المحتوى:
الحالة المتحركة تعني تغيير إعدادات الملف الشخصي بسرعة وبشكل مستمر باستخدام إضافات إضافية، حيث أن هذه الوظيفة غير متوفرة في النسخة القياسية من Discord. بسبب ذلك، قد تحدث حظر من قبل النظام الآلي للحماية، لذا يُرجى تنفيذ أحد الخيارات التالية فقط إذا كنت متأكدًا من أنك لن تتعرض لحظر عشوائي لمدة يوم أو أكثر.
نود أن نُحذر أيضًا أن مستخدمي الأجهزة المحمولة أو أولئك الذين يستخدمون Discord عبر المتصفح، لن يتمكنوا من استخدام أي من الخيارات التالية. لتنفيذها، يجب أن يكون لديك برنامج Discord مثبت على الكمبيوتر، حيث يتم تنفيذ جميع الإجراءات الأخرى.
لمزيد من التفاصيل: كيفية تثبيت Discord على الكمبيوتر
الخيار 1: إضافة BetterDiscord
برنامج BetterDiscord لا يوسع فقط من إمكانيات Discord القياسية، بل يضيف أيضًا أداة تتيح إنشاء إضافات مخصصة باستخدام JavaScript. نقترح أن نتناول هذه الطريقة خطوة بخطوة، حيث إنها شاملة وتتطلب تنفيذ مجموعة من الإجراءات.
الخطوة 1: تثبيت إضافة BetterDiscord
يجب أن تبدأ بتثبيت إضافة BetterDiscord على Discord الموجود بالفعل على الكمبيوتر.هذه العملية بسيطة إلى حد كبير لمعظم المستخدمين.
انتقل إلى تحميل BetterDiscord من الموقع الرسمي
- افتح الرابط أعلاه للانتقال إلى الموقع الرسمي لـ BetterDiscord وانقر على «تحميل».
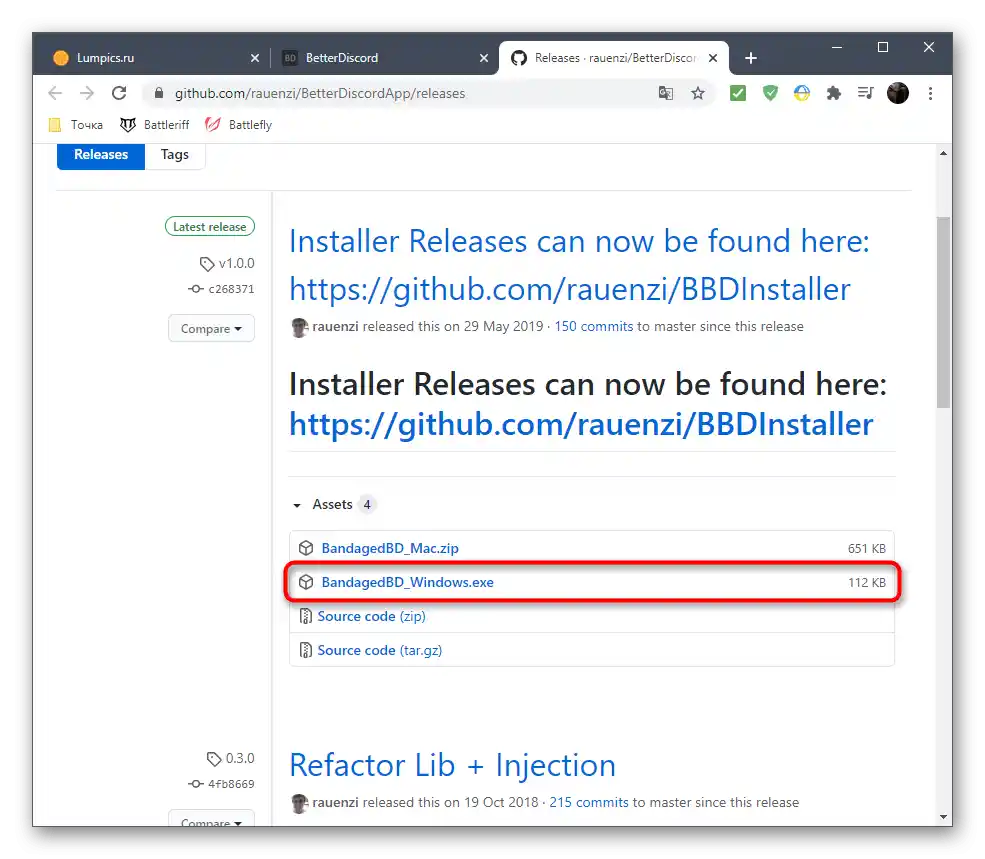
- توجد المثبتات ومصدر البرنامج المفتوح على GitHub، لذا سيتم الانتقال إلى هذا الموقع، حيث يمكنك تحميل ملف EXE لتثبيت البرنامج على Windows.
- بعد الانتهاء من التحميل، قم بتشغيل المثبت.
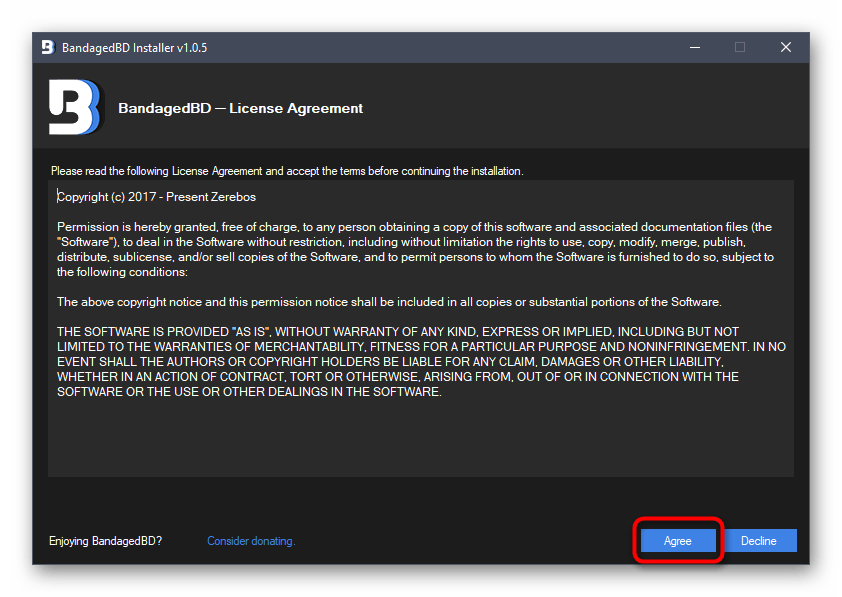
- تأكد من قبول شروط استخدام البرنامج ويفضل قراءتها بالكامل لفهم كيفية عمل هذه الإضافات.
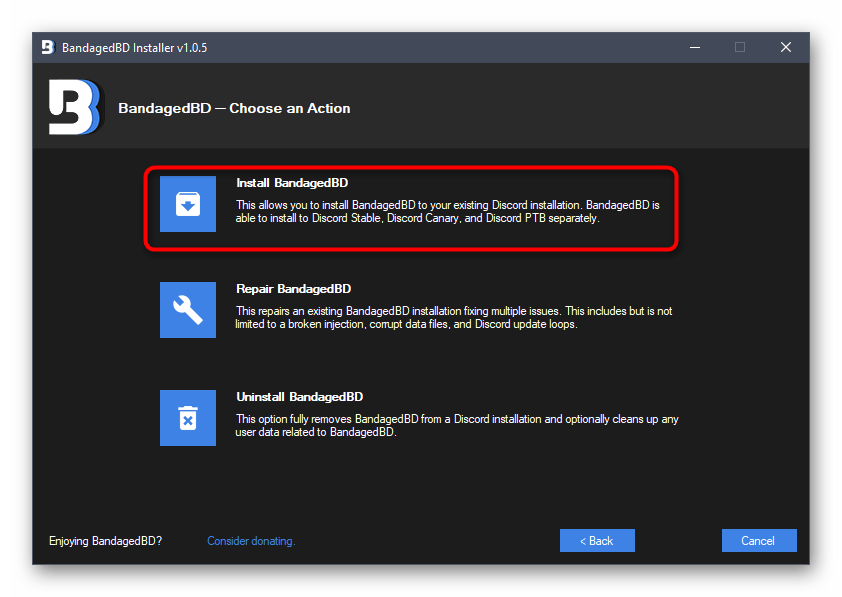
- في النافذة التالية، انقر على «تثبيت BandagedBD».
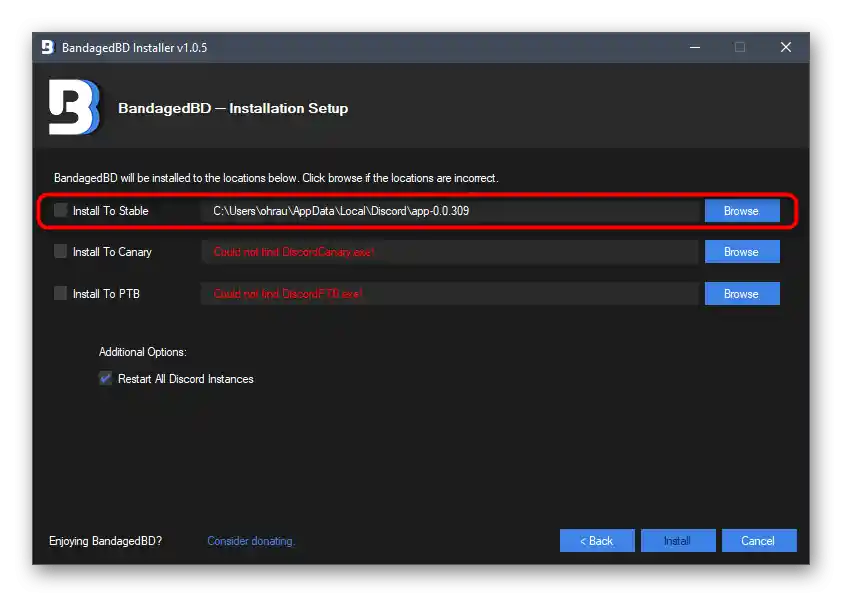
- استخدم التثبيت للإصدار المستقر، الذي يتم تحديد موقعه تلقائيًا.
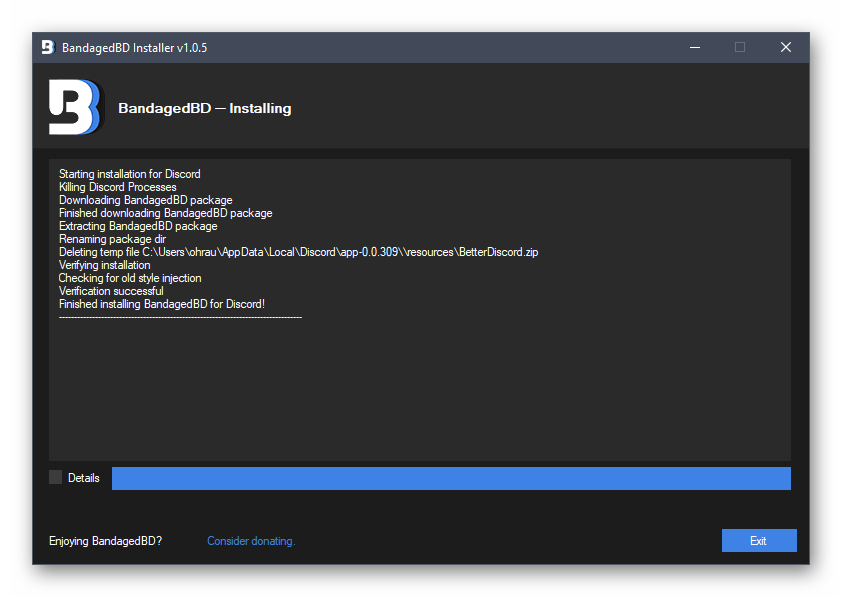
- انتظر حتى انتهاء التثبيت وأغلق النافذة الحالية.







هناك على الموقع أو بعد تثبيت BetterDiscord، يمكنك التعرف على جميع الميزات التي تقدمها هذه البرنامج، لفهم الأغراض الأخرى التي يمكن استخدامها من أجلها بجانب الاسم المتحرك.
الخطوة 2: إنشاء إضافة للحالة المتحركة
العملية الأساسية هي إنشاء إضافة مسؤولة عن الحالة المتحركة.لحسن الحظ، لن تحتاج إلى كتابة ذلك بنفسك، مع دراسة JavaScript لذلك، حيث تم إنشاء كود كامل العمل بالفعل، وما على المستخدمين العاديين سوى وضعه في ملف وإضافته إلى ديسكورد، وهو ما سنقوم به لاحقًا.
