عرض كود HTML للصفحة في المتصفح
كل صفحة على الإنترنت هي كود HTML مع إضافة عناصر الويب الأخرى: CSS ، JavaScript ، ActionScript. عرض الرمز الخاص به متاح لأي مستخدم ، ويوفر كل مستعرض عدة أدوات لذلك.
محتوى
عرض كود HTML للصفحة في المتصفح
قد يكون من الضروري عرض التعليمات البرمجية لصفحة على أحد المواقع لأسباب مختلفة: على سبيل المثال ، للحصول على معلومات متقدمة حول محتوى الصفحة أو نسخها أو تحريرها ، لأغراض تعليمية لمطوري الويب المبتدئين. سنقوم بتحليل الطرق الرئيسية لحل المشكلة.
الأسلوب 1: هوتكي
يعد المتصفح أكثر سهولة في الإدارة إذا كنت تتعلم وتمارس العديد من المفاتيح الساخنة. لذلك ، لفتح شفرة المصدر بسرعة ، فقط اضغط على Ctrl + U. إنه يعمل في جميع متصفحات الويب ، لذلك حتى عند استخدام برامج مختلفة ، فإن المجموعة لن تفقد أهميتها.
الطريقة 2: قائمة السياق
بالنسبة لأولئك الذين يكونون أكثر راحة في استخدام الماوس ، يُقصد بالبديل ، وهو مماثل لجميع المتصفحات.
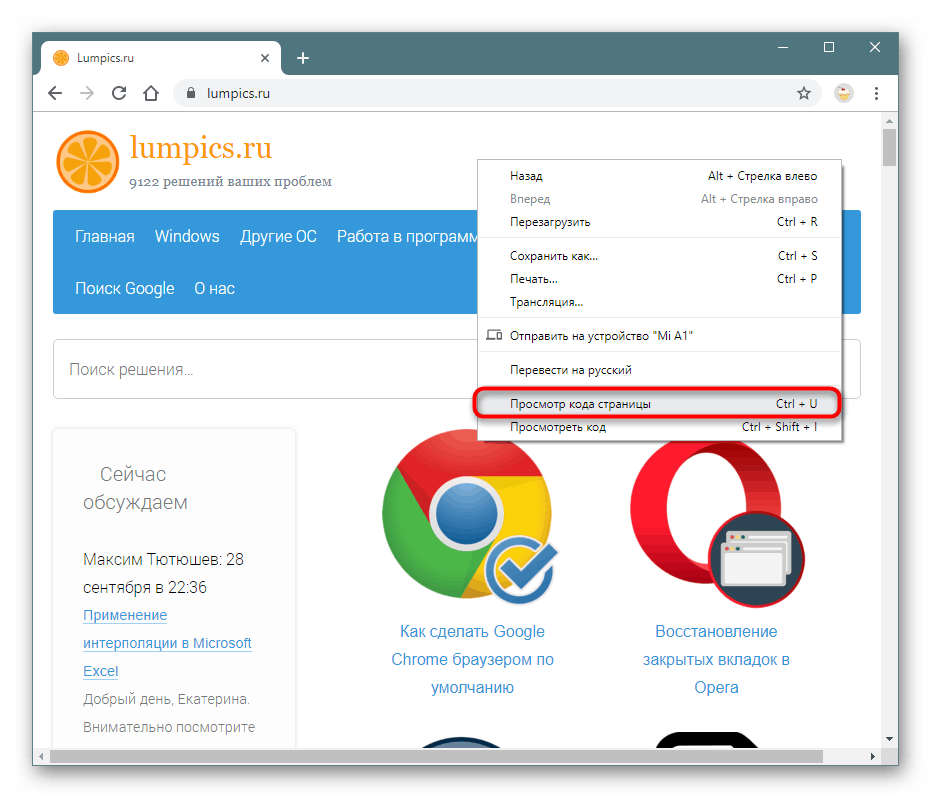
- جوجل كروم : انقر بزر الماوس الأيمن على مساحة فارغة وحدد "عرض رمز الصفحة" .
- متصفح ياندكس : يوان بواسطة فارغة> عرض رمز الصفحة .
