إنشاء إطار للبريد الإلكتروني
كل مستخدم إنترنت حديث هو مالك صندوق بريد إلكتروني يتلقى رسائل من محتوى مختلف بانتظام. في بعض الأحيان ، يتم استخدام الإطارات في تصميمها ، والتي سنصفها لاحقًا في سياق هذا الدليل.
المحتوى
خلق إطار للحروف
في الوقت الحالي ، تعتبر أي خدمة بريدية محدودة للغاية من الناحية الوظيفية ، ولكنها لا تزال تسمح لك بإرسال المحتوى دون قيود كبيرة. ونتيجة لذلك ، اكتسبت الرسائل التي تحمل ترميز HTML شعبية واسعة بين المستخدمين ، بفضلها ، من الممكن ، من بين أمور أخرى ، إضافة إطار إلى حرف ، بغض النظر عن محتواه. في هذه الحالة ، من المستحسن استخدام المهارات المناسبة للعمل مع الشفرة.
انظر أيضا: أعلى مصممي الرسالة أتش تي أم أل
الخطوة 1: إنشاء قالب
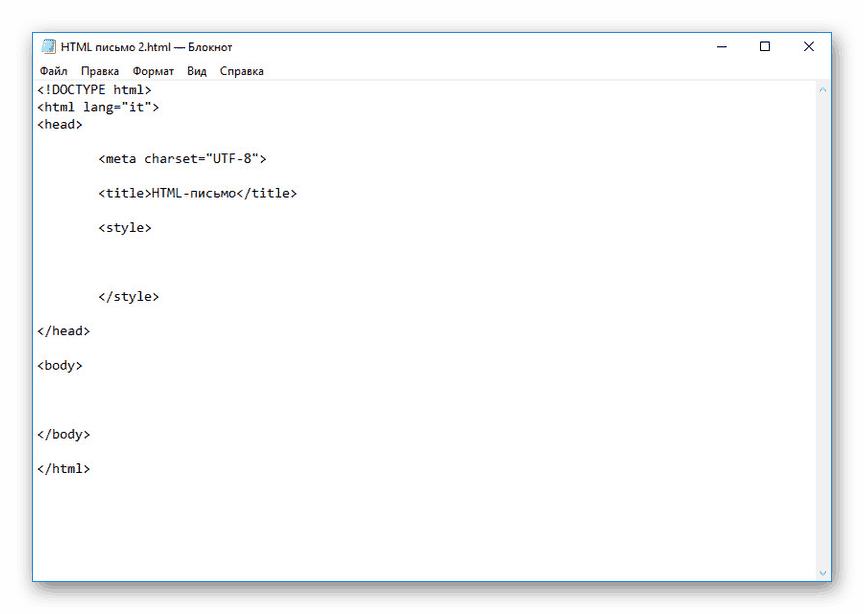
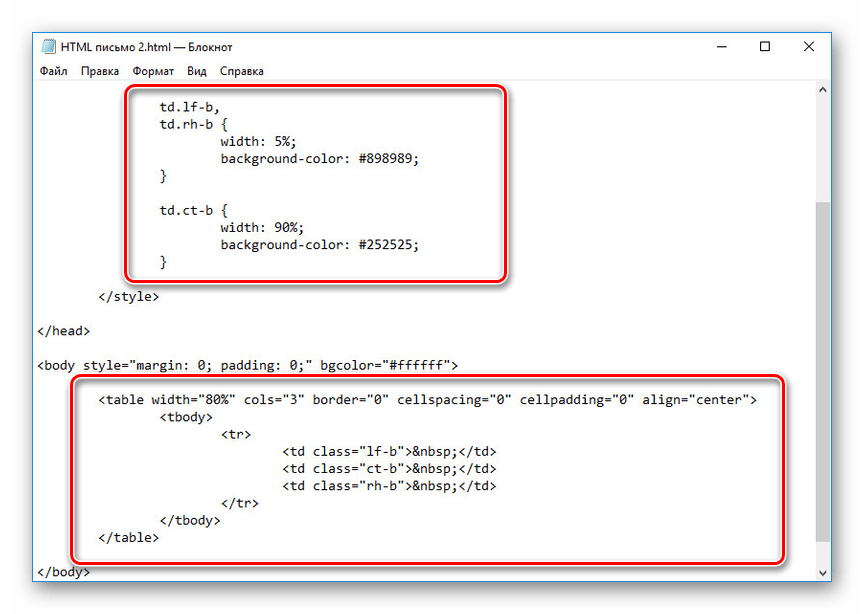
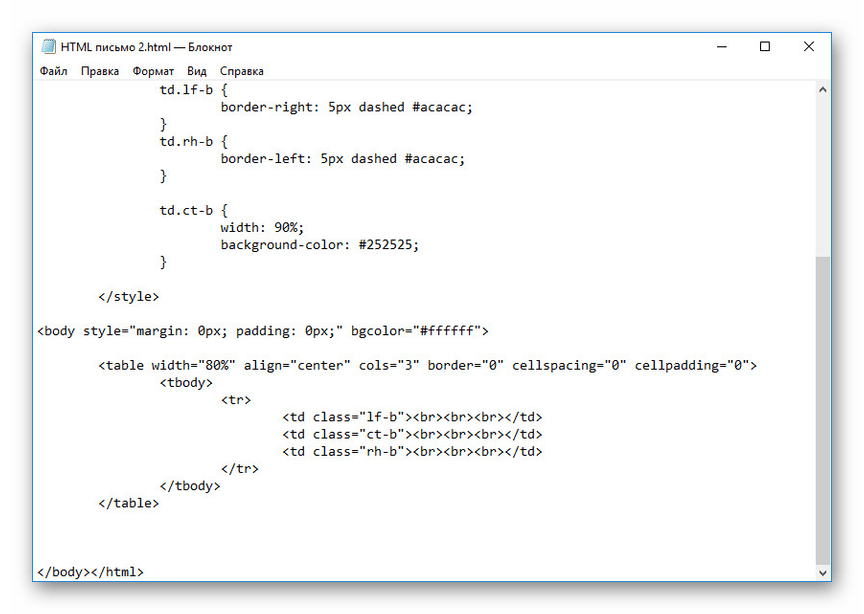
تتمثل أكثر العمليات صعوبة في إنشاء قالب للكتابة باستخدام الإطارات والأنماط والترميز الصحيح. يجب إنشاء التعليمة البرمجية بشكل كامل بحيث يتم عرض المحتوى بشكل صحيح على جميع الأجهزة. كأداة رئيسية في هذه المرحلة ، يمكنك استخدام المفكرة القياسية.

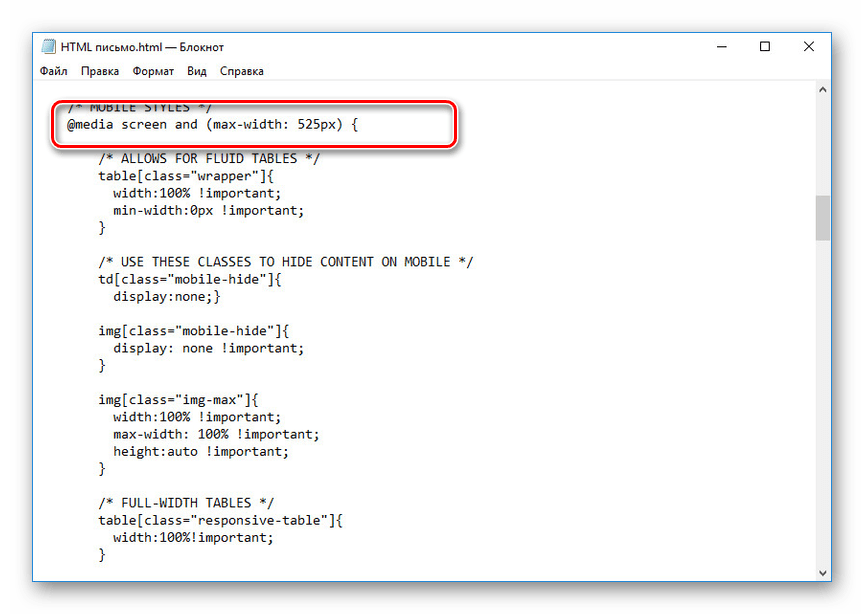
كما يجب إنشاء الكود بشكل متكامل ، بحيث تبدأ محتوياته بـ "DOCTYPE" وتنتهي بـ "HTML" . يجب إضافة أي أنماط (CSS) داخل علامة "النمط" على نفس الصفحة دون إنشاء روابط ووثائق إضافية.