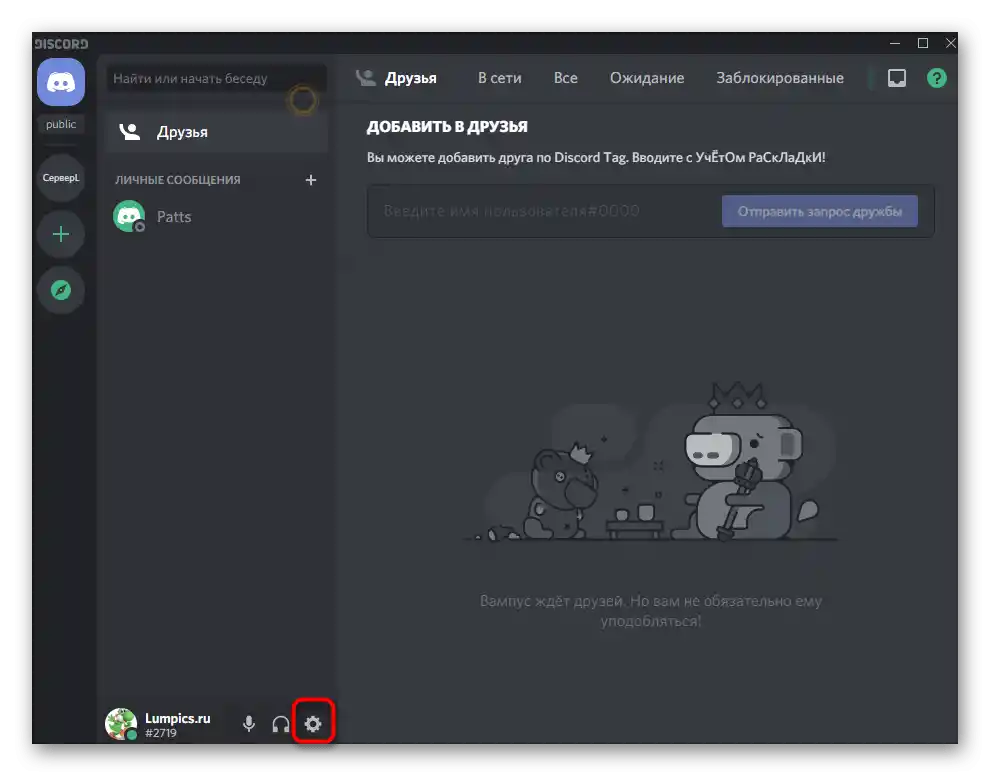
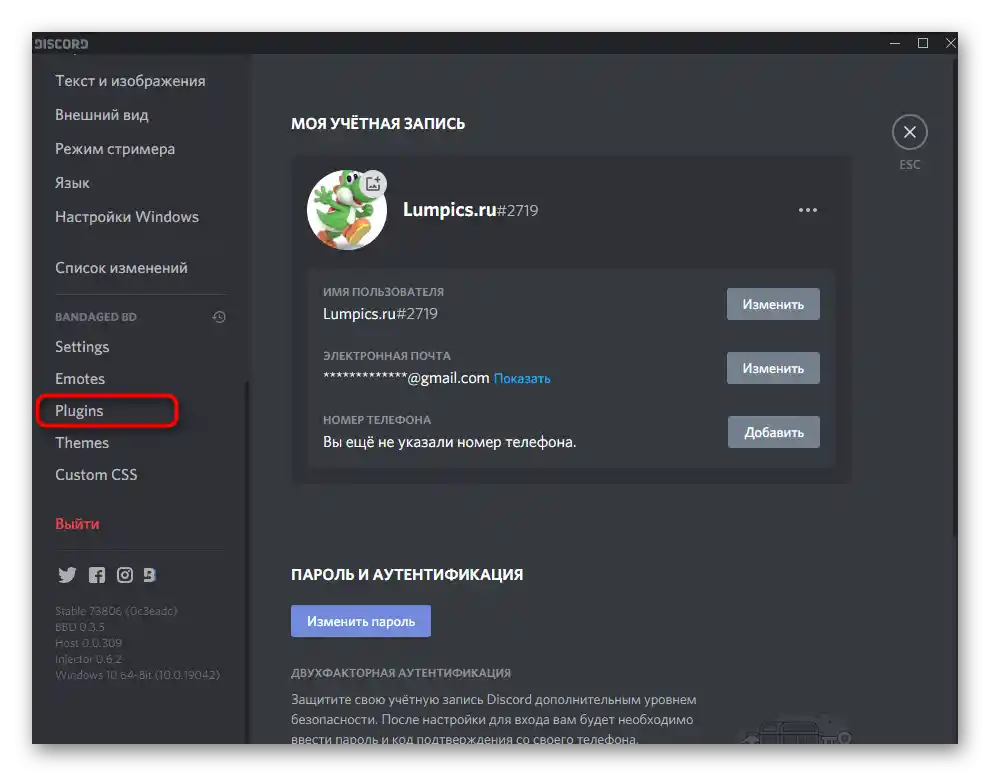
- بعد التثبيت الناجح لـ BetterDiscord، انتقل إلى ديسكورد وافتح قائمة الإعدادات الأساسية.
- ابحث عن العناصر الجديدة التي ظهرت وانقر على قسم «Plugins»، من اسمه يتضح بالفعل ما الذي يختص به.
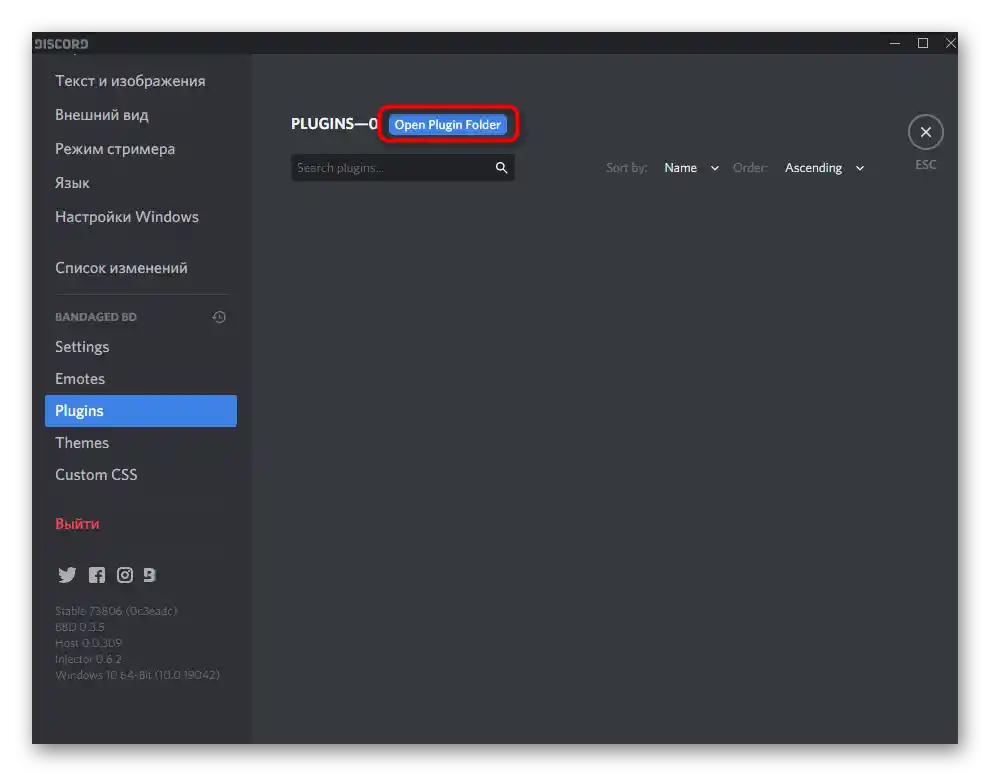
- الآن، يجب الانتقال إلى الدليل الذي يتم فيه وضع الإضافات للعمل بشكل صحيح مع BetterDiscord، لذا اضغط على الزر المناسب في الأعلى.
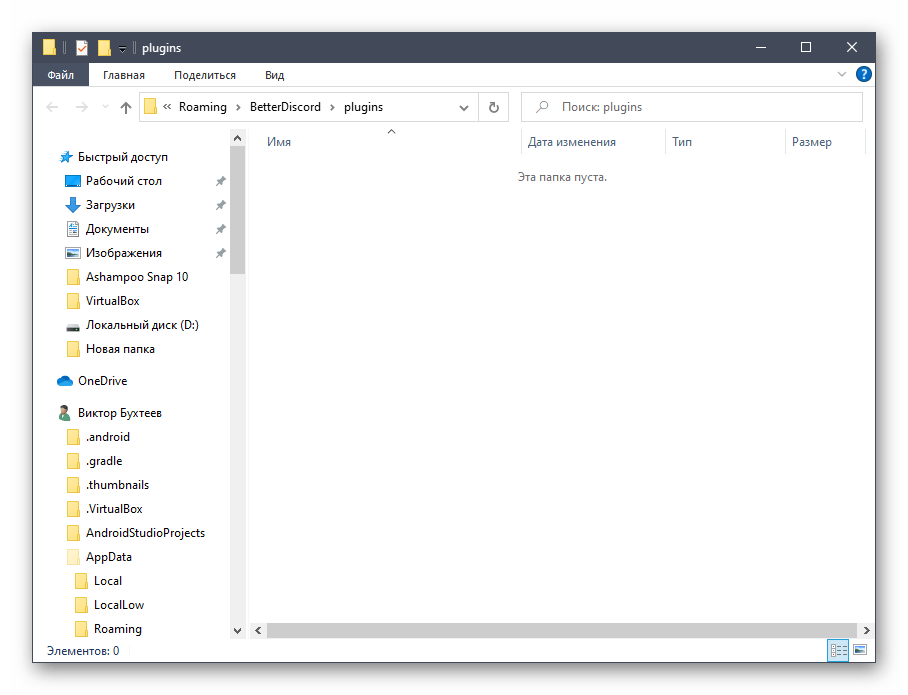
- المجلد نفسه لا يزال فارغًا، حيث لا توجد إضافات مخصصة فيه.
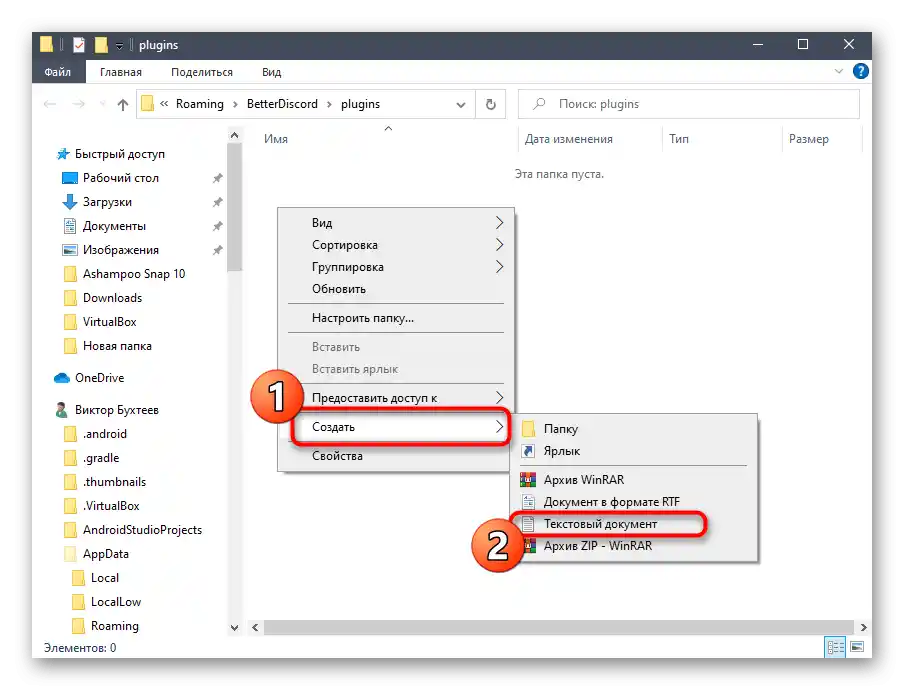
- انقر بزر الماوس الأيمن في مكان فارغ، في القائمة السياقية، مرر المؤشر إلى «إنشاء» واختر «مستند نصي».
- اترك له الاسم الافتراضي واضغط نقرتين بالماوس لفتحه عبر «المفكرة».
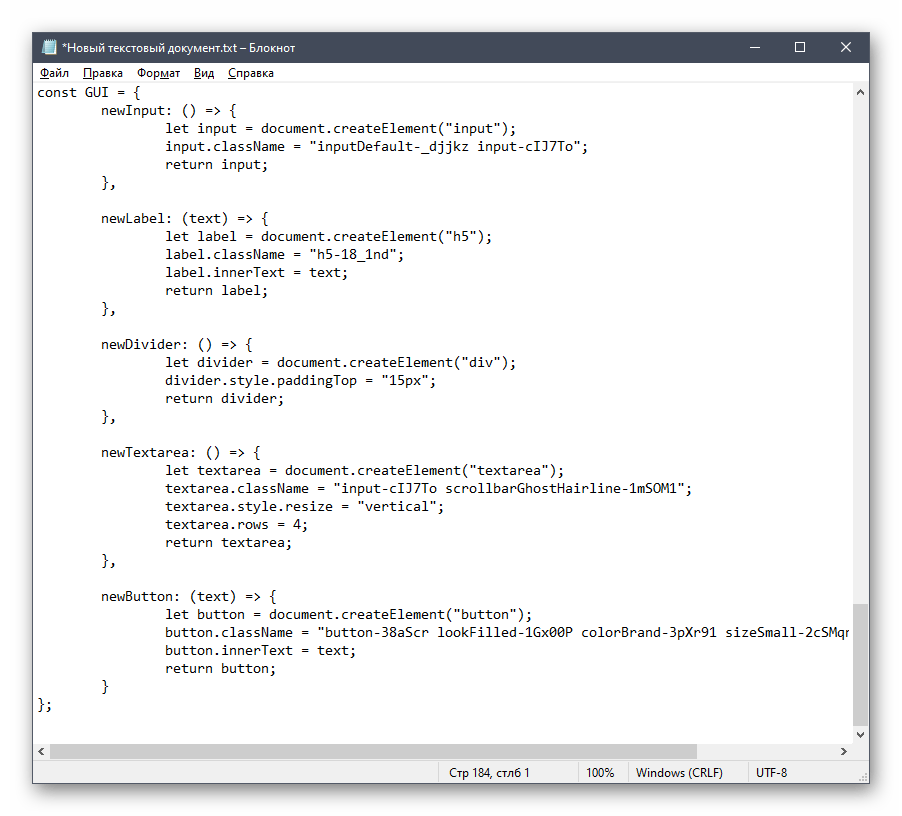
- الصق الكود أدناه بنفس التنسيق تمامًا. لا حاجة لكتابة أي أسطر إضافية.