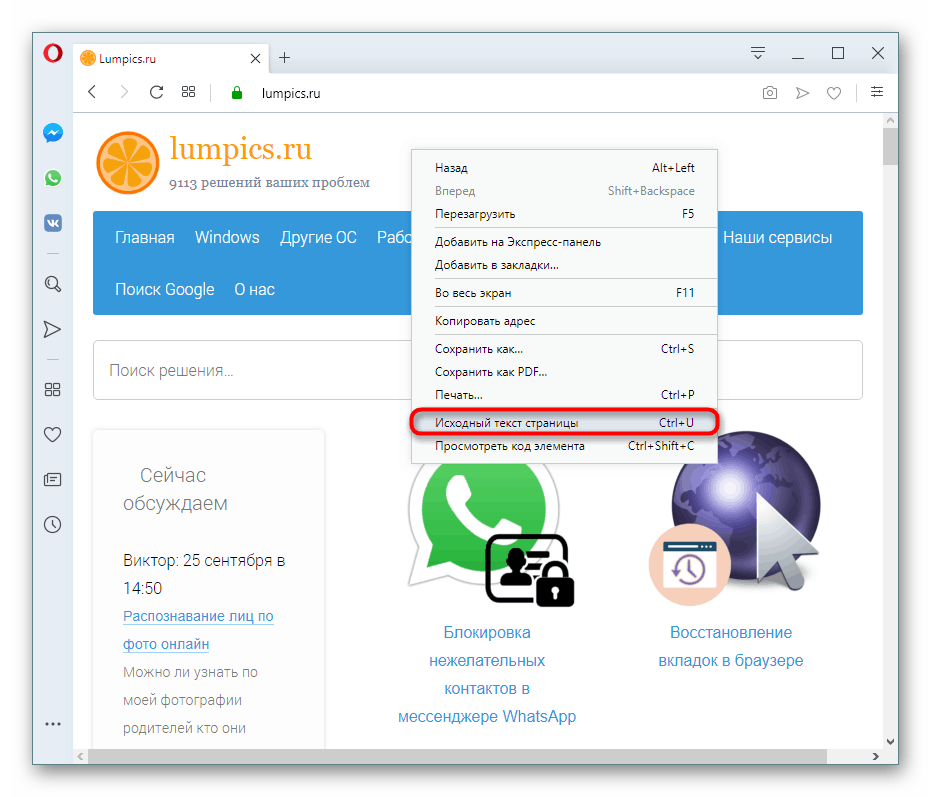
- دار الأوبرا : اتصل بقائمة السياق وانقر على خيار "نص صفحة المصدر" .
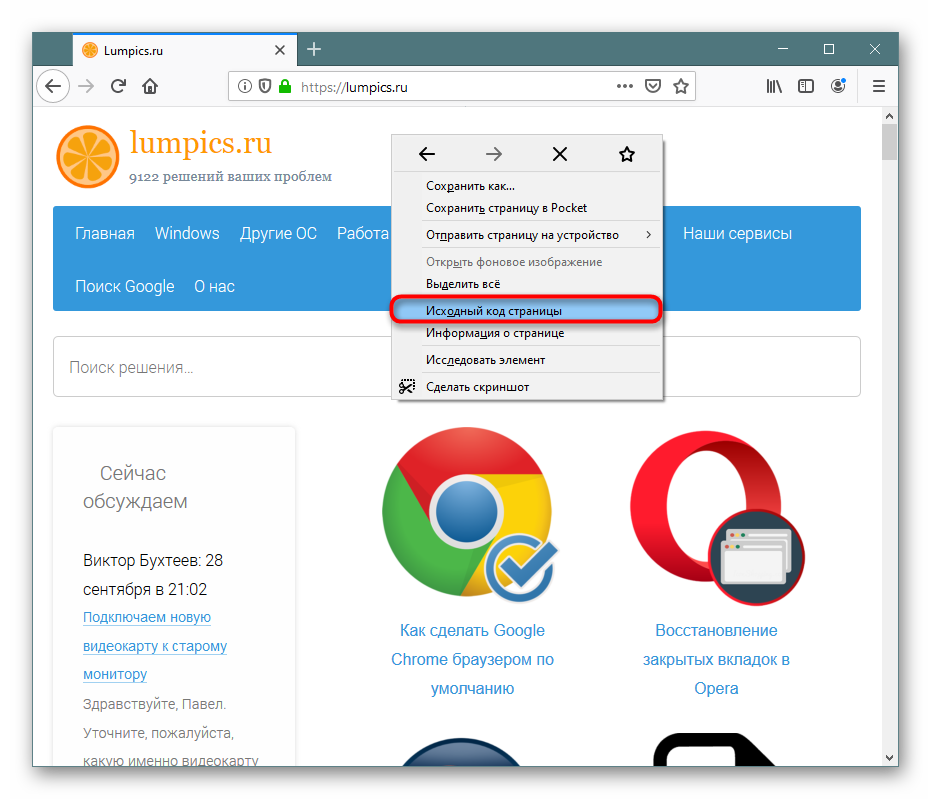
- موزيلا فايرفوكس : انقر بزر الماوس الأيمن فوق مكان فارغ على الصفحة ، وسّع قائمة السياق وانقر على موضع "شفرة صفحة المصدر" .