للراحة ، قم بعمل ترميز على أساس الجدول ، مع وضع العناصر الرئيسية للحرف داخل الخلايا. يمكنك استخدام الروابط والعناصر الرسومية. في الحالة الثانية ، من الضروري تحديد روابط مباشرة دائمة للصور.

يمكن إضافة إطارات مباشرة لأي عناصر محددة أو الصفحة بأكملها باستخدام علامة "الحدود" . لن نصف مراحل الإنشاء يدويًا ، حيث تتطلب كل حالة فردية مقاربة فردية. بالإضافة إلى ذلك ، لن يصبح الإجراء مشكلة إذا كنت تدرس بشكل جيد موضوع ترميز HTML ، ولا سيما التصميم المتجاوب.

نظرًا لميزات معظم خدمات البريد ، لا يمكنك إضافة أحرف النص والارتباطات والرسومات من خلال HTML. بدلاً من ذلك ، يمكنك إنشاء ترميز عن طريق تعيين الإطار على الحدود وإضافة كل شيء آخر من خلال محرر قياسي موجود بالفعل على الموقع.

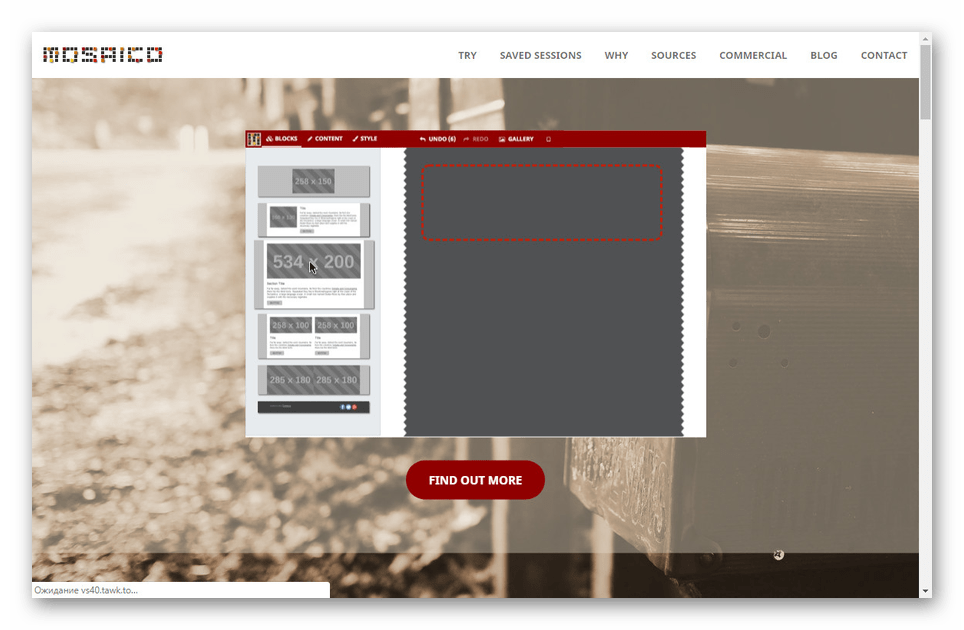
الخيار البديل هو خدمات وبرامج خاصة عبر الإنترنت تتيح لك إنشاء مساحة فارغة باستخدام محرر الشفرة المرئي وبالتالي نسخ ترميز HTML النهائي. في معظم الحالات ، يتم دفع هذه الأموال وما زالت تتطلب بعض المعرفة.

لقد حاولنا أن نقول عن كل الفروق الدقيقة في إنشاء علامات لحروف HTML مع الإطارات. جميع إجراءات التحرير الأخرى تعتمد فقط على قدراتك ومتطلباتك.