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* وظائف BD */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "قم بتحريك حالة Discord الخاصة بك";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* الكود المتعلق بالرسوم المتحركة */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* وظائف متعلقة بالإعدادات */
strToAnimation (str) {
let lines = str.split("n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i {
// تعيين رمز المصادقة
this.setData("token", token.value);// تعيين المهلة
this.setData("timeout", timeout.value);// تعيين الرسوم المتحركة
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// النهاية
return settings;
}
}/* واجهة برمجة تطبيقات الحالة */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);{{t_
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* واجهة المستخدم */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
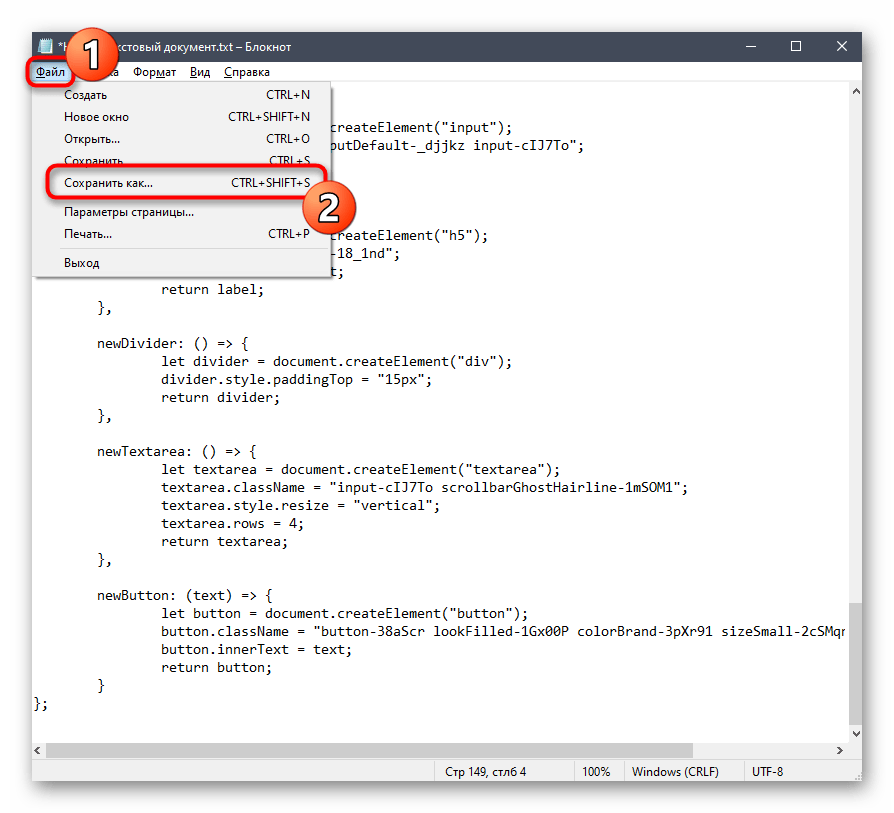
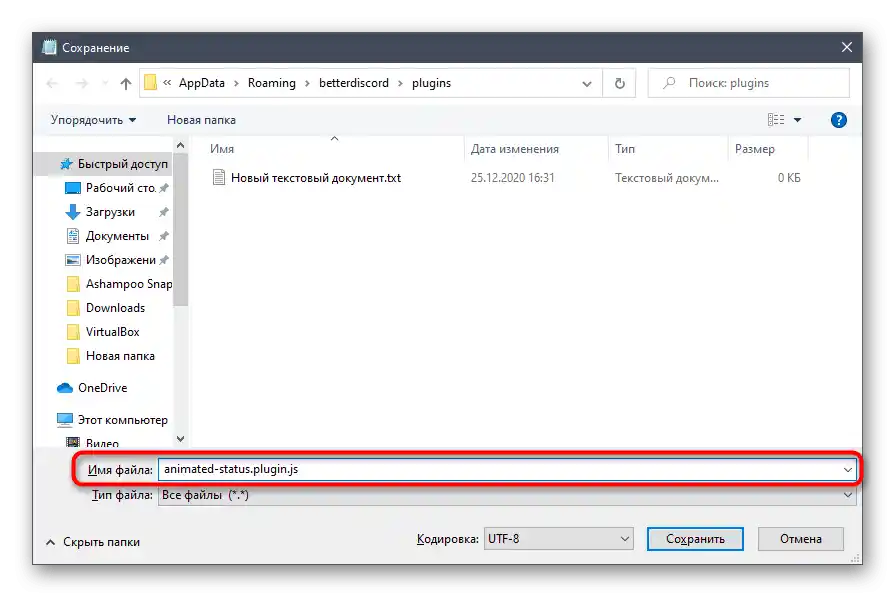
}; - ثم افتح قائمة «ملف» واضغط على خيار «حفظ باسم».يمكنك استدعاؤه أيضًا باستخدام مجموعة المفاتيح Ctrl + Shift + S.
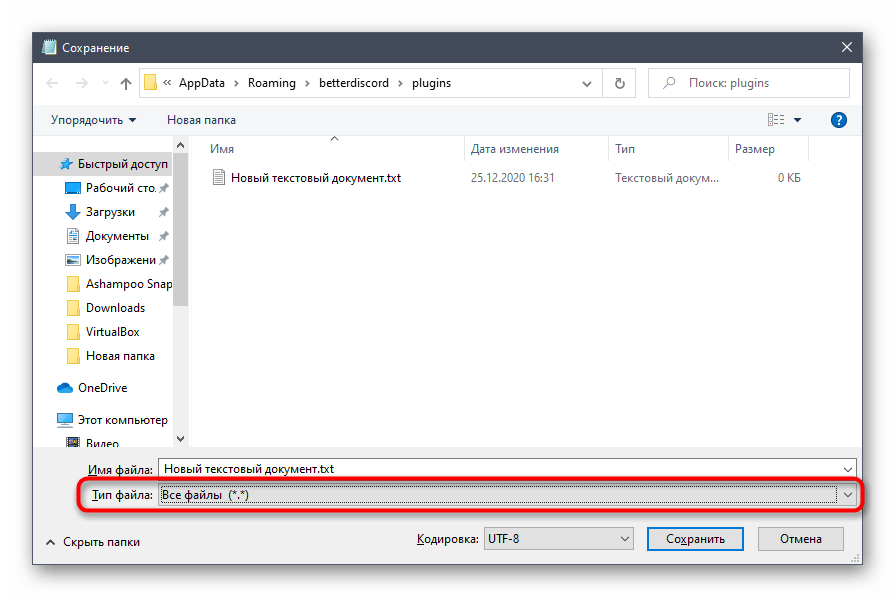
- احفظ الإضافة في نفس المجلد، ولكن أولاً قم بتعيين "نوع الملف" إلى "جميع الملفات (*.*)".
- قم بتسمية "animated-status.plugin.js" وأكد عملية الحفظ.
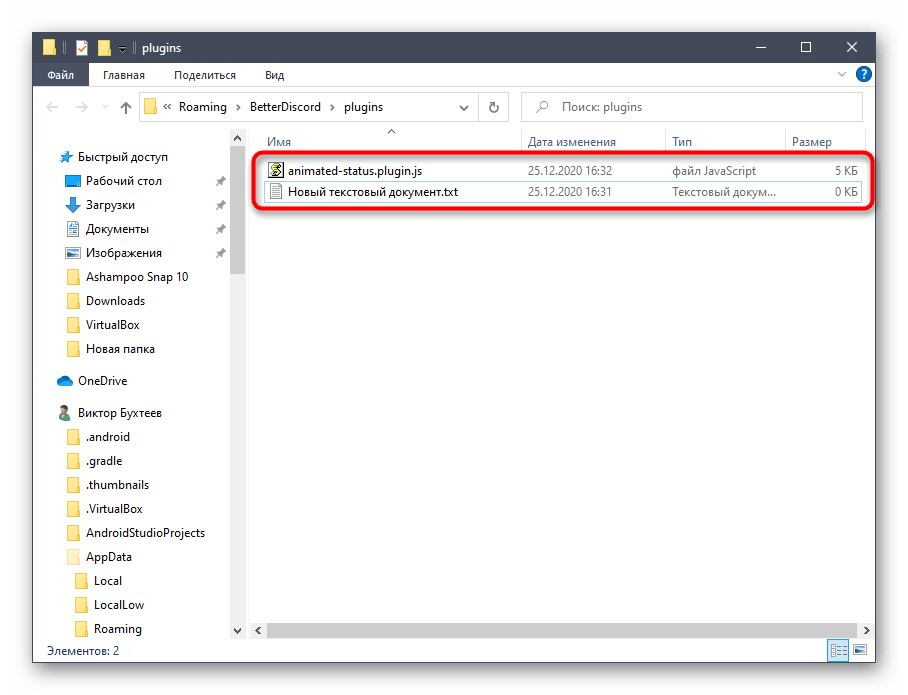
- الآن، يبدو محتوى الدليل كما هو موضح في الصورة التالية. يمكنك حذف عنصر تنسيق TXT، لأنه لم يعد مطلوبًا.
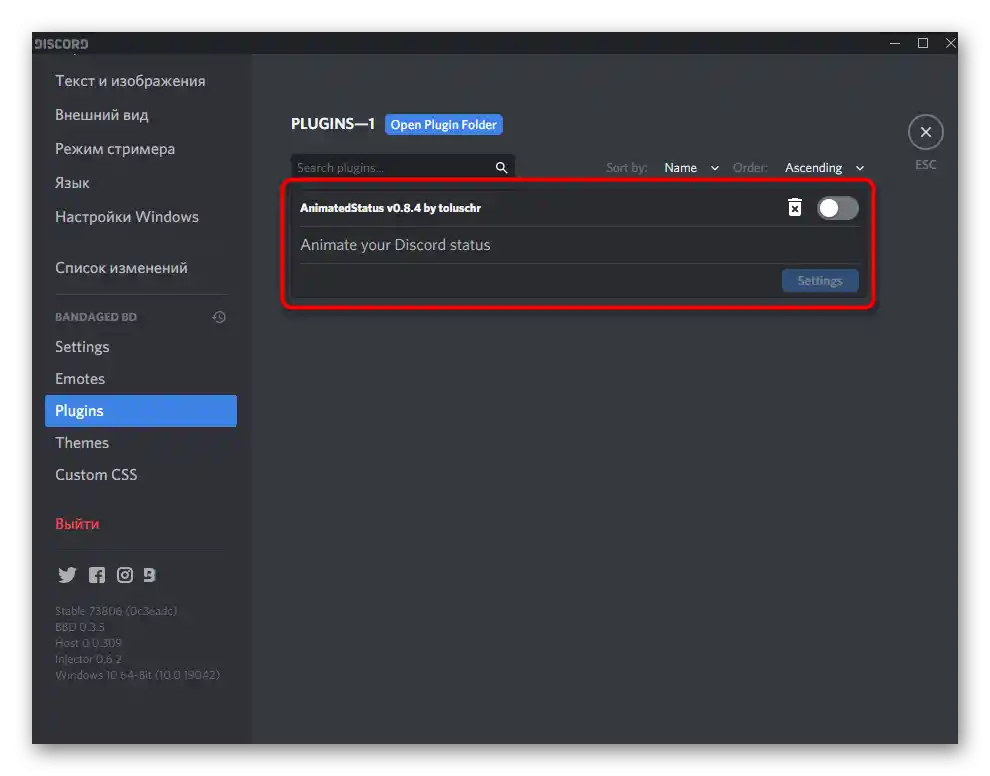
- افتح في ديسكورد نفس القسم "Plugins"، للتأكد من إضافة الإضافة بنجاح.
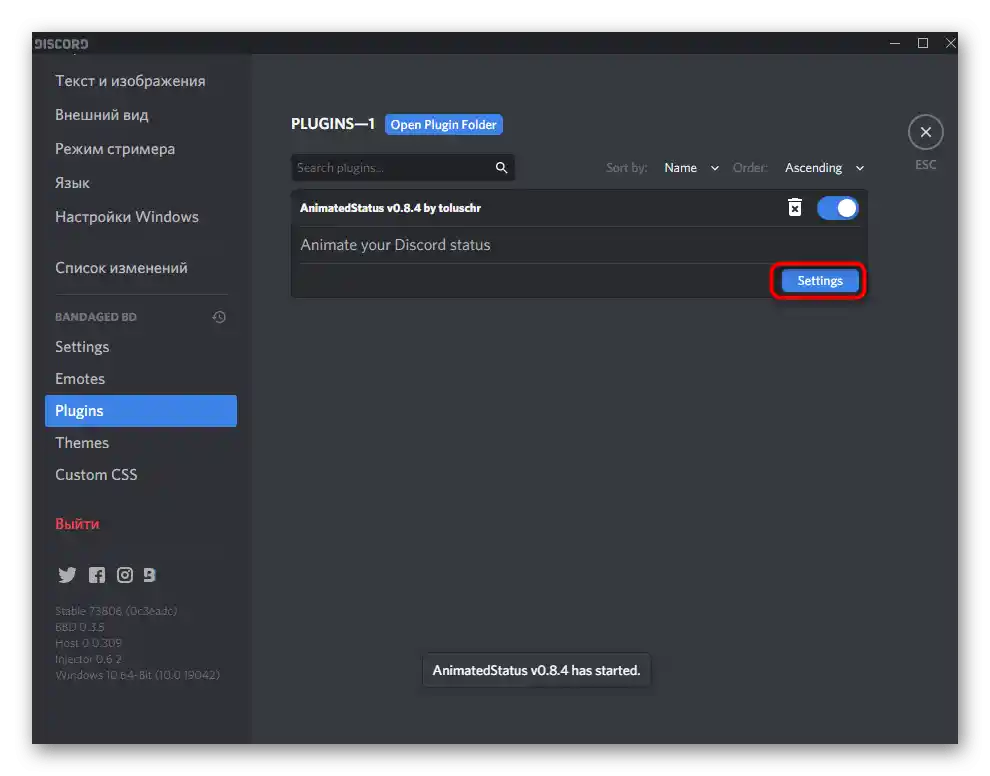
- يتم تفعيلها عن طريق تحريك شريط التمرير، وتتم الإعدادات الأساسية في نافذة منفصلة، ولكن هذه ليست كل الإجراءات التي يجب القيام بها لتفعيل الحالة المتحركة.













الخطوة 3: إعداد وتفعيل الحالة المتحركة
تم إنشاء الإضافة لإنشاء حالة متحركة بنجاح، مما يعني أنه يمكن الانتقال إلى إعدادها الفوري وتفعيل وضع عرض المعلومات الجديد في الصفحة. المهمة الرئيسية هي العثور على رمز التعريف الشخصي، لذا سننظر في هذه الخطوة بشكل منفصل.