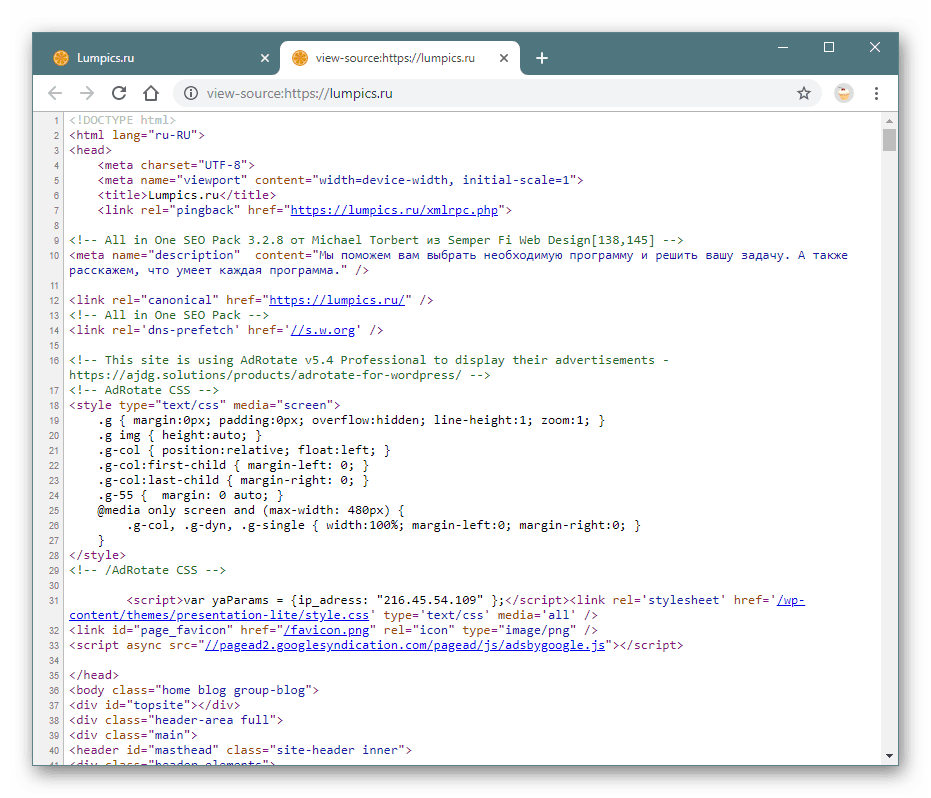
نتيجة لهذه الإجراءات ، سيتم فتح علامة تبويب جديدة مع المحتوى الذي تهتم به. سيكون هو نفسه بغض النظر عن المتصفح.

الطريقة الثالثة: أدوات المطور
بالإضافة إلى عرض التعليمات البرمجية المستمرة ، تحتوي المتصفحات على أدوات مطور تتيح لك الحصول على معلومات مختلفة حول الصفحة بشكل أكثر وضوحًا وتحريرها. من بين هذه الأدوات ، هناك أداة تعرض رمز HTML / CSS بأكمله للصفحة ، مما يتيح للمستخدم فحص عناصر صفحة محددة في الوقت الفعلي.