الخطوة 2: تحويل كود HTML
إذا تمكنت من إنشاء حرف بإطار بشكل صحيح ، فلن يؤدي توجيهه إلى حدوث أية مشكلات على الإطلاق. للقيام بذلك ، يمكنك اللجوء إلى تحرير الشفرة يدويًا على الصفحة التي تكتب الرسالة أو استخدام خدمة خاصة عبر الإنترنت. هذا هو الخيار الثاني الأكثر عالمية.
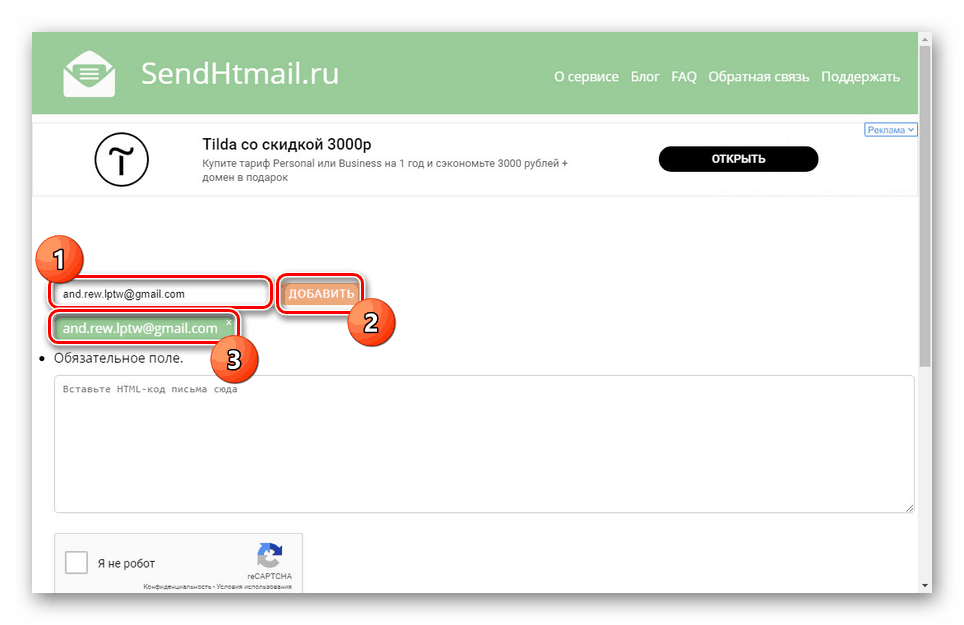
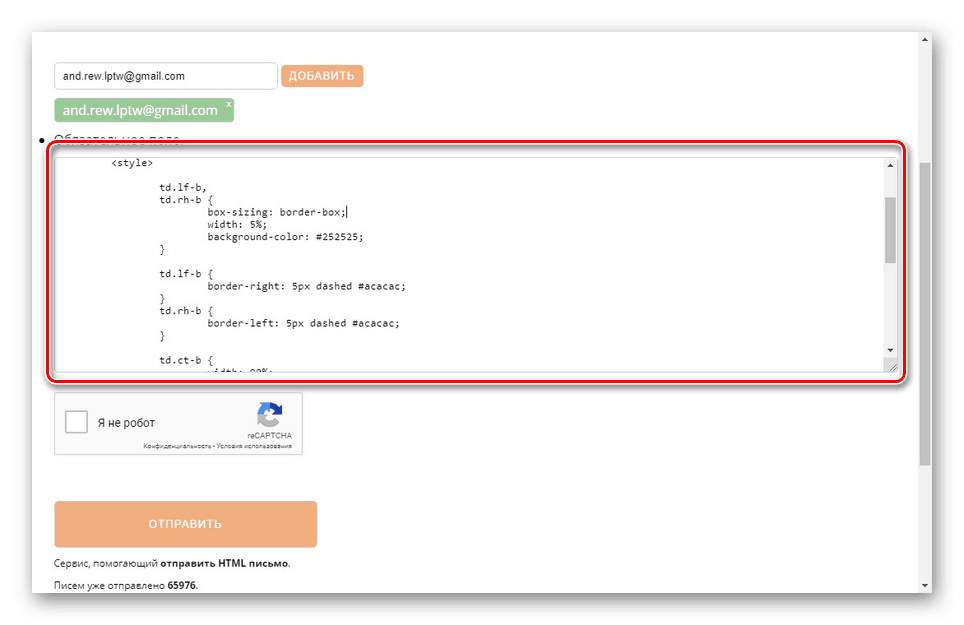
- انقر على الرابط أعلاه وفي حقل "EMAIL" ، أدخل عنوان البريد الإلكتروني الذي تريد إعادة توجيهه في المستقبل. تحتاج أيضًا إلى الضغط على الزر "إضافة" بجواره بحيث يظهر العنوان المشار إليه أدناه.