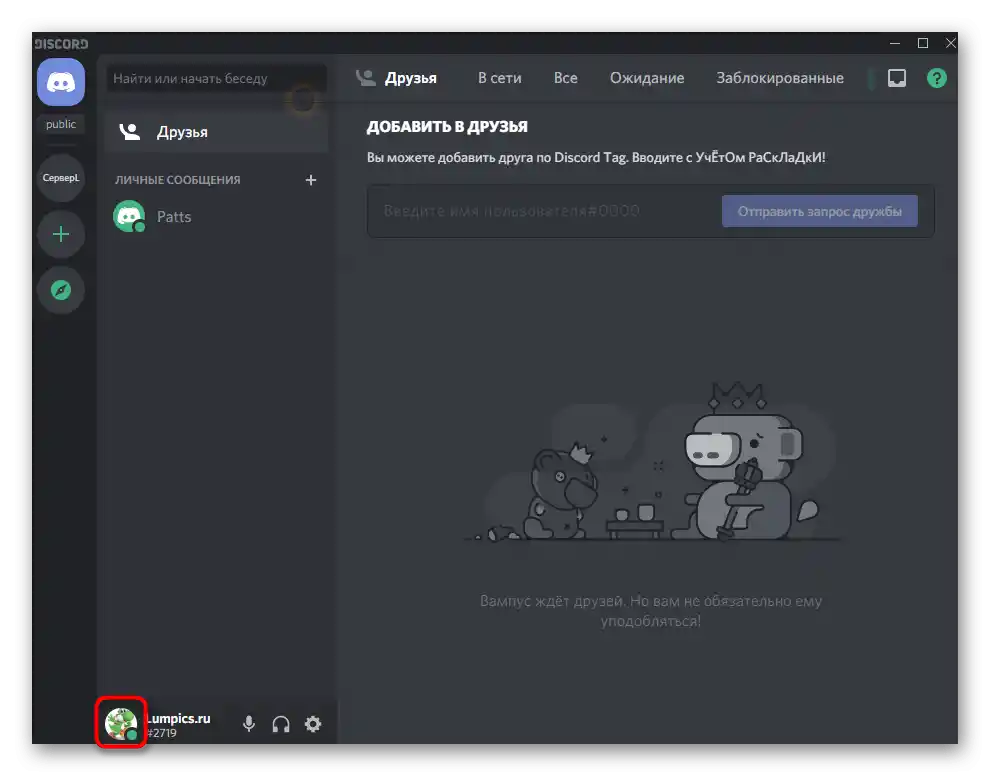
- ارجع إلى القائمة الرئيسية في ديسكورد واضغط على صورتك الرمزية لتعيين الحالة المخصصة. هذا مطلوب لتسهيل العثور على الرمز لاحقًا.
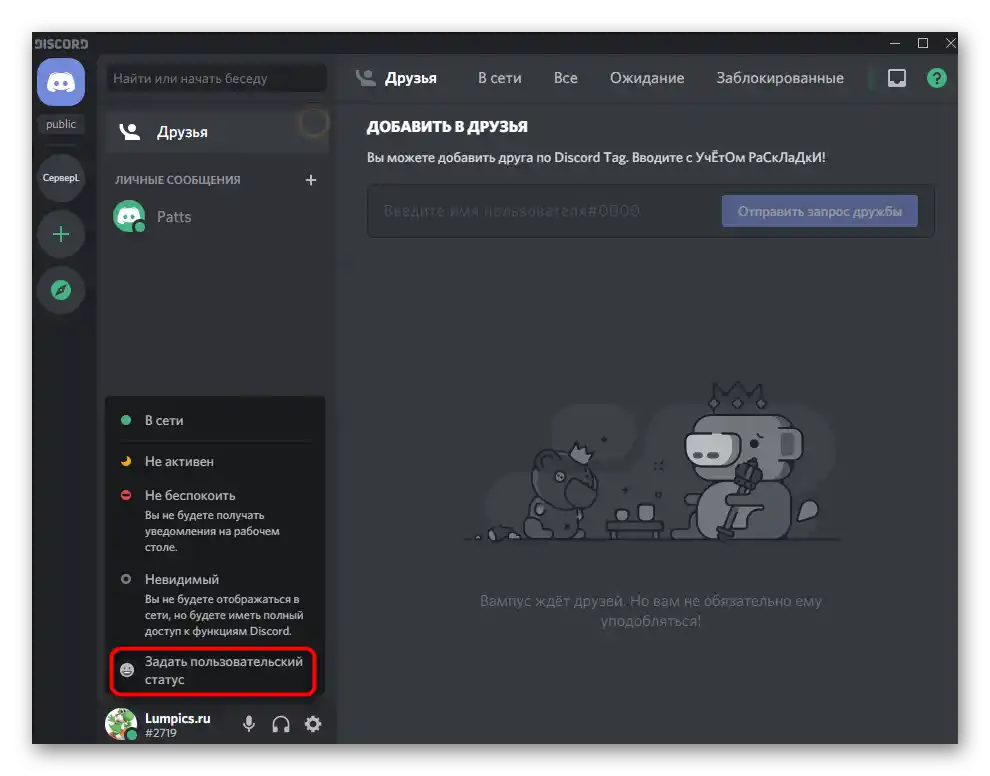
- من القائمة المنبثقة، اختر الخيار "تعيين حالة مخصصة".
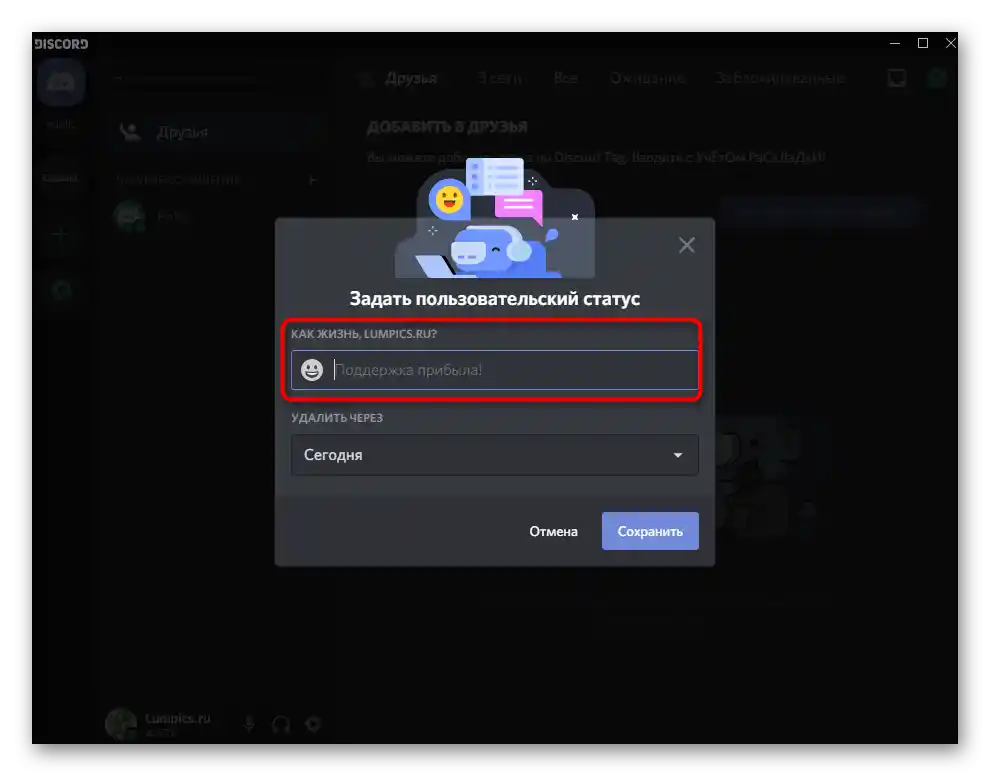
- أدخل أي حالة ترغب في تعيينها لفترة، واحفظ التغييرات.
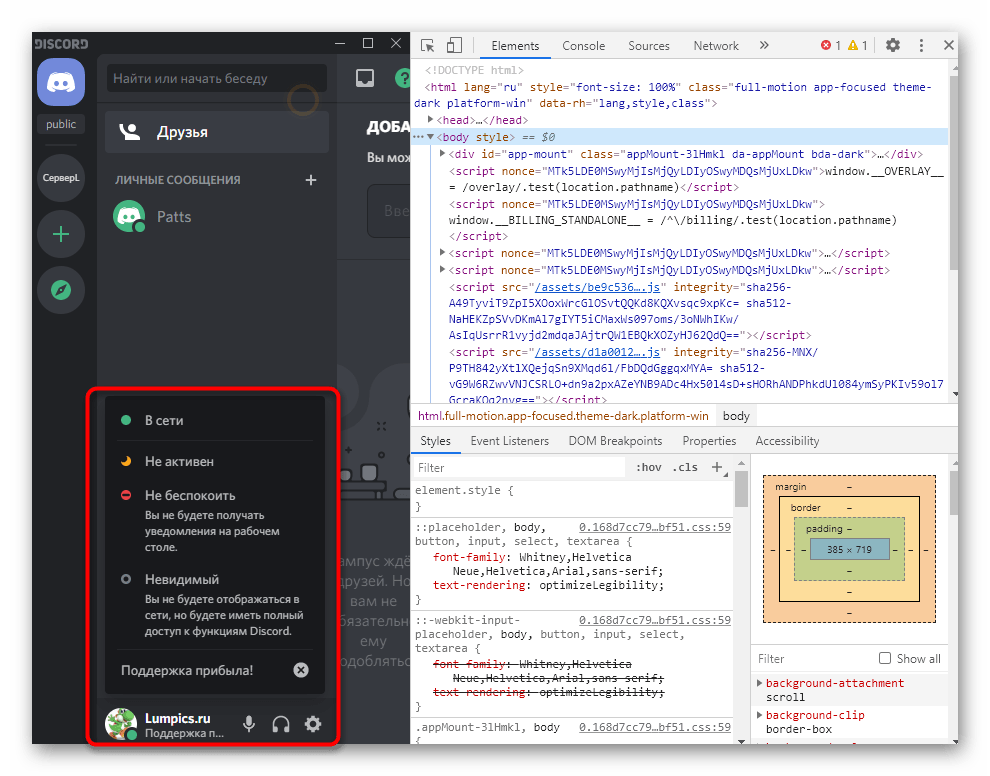
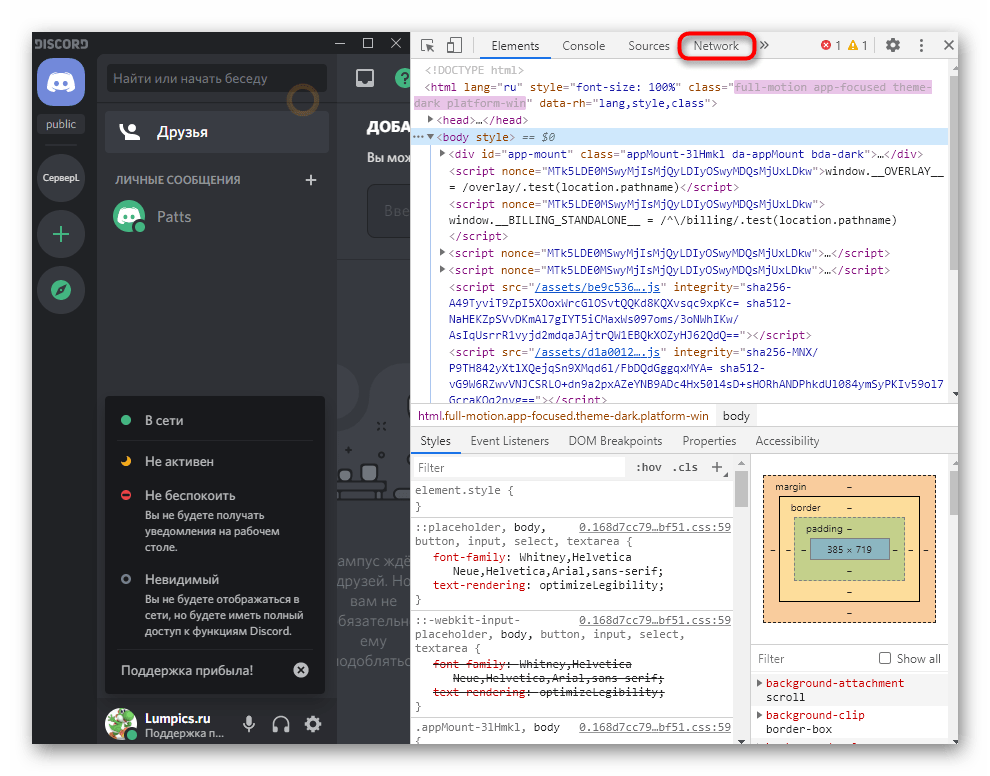
- افتح قائمة اختيار الحالة مرة أخرى، ثم استخدم مجموعة المفاتيح Ctrl + Shift + I، التي تفتح وحدة التحكم للمطورين.
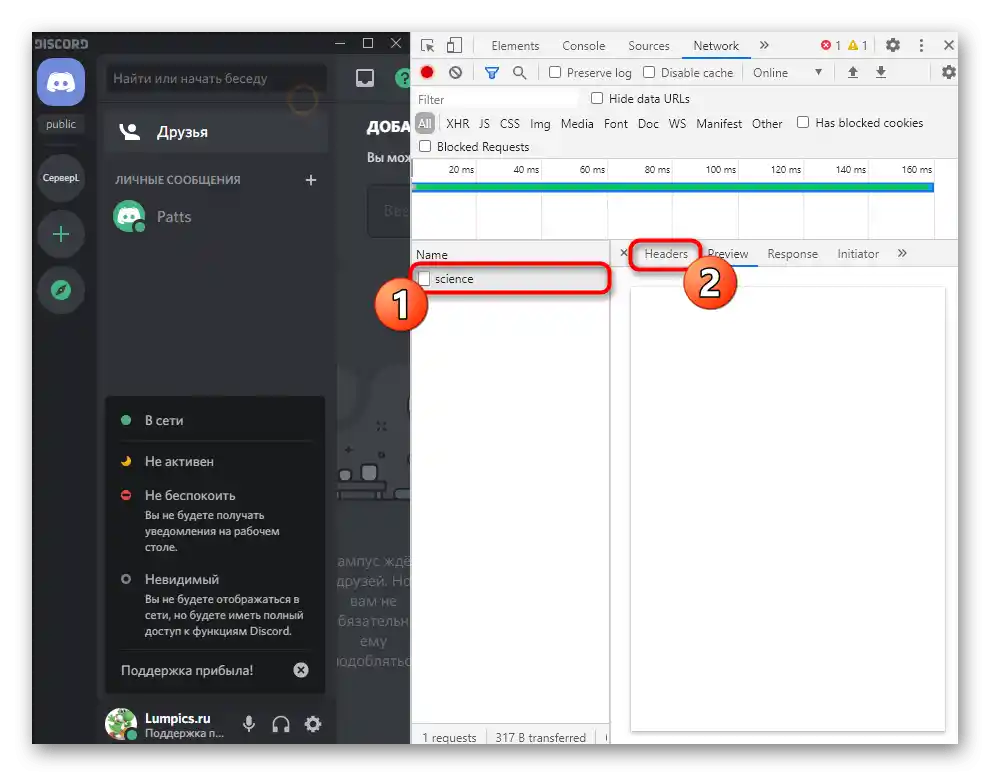
- انتقل إلى علامة التبويب "Network".
