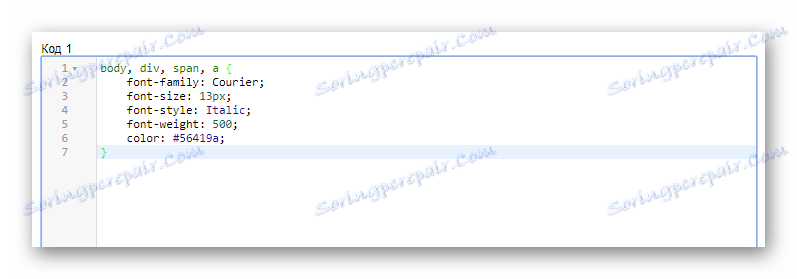
- في حقل "الرمز 1" ، تحتاج إلى إدخال مجموعة الأحرف التالية ، والتي ستصبح فيما بعد عنصر الرمز الرئيسي في هذه المقالة.
- ضع المؤشر بين الأقواس المتعرجة واضغط مرتين على مفتاح Enter . في المنطقة التي تم إنشاؤها ستحتاج إلى وضع أسطر التعليمات البرمجية من التعليمات.
![إنشاء علامة تبويب للرمز الرئيسي في محرر أنيق عند تغيير الخط على صفحة VK]()
يمكن تجاهل التوصية وكتابة كل الشفرة في سطر واحد ، ولكن هذا الانتهاك الجمالي يمكن أن يربكك في المستقبل.
- لتغيير الخط نفسه ، تحتاج إلى استخدام التعليمة البرمجية التالية.
- لتغيير أحجام الخطوط ، بما في ذلك أي أرقام ، استخدم هذا الرمز في السطر التالي:
- إذا كنت تريد تزيين خط مكتمل ، فيمكنك استخدام الرمز لتغيير نمط النص.
font-style: oblique;![استخدام رمز نمط الخط في محرر أنيق عند تغيير الخط على صفحة VK]()
في هذه الحالة ، يمكن أن تكون القيمة واحدة من ثلاثة:
- طبيعي - خط عادي
- مائل - مائل؛
- منحرف - يميل.
- لإنشاء الدهون ، يمكنك استخدام الشفرة التالية.
font-weight: 800;![استخدام رمز وزن الخط في محرر أنيق عند تغيير الخط على صفحة VK]()
تأخذ التعليمة البرمجية المحددة القيم التالية:
- 100-900 - درجة محتوى الدهون.
- جريئة - النص الغامق.
- كإضافة لخط جديد ، يمكنك تغيير لونه عن طريق إدخال التعليمة البرمجية التالية في السطر التالي.
- لكي يتم عرض الألوان المتغيرة بشكل ثابت على موقع VC ، تحتاج إلى إضافة بعض العلامات إلى بداية الشفرة التي تم إنشاؤها ، مباشرة بعد كلمة "body" ، قائمة من خلال فاصلة.
- للتحقق من كيفية عرض العمل الفني الذي تم إنشاؤه على موقع ويب VC ، في الجزء الأيسر من الصفحة ، املأ حقل "أدخل اسمًا" وانقر فوق الزر "حفظ" .
- عدّل الشفرة لجعل التنسيق يلبي تمامًا مشاهداتك.
- بعد أن فعلت كل شيء بشكل صحيح ، سترى أن الخط على موقع فكونتاكت سيتغير.
- لا تنس استخدام زر "إنهاء" عندما يكون النمط جاهزًا تمامًا.
body {}

يشير هذا الرمز إلى أنه سيتم تغيير النص داخل موقع فكونتاكتي بأكمله.
font-family: Arial;

يمكن أن تكون القيمة هنا خطوطًا مختلفة متوفرة في نظام التشغيل الخاص بك.
font-size: 16px;

لاحظ أنه يمكن ضبط الرقم على أي واحد بناءً على تفضيلاتك.
color: gray;

هنا ، يمكن تحديد أي ألوان موجودة باستخدام اسم النص ، RGBA- و HEX-code.
body, div, span, a

نوصي باستخدام الشفرة الخاصة بنا ، حيث تلتقط جميع كتل النص على موقع VC.

تأكد من تحديد المربع "ممكن" !



نأمل أن لا يكون لديك أي صعوبات في الفهم أثناء دراسة المقالة. بخلاف ذلك ، يسعدنا دائمًا مساعدتك. كل التوفيق!