- الصق كود HTML المحضر للحرف بإطار في الحقل التالي.
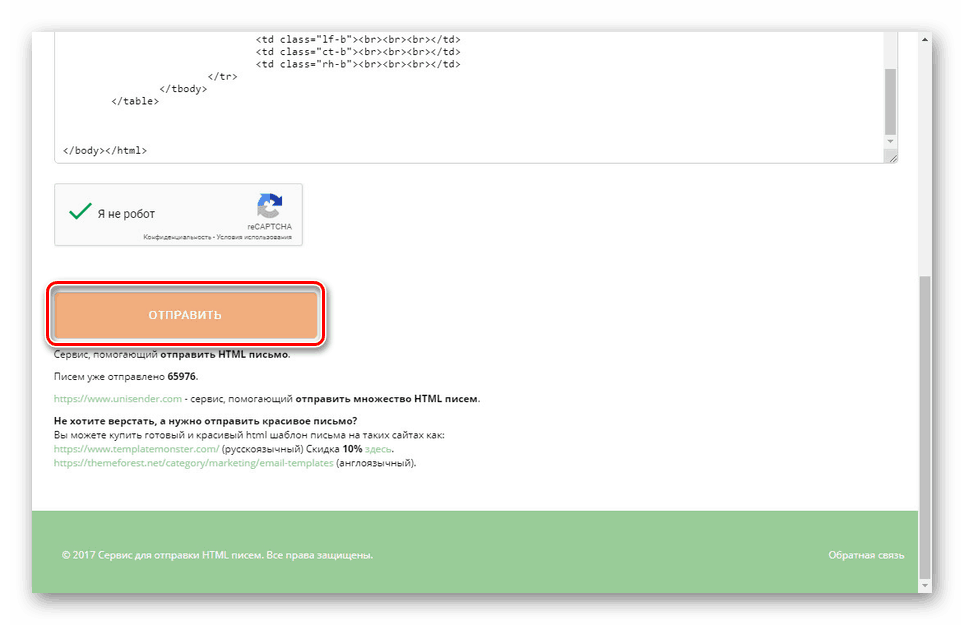
- لتلقي الرسالة المكتملة ، انقر فوق الزر "إرسال" .
![عملية إرسال رسائل HTML على موقع SendHtmail]()
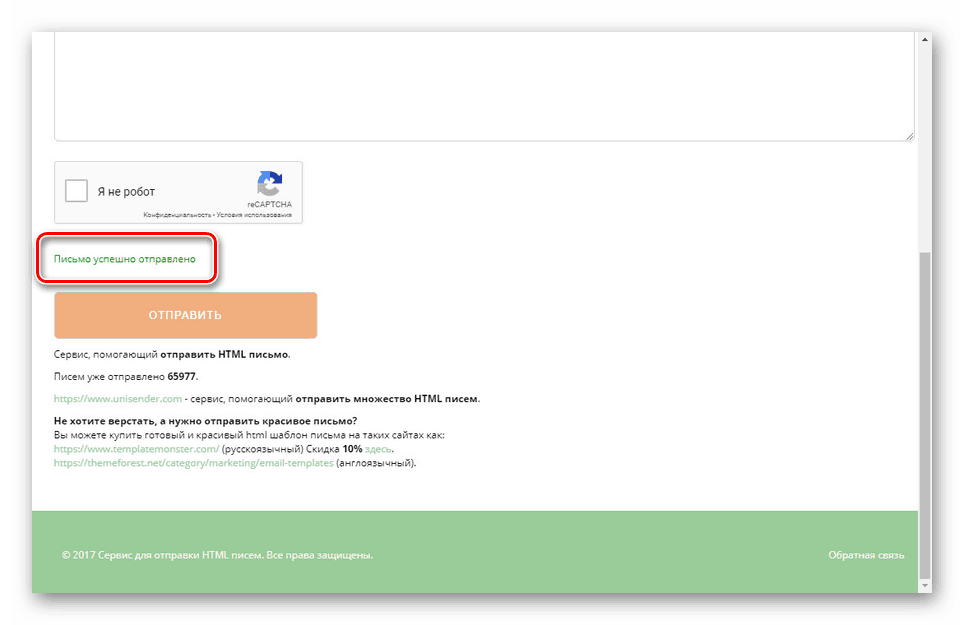
بعد نقل ناجح ، ستتلقى إشعارًا مطابقًا على صفحة هذه الخدمة عبر الإنترنت.