- اختر الخيار المسمى "science" وعلامة التبويب "Headers" له.
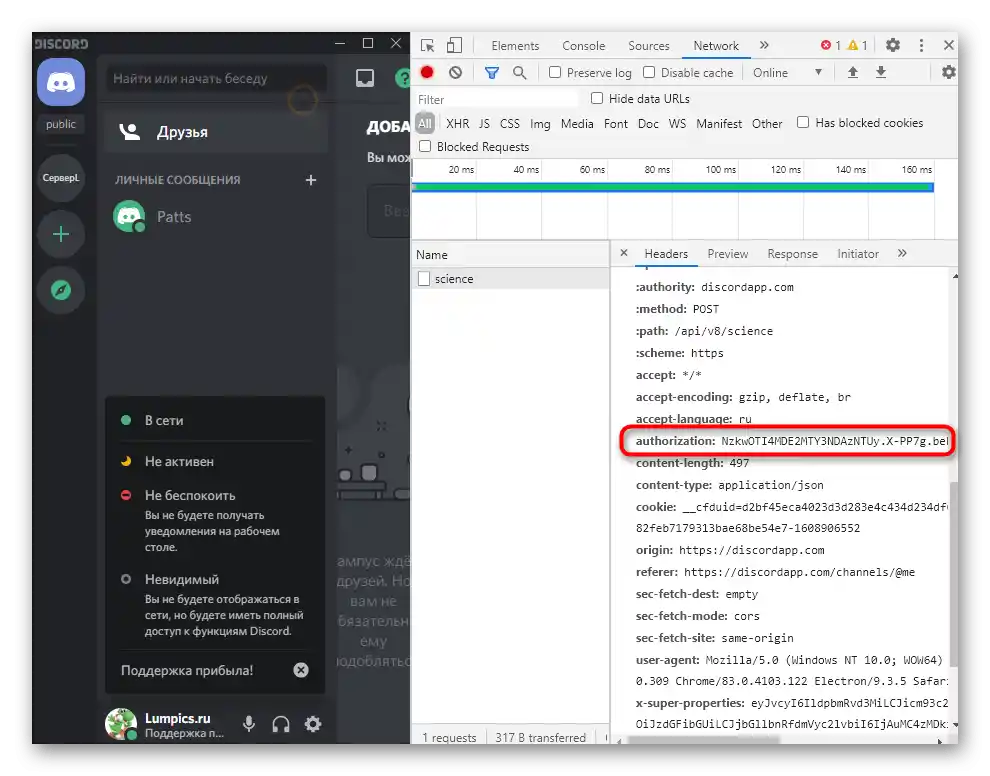
- من بين جميع العناصر، ابحث عن "authorization" وانسخ كل الكود بعد النقطتين.
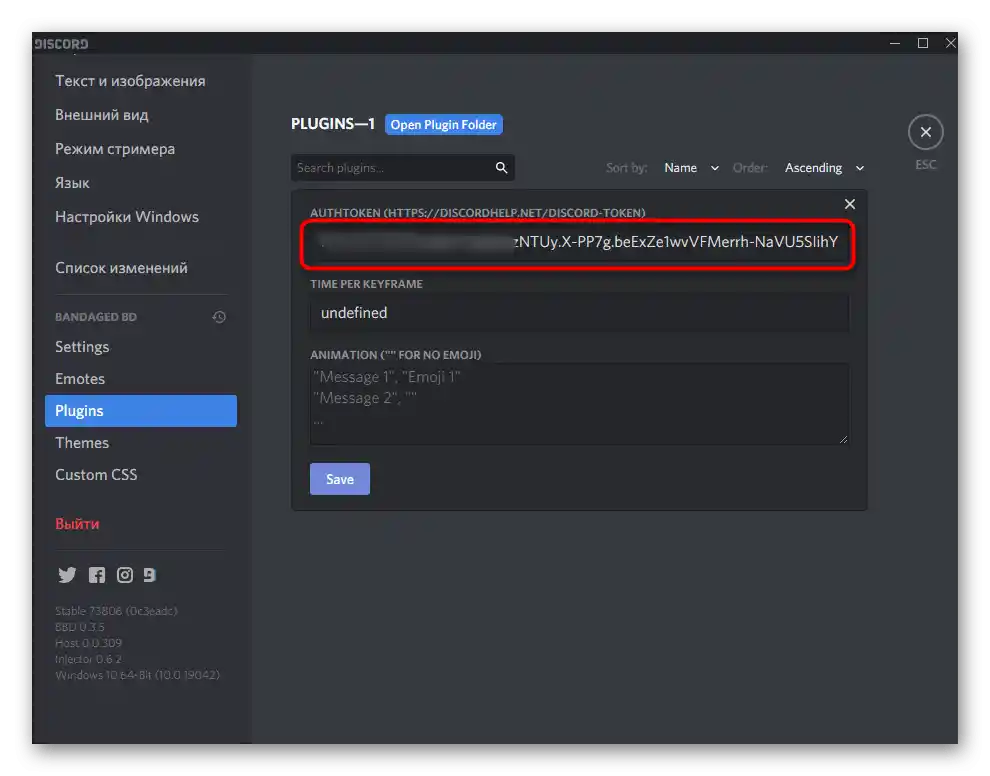
- الصقه في الحقل المخصص لذلك في إعدادات الإضافة التي تم إنشاؤها سابقًا.
- بالإضافة إلى ذلك، ابحث عن الرموز التعبيرية إذا كنت ترغب في استخدامها عند إنشاء الحالة المتحركة.قم بنسخها ولصقها في الإضافة.
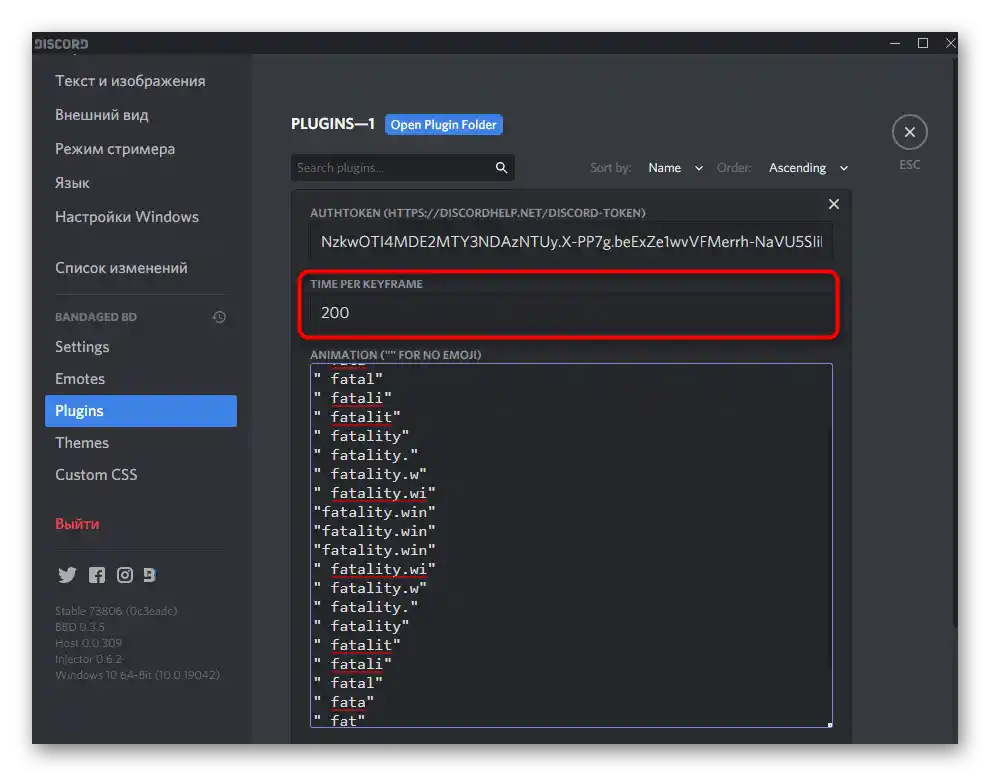
- قم بتعيين التأخير بالمللي ثانية. يُوصى بأن لا تقل عن ثلاث ثوانٍ للحالة المتغيرة، ولكن في حالتنا سيتعين تقصير هذا الوقت.
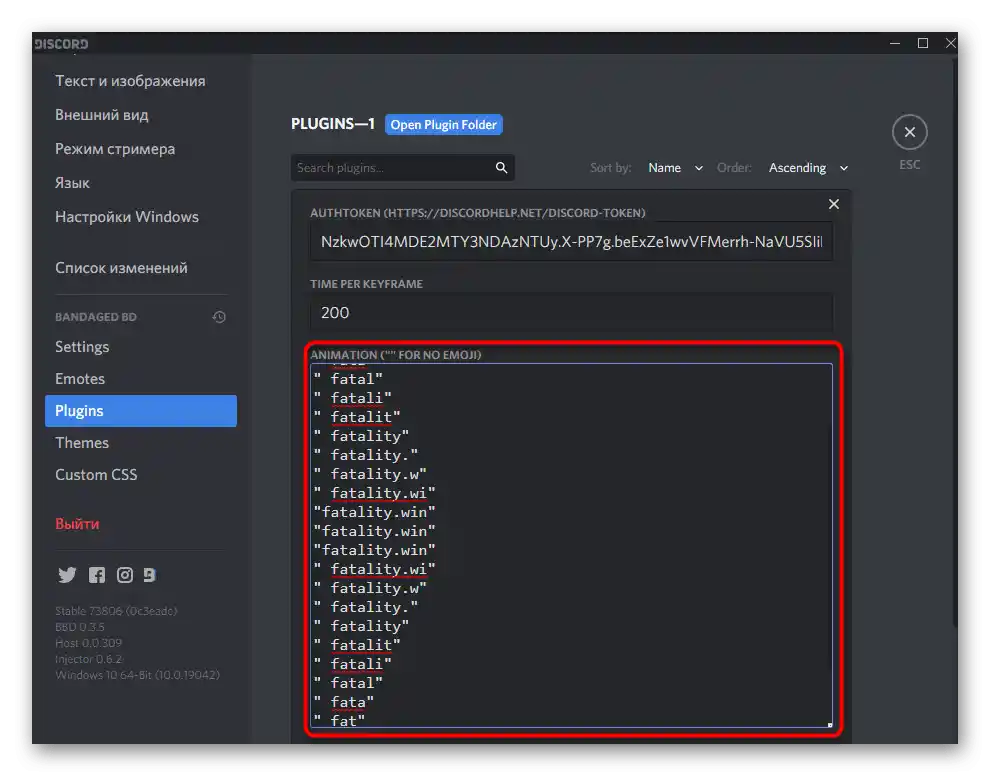
- يتم كتابة النص بالكامل بين علامات الاقتباس، وترتيبه المتسلسل يخلق تأثير الطباعة أو التغيير السلس للحروف. سنترك مثالًا أدناه حتى تتمكن من نسخه والتحقق من كيفية عمله.
" "
" f"
" fa"
" fat"
" fata"
" fatal"
" fatali"
" fatalit"
" fatality"
" fatality."
" fatality.w"
" fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
" fatality.wi"
" fatality.w"
" fatality."
" fatality"
" fatalit"
" fatali"
" fatal"
" fata"
" fat"
" fa"
" f"
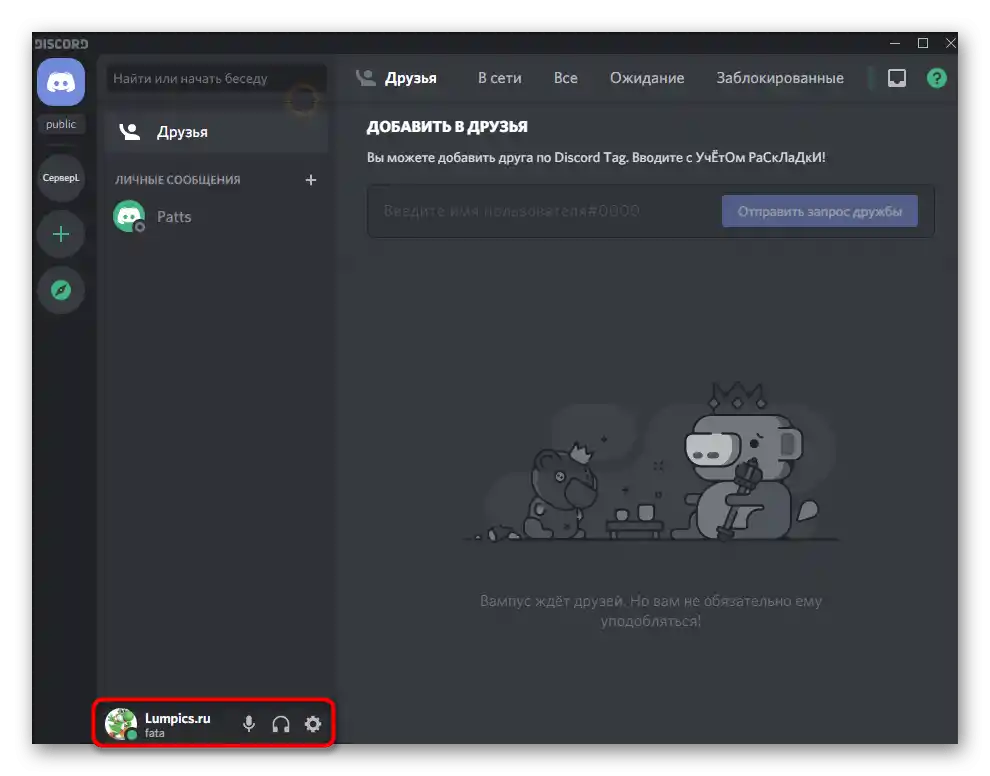
" " - احفظ التغييرات، اخرج من القائمة الحالية وتحقق من سرعة الرسوم المتحركة وما إذا كان يجب تعديلها.












حاول ألا تفرط في استخدام هذه الإضافة، وأحيانًا قم بإيقاف تشغيلها لتجنب تفعيل نظام حظر الأنشطة المشبوهة. قد تتغير الوضعية مع هذه السكربتات في وقت لاحق، لذا تابع الأخبار على موقع BetterDiscord إذا كنت مهتمًا.