اقرأ أيضا: فتح وحدة تحكم المطور في المستعرض
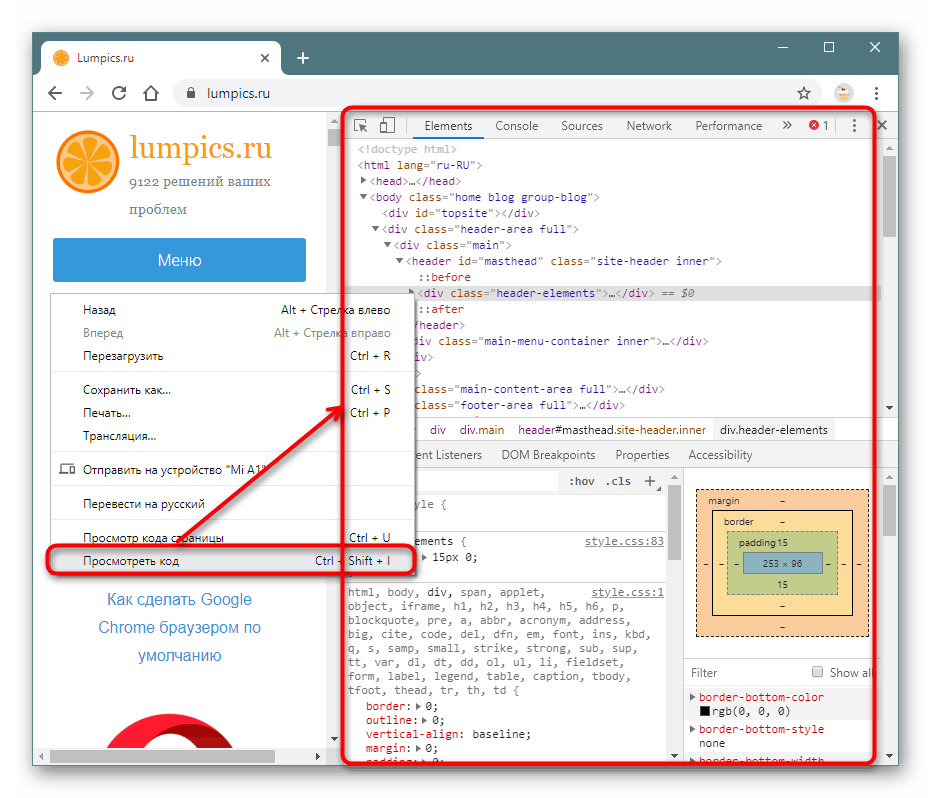
- Google Chrome: انقر بزر الماوس الأيمن على صفحة أو كائن وحدد "عرض الرمز" .
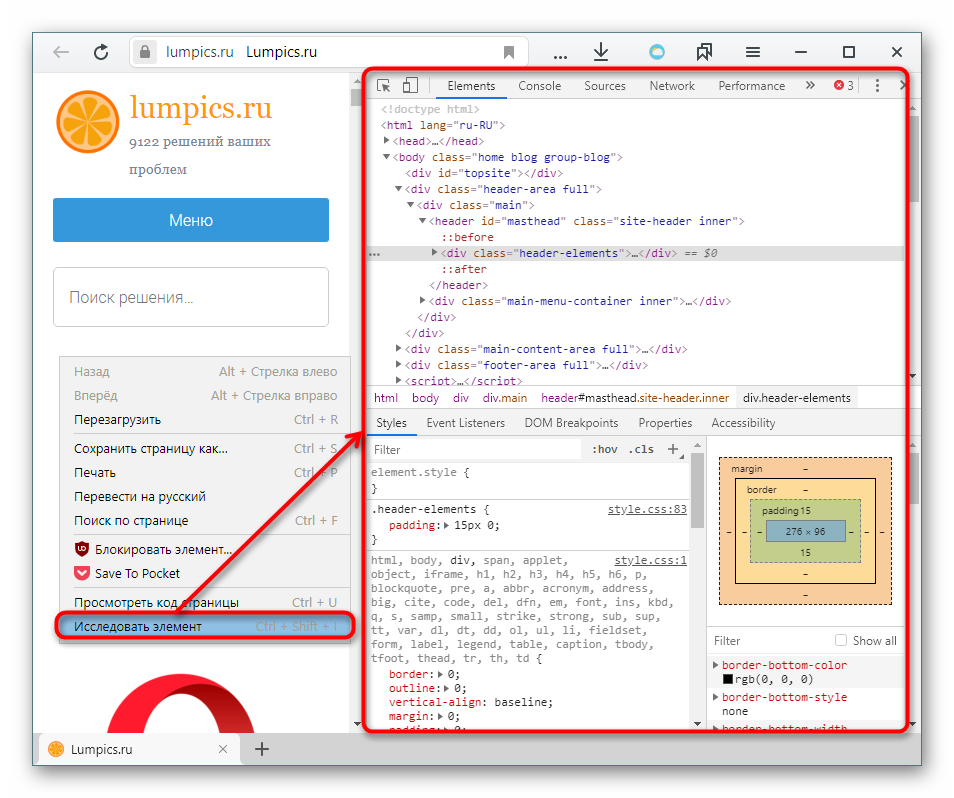
- متصفح Yandex: انقر بزر الماوس الأيمن على صفحة أو مجال اهتمام واختر "استكشاف العنصر" .