الموقع المدروس سهل للغاية ، ولهذا السبب لن يصبح التفاعل معه مشكلة. في الوقت نفسه ، يرجى ملاحظة أنه يجب عليك عدم تحديد عناوين المستلمين النهائيين ، لأن الموضوع والعديد من الفروق الدقيقة الأخرى قد لا تفي بمتطلباتك.
الخطوة 3: إرسال رسالة بإطار
يتم تقليل مرحلة إرسال النتيجة إلى إعادة التوجيه المعتاد للخطاب المستلم مع إجراء التعديلات اللازمة بشكل أولي. بالنسبة للجزء الأكبر ، تكون الإجراءات التي يجب القيام بها من أجل ذلك مماثلة لأية خدمات بريدية ، لذلك سننظر فقط في العملية باستخدام مثال. جوجل .
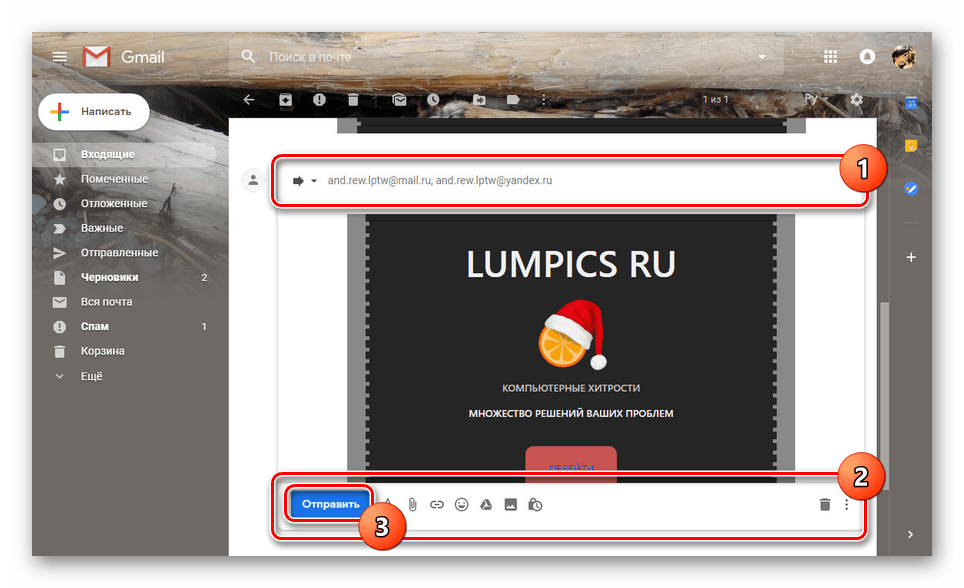
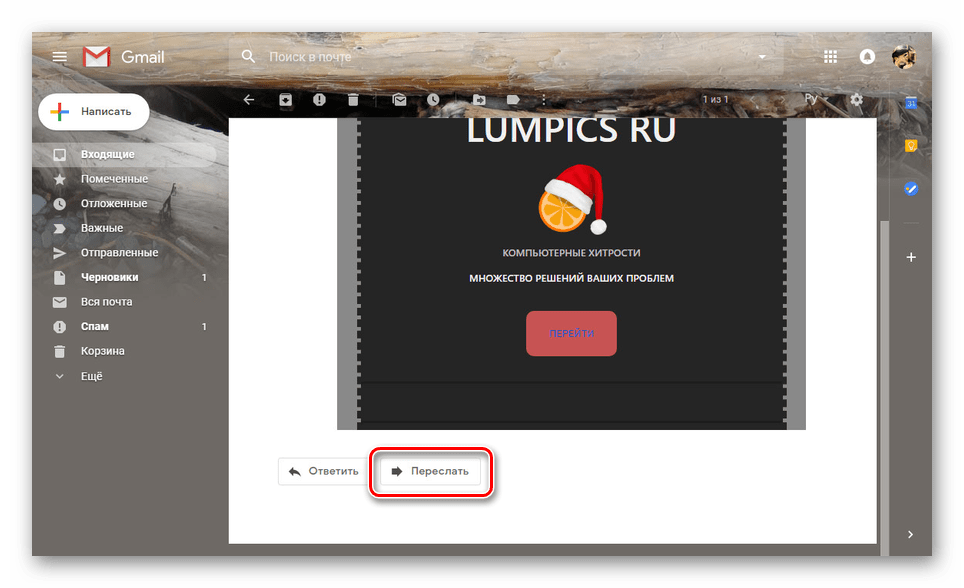
- افتح الرسالة المستلمة بالبريد بعد الخطوة الثانية ، وانقر فوق "إعادة توجيه" .