الخيار 2: تشغيل السكربت عبر Node.js
فرص الحصول على حظر مؤقت عشوائي عند استخدام Node.js أقل، لكن هذا الخيار يعمل فقط عندما يتم تشغيل السكربت نفسه على الكمبيوتر عبر PowerShell أو "موجه الأوامر".هذا يجعله يعمل باستمرار إذا كنت ترغب في تحقيق نتيجة اسم متحرك.
الخطوة 1: تحميل وتثبيت Node.js
بيئة Node.js ضرورية للتثبيت، حيث يتم تشغيل البرنامج النصي المخصص بفضلها، لذا سنبدأ بتحميل وتثبيت هذه البرنامج.
انتقل إلى تحميل Node.js من الموقع الرسمي
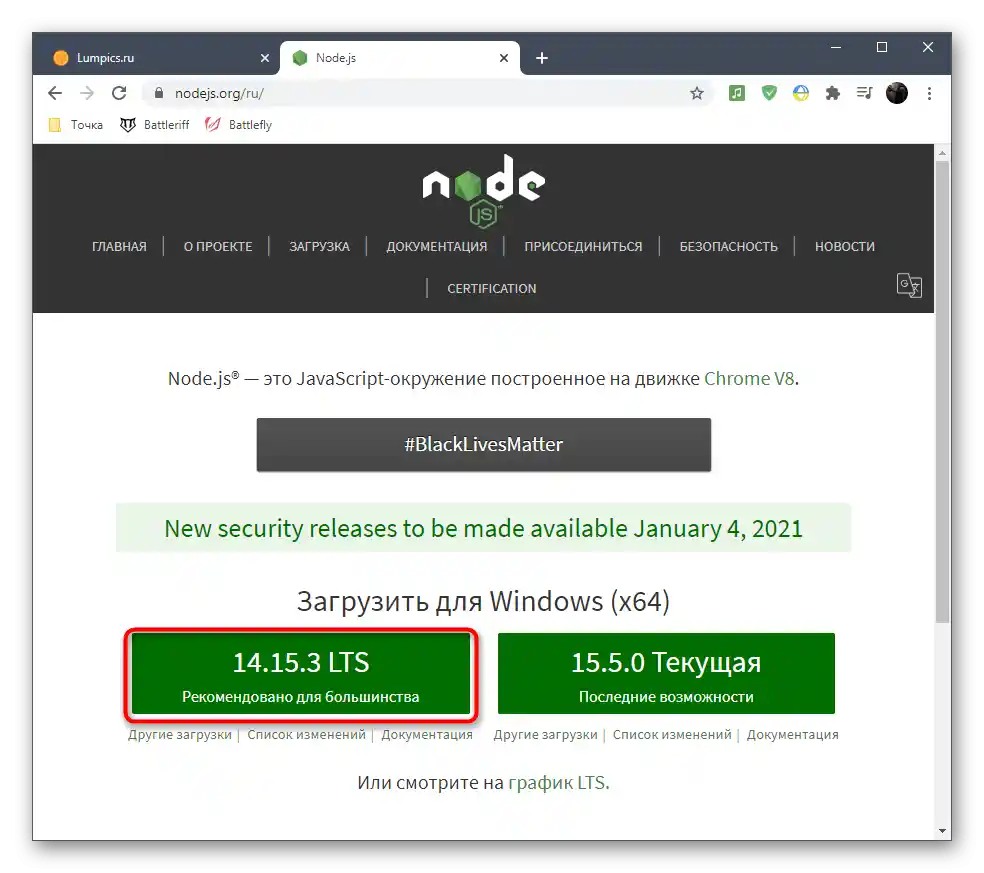
- استخدم الرابط أعلاه، انتقل إلى الصفحة الرئيسية للموقع وحمّل النسخة الموصى بها من البرنامج.
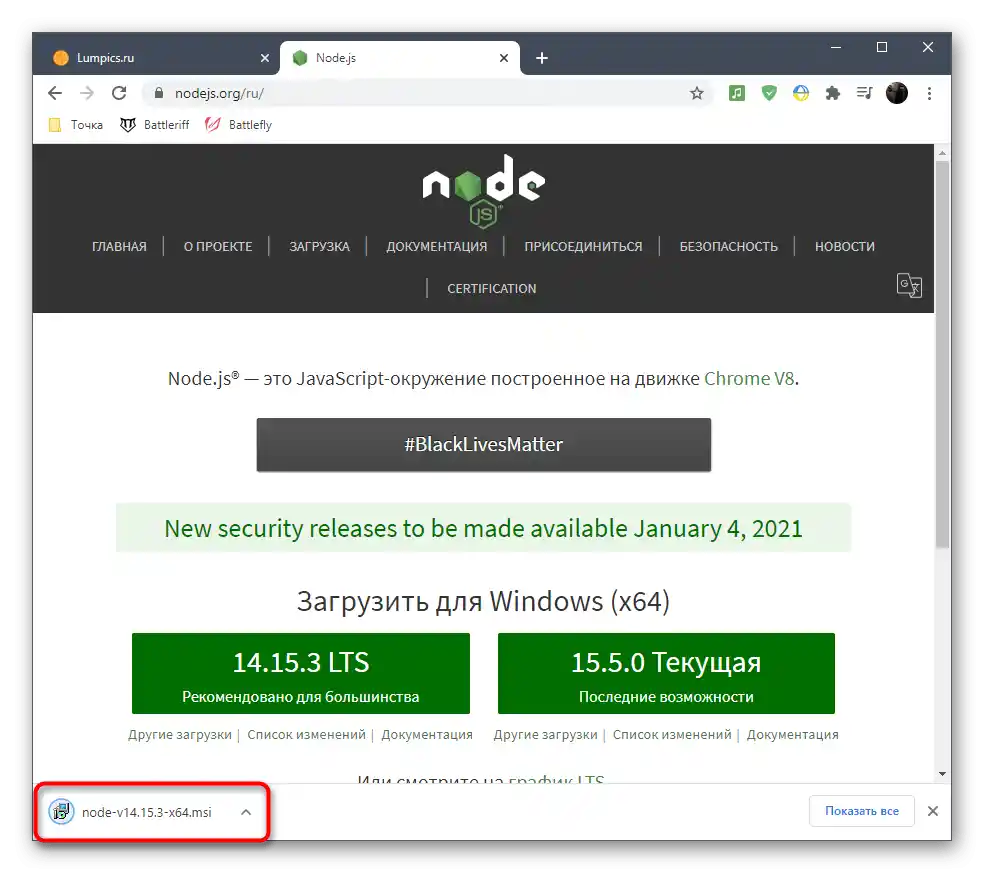
- انتظر حتى تكتمل عملية التحميل ثم قم بتشغيل الملف التنفيذي.
- اتبع الإجراء القياسي للتثبيت.
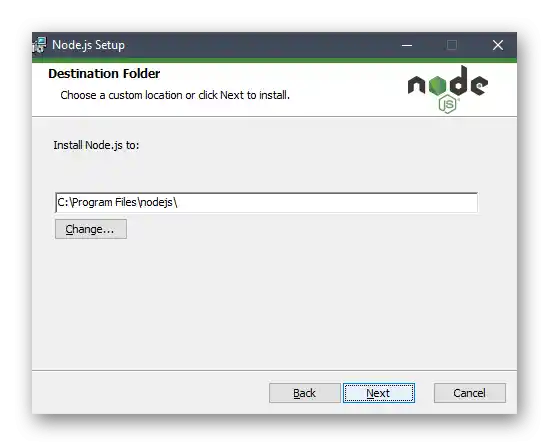
- لا تغير المسار الافتراضي لفك ضغط الملفات.




الخطوة 2: تحميل وإعداد البرنامج النصي
الآن سنبدأ في الحصول على البرنامج النصي وإعداده، المسؤول عن تشغيل الاسم المتحرك في Discord.يتكون من عدة ملفات وهو متاح للجمهور على GitHub.
انتقل لتنزيل السكربت عبر GitHub
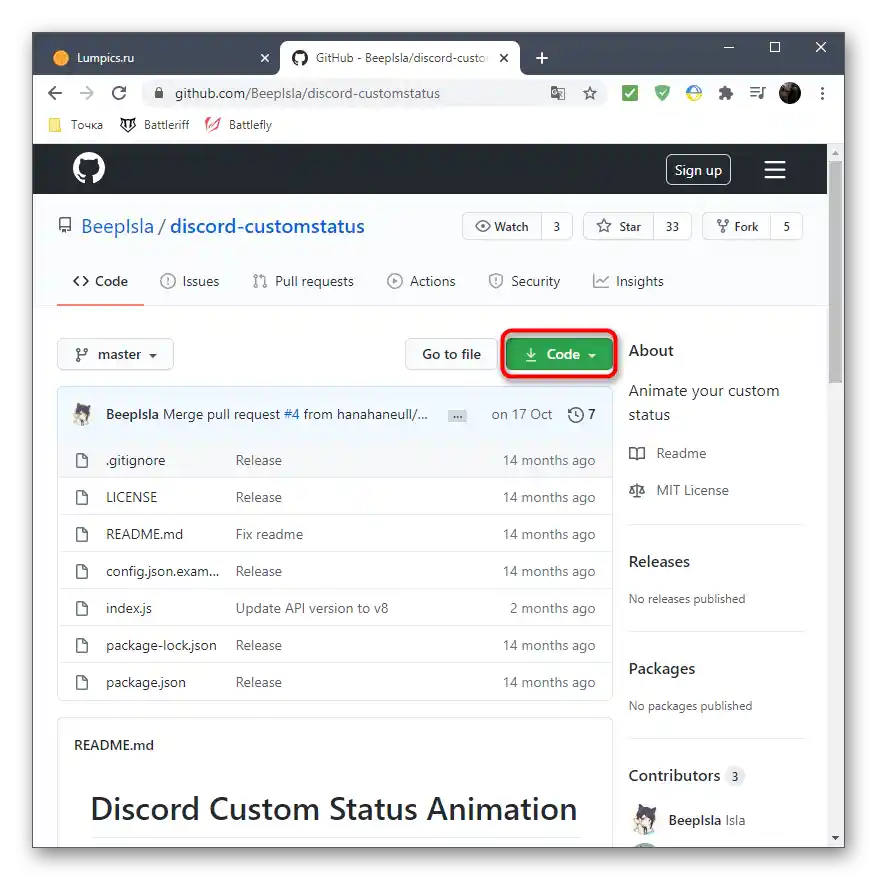
- بعد فتح المستودع الذي يحتوي على السكربت، اضغط على الزر الأخضر «Code».
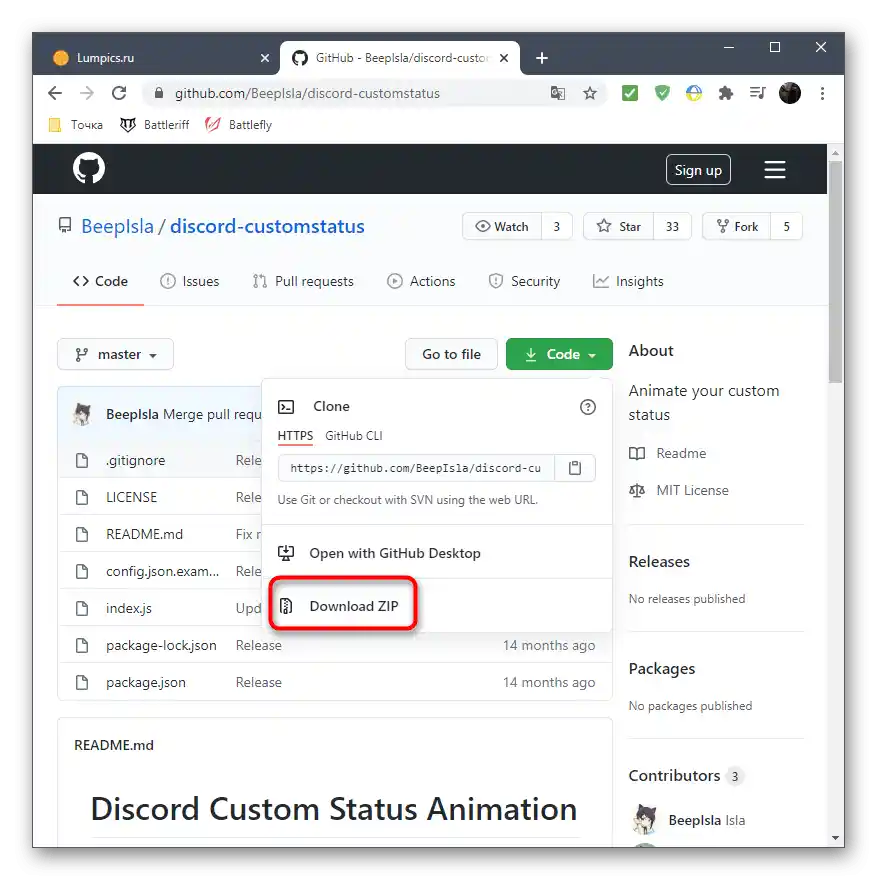
- من قائمة الإجراءات المتاحة، ابحث عن «Download ZIP».
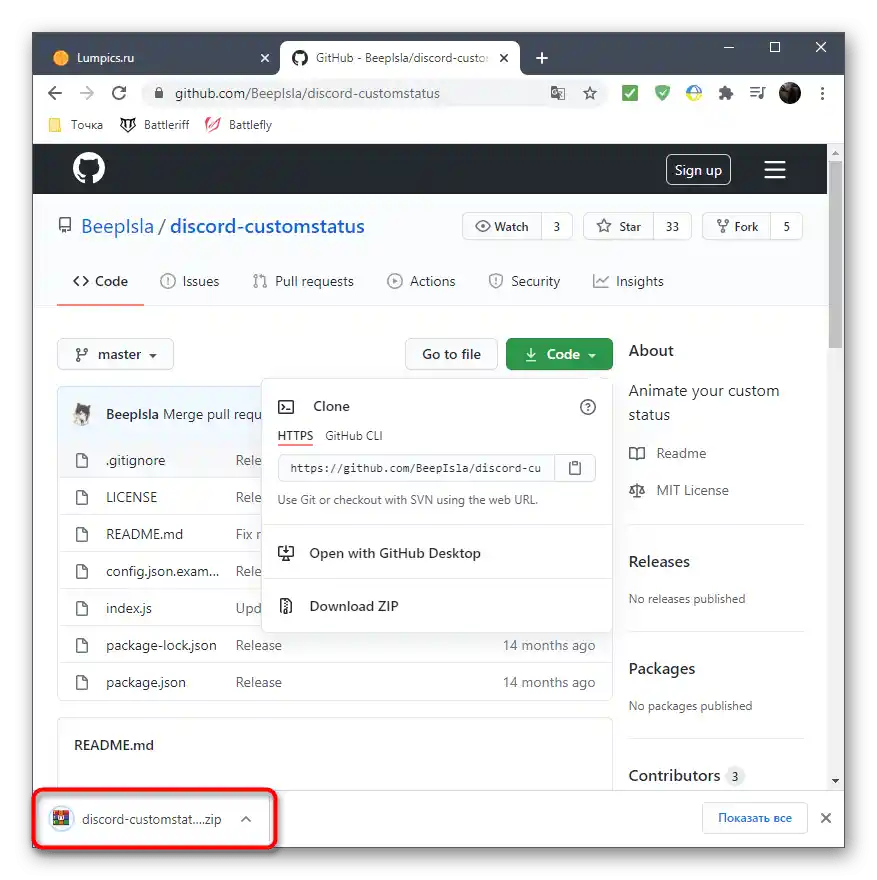
- انتظر حتى تكتمل عملية تحميل الأرشيف ثم افتحه.