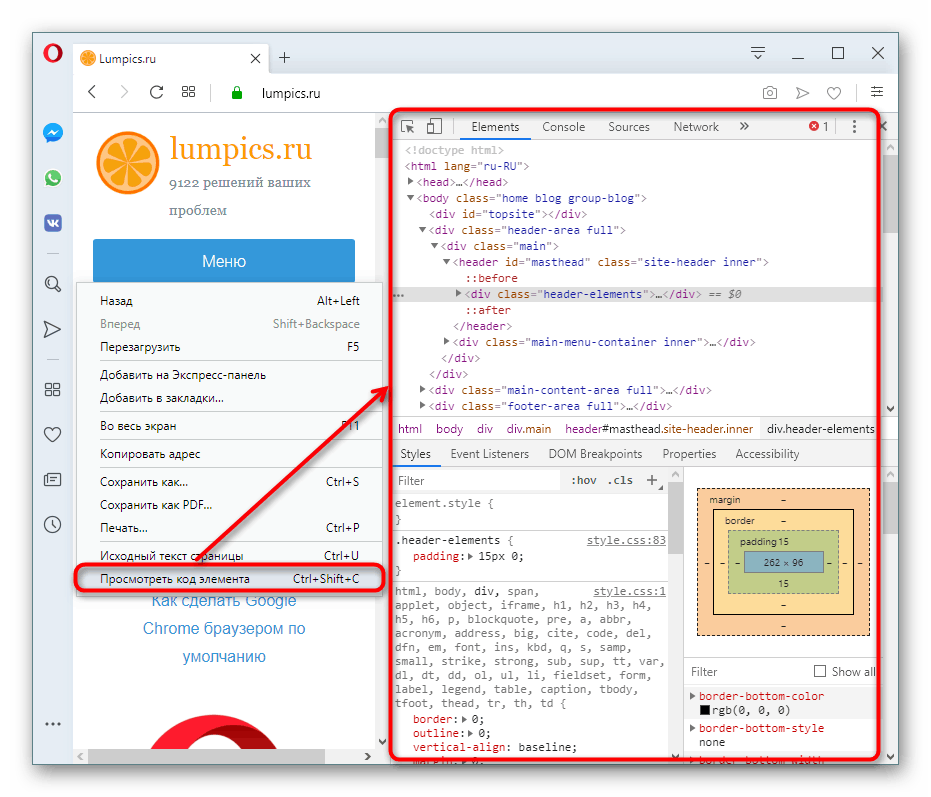
- Opera: انقر فوق RMB في المنطقة المطلوبة من الصفحة ، ثم على الخيار "View code item" .
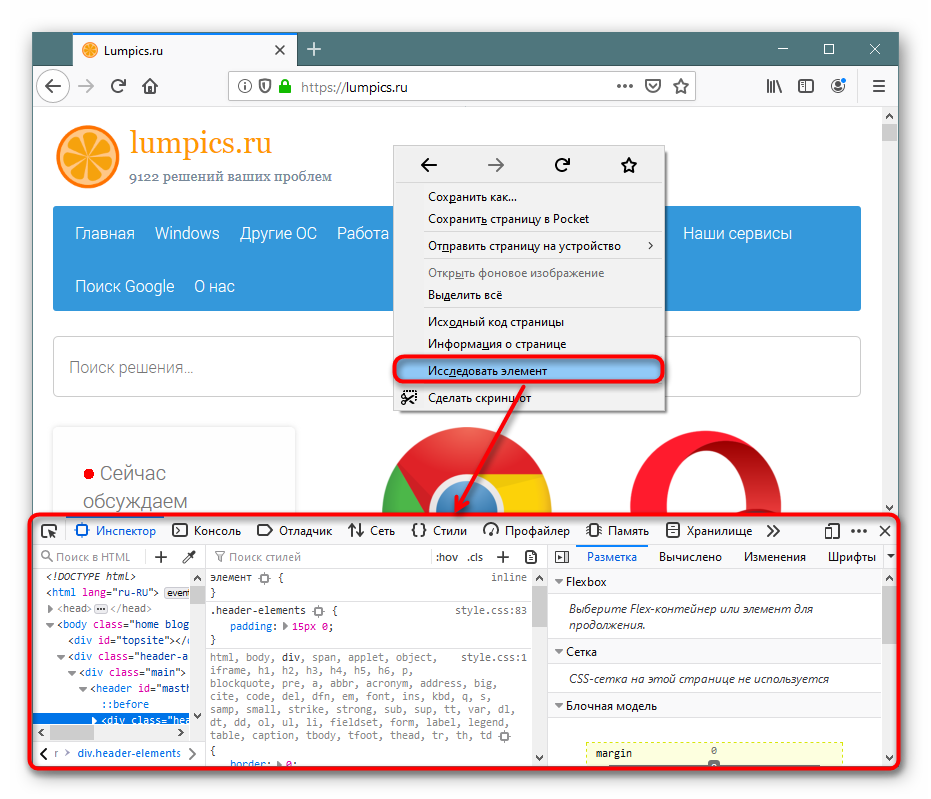
- Mozilla Firefox: RMB في أي منطقة من الصفحة أو جزء معين - "استكشف العنصر" .