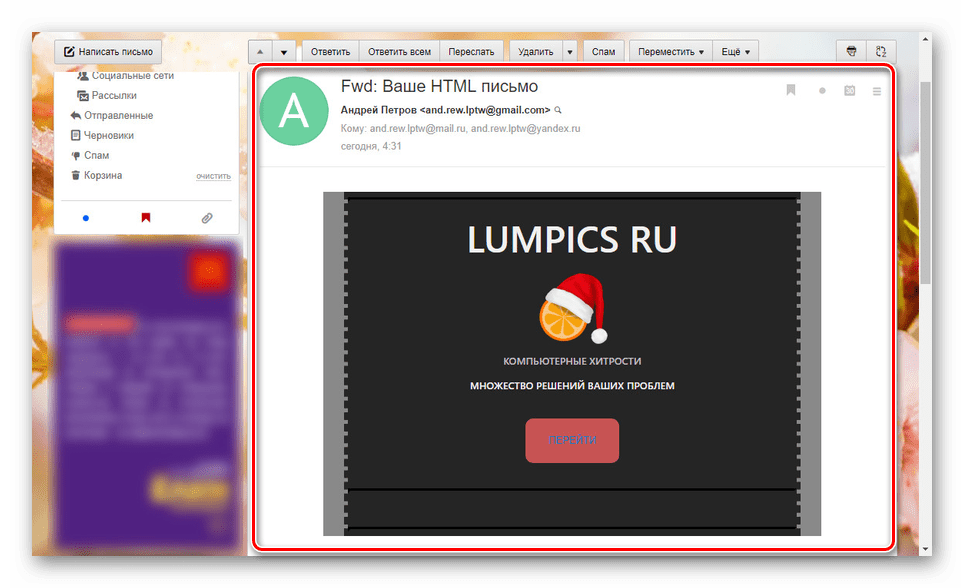
- حدد المستلمين ، وقم بتغيير جوانب أخرى من المحتوى ، وإذا كان ذلك ممكنًا ، قم بتحرير نص الرسالة. بعد ذلك ، استخدم زر "إرسال" .
![إعادة توجيه حرف HTML مع إطار من البريد]()
ونتيجة لذلك ، سيرى كل مستلم محتويات حرف HTML ، بما في ذلك الإطار.


نأمل أن تكون قد نجحت في تحقيق النتيجة المرجوة باستخدام الطريقة الموضحة من قبلنا.
استنتاج
كما ذكر في البداية ، فإن أدوات HTML و CSS المدمجة تسمح لك بإنشاء إطار من نوع أو آخر في حرف. وعلى الرغم من أننا لم نركز على الإبداع ، مع النهج الصحيح ، إلا أنه سيبدو تمامًا كما تحتاج. بهذا نختتم المقالة ونتمنى لك التوفيق في عملية العمل مع ترميز الرسائل.