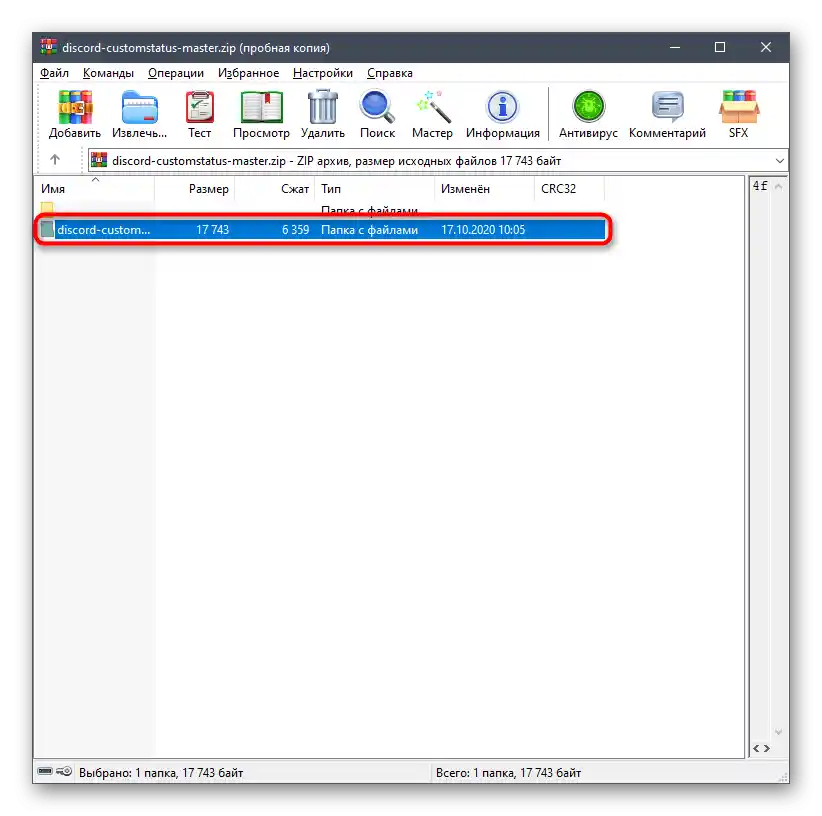
- قم بفك ضغط المجلد في أي مكان مناسب على الكمبيوتر.
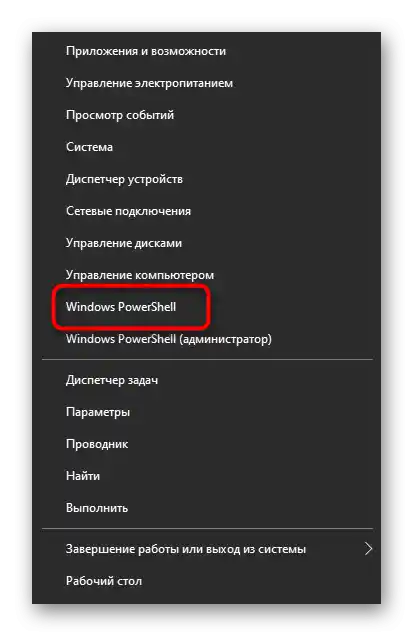
- قم بتشغيل «موجه الأوامر» أو «Windows PowerShell» لتنفيذ الأوامر لاحقًا.
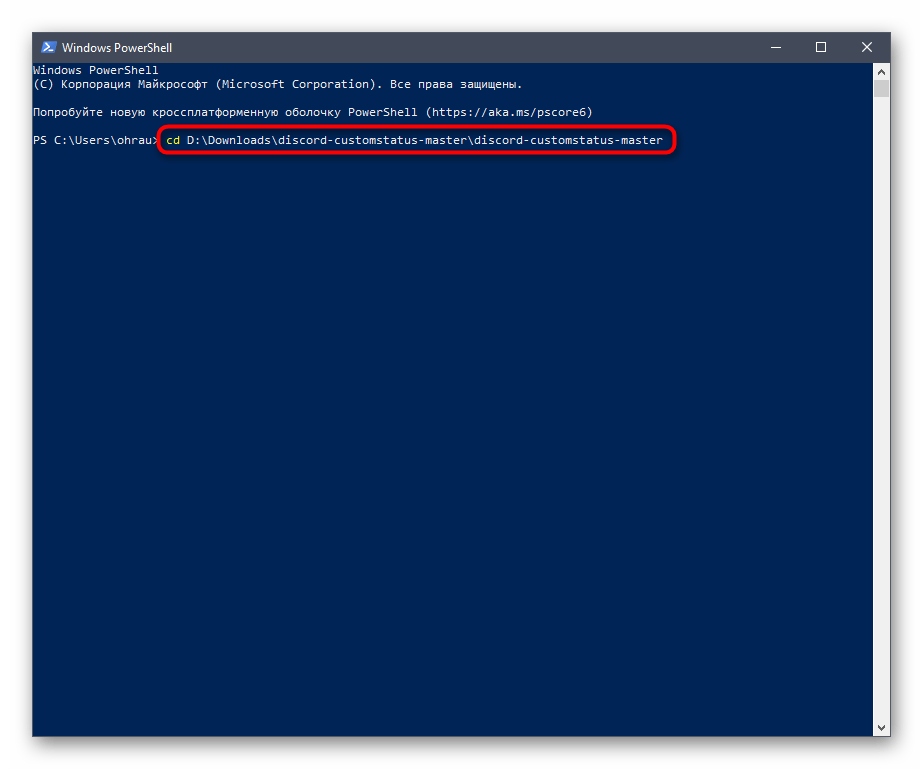
- استخدم
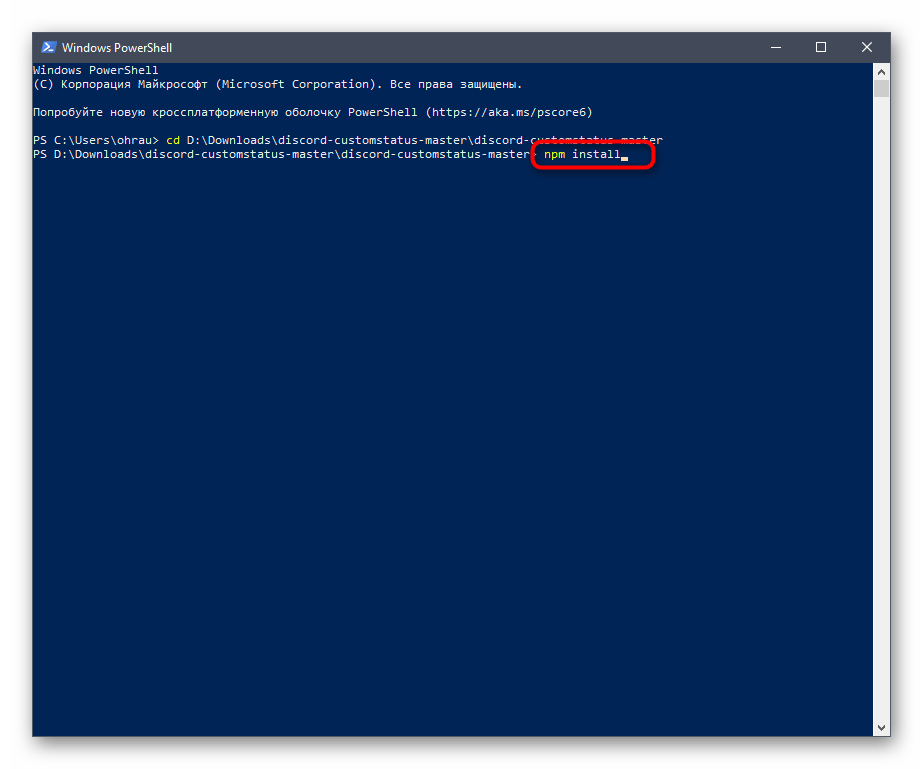
cd + مسار جذر المجلدللانتقال إليه داخل وحدة التحكم. - الآن وحدة التحكم جاهزة للتفاعل مع الملفات من هذا الدليل، لذا يمكنك إدخال الأمر
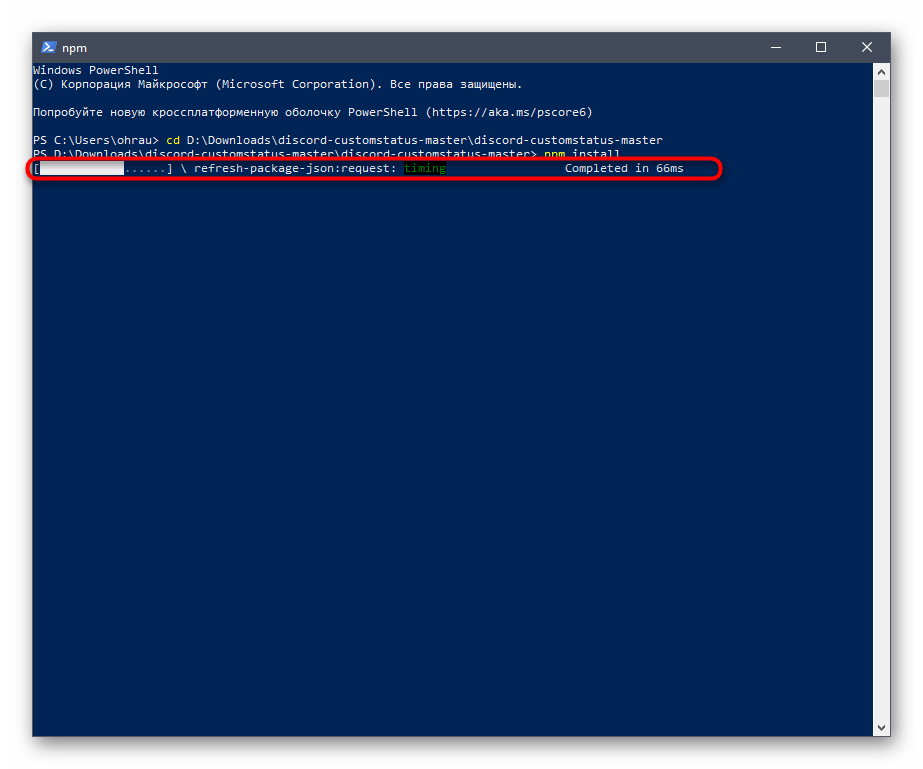
npm installوتنفيذه بالضغط على مفتاح Enter. - انتظر حتى تكتمل عملية التثبيت، مع متابعة التقدم في نفس النافذة.
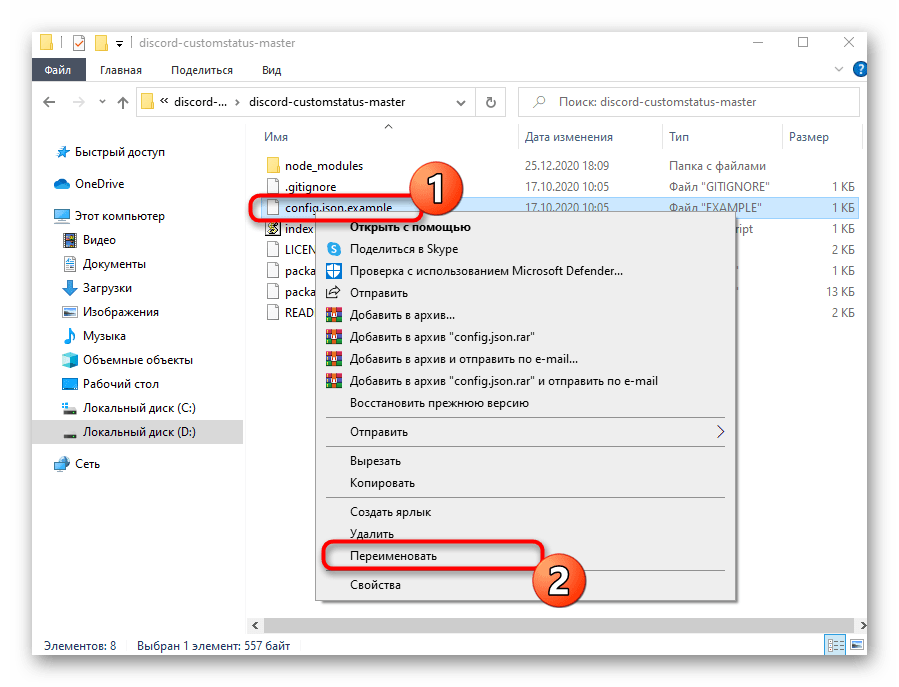
- انتقل إلى جذر المجلد الذي يحتوي على السكربت، حيث ستجد الملف «Config.json.example»، اضغط عليه بزر الفأرة الأيمن واختر خيار «إعادة تسمية».
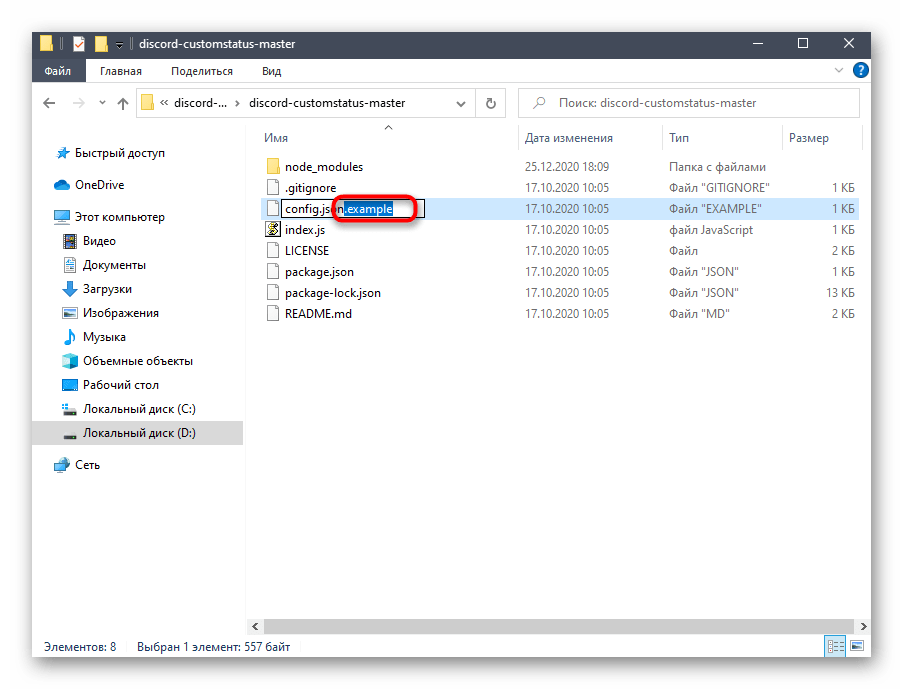
- قم بإزالة التعبير
.exampleوطبق التغييرات. - بعد ذلك، يجب فتح الملف عبر «المفكرة» لتحرير المحتوى.
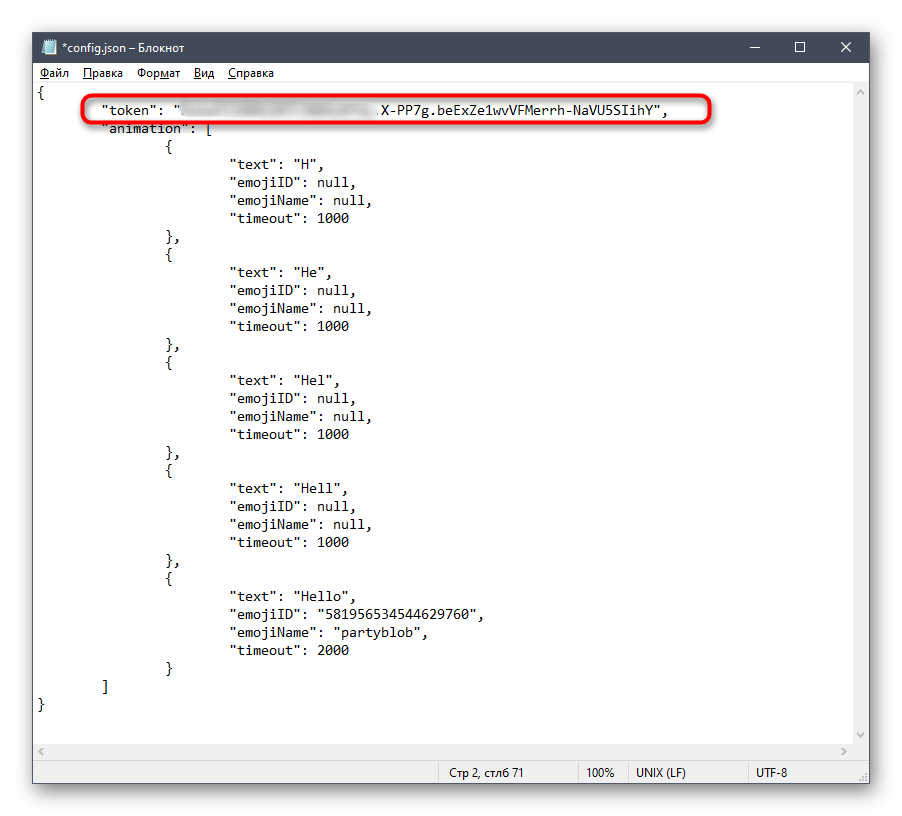
- احصل على رمز التفويض لحسابك في ديسكورد كما شرحنا في النسخة السابقة، والصقه في السطر المخصص لذلك في الكود.
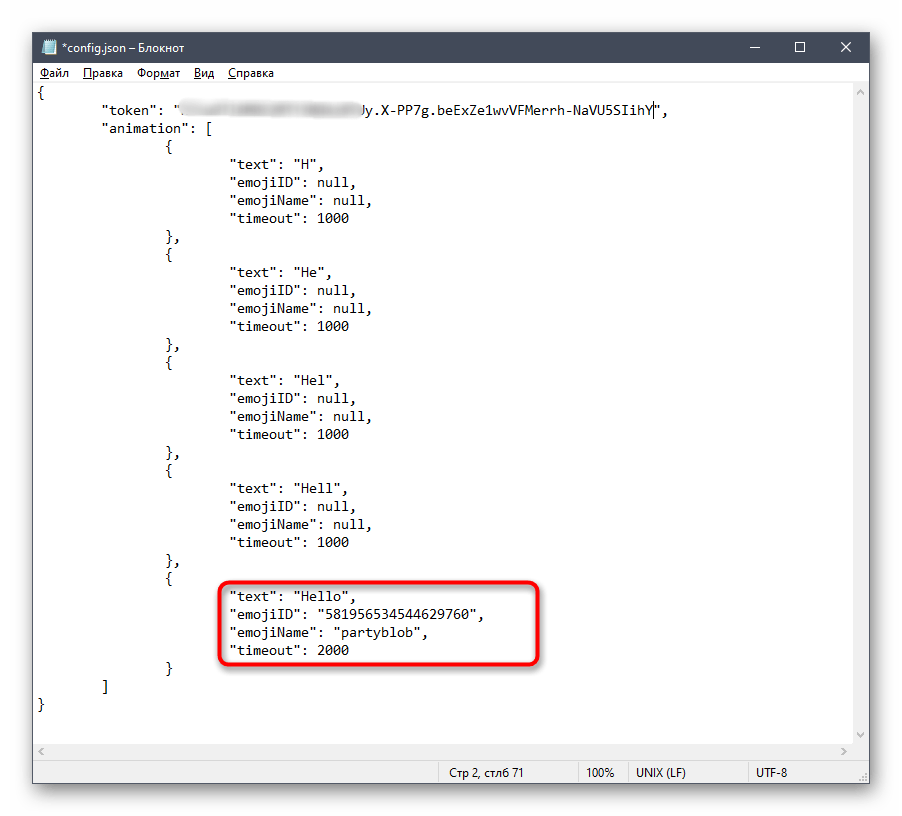
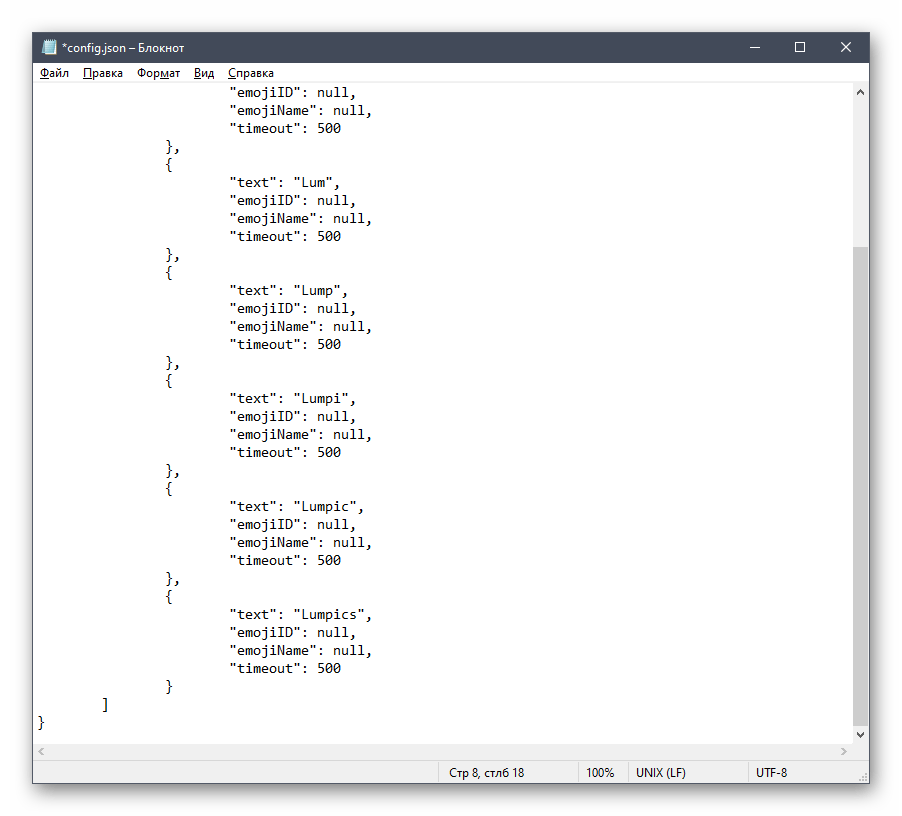
- قم بتحرير الكتل التالية من الكود لإدخال النص المطلوب، الرموز التعبيرية أو التأخير. إذا كان هناك نص فقط في كتلة واحدة، اختر القيم «null». يتم تعيين «Timeout»، أي تأخير التبديل، بالمللي ثانية.
- سنترك أدناه الكود الذي أنشأناه، والذي يحاكي كتابة العبارة «soringpcrepair.com»، ويمكنك استخدامه كمثال.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "soringpcrepair.com",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
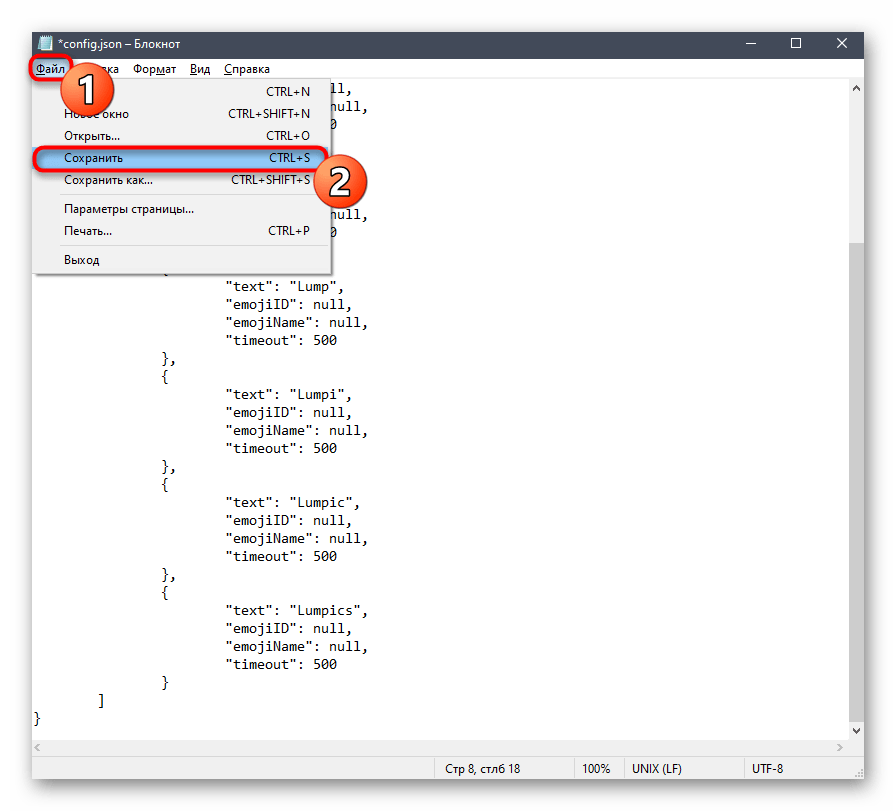
} - عند الانتهاء، تأكد من أن الكود قد تم تنفيذه بشكل صحيح، اضغط على «ملف» واحفظ التغييرات.
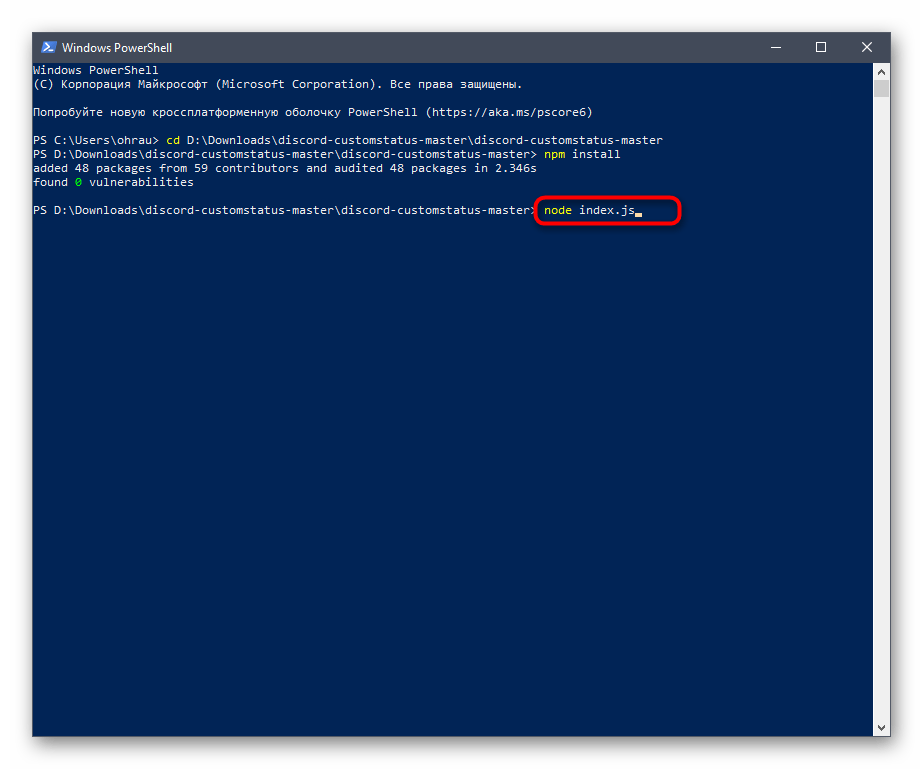