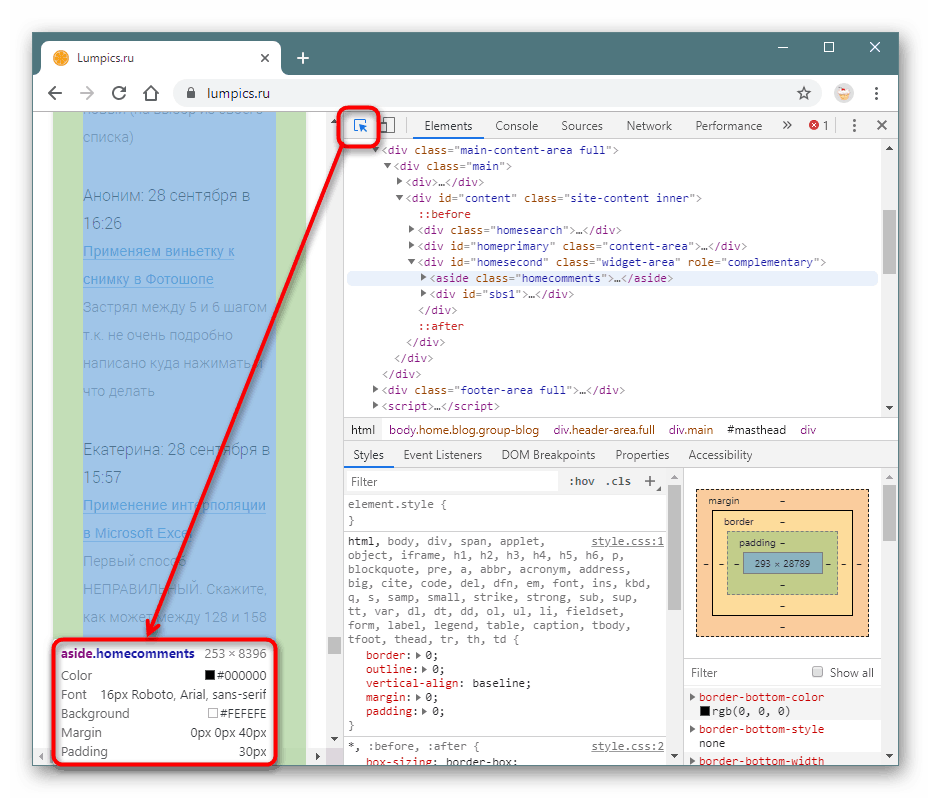
بشكل افتراضي ، يتم فتح علامة تبويب " العناصر" (في Firefox ، المفتش ) ، حيث يمكنك عرض كود HTML و CSS للصفحة بأكملها أو كائن محدد. لمعرفة المزيد حول عنصر صفحة معين ، انقر فوق زر السهم وأشر إلى كائن الاهتمام. سيتم عرض جميع المعلومات ذات الصلة في نافذة منبثقة ، وستعمل أدوات المطور تلقائيًا على توسيع مساحة الكود المسؤول عن العنصر المحدد.

مع الميزات الأخرى لعلامة التبويب هذه ، سيكون المستخدم قادرًا على التعرف عليها بنفسه ، وكذلك إجراء التغييرات إذا لزم الأمر.
في هذه المقالة القصيرة ، تعلمت 3 طرق لفتح وعرض كود HTML لأي صفحة إنترنت. إذا لم تعثر على متصفح الويب الذي تحتاجه في المقالة ، فما عليك سوى اتباع التعليمات المقترحة كأساس - تستخدم معظم المتصفحات الحديثة نفس المحرك - Chromium أو شوكة ، وبالتالي فإن مبدأ استدعاء القسم المطلوب هو نفسه تقريبًا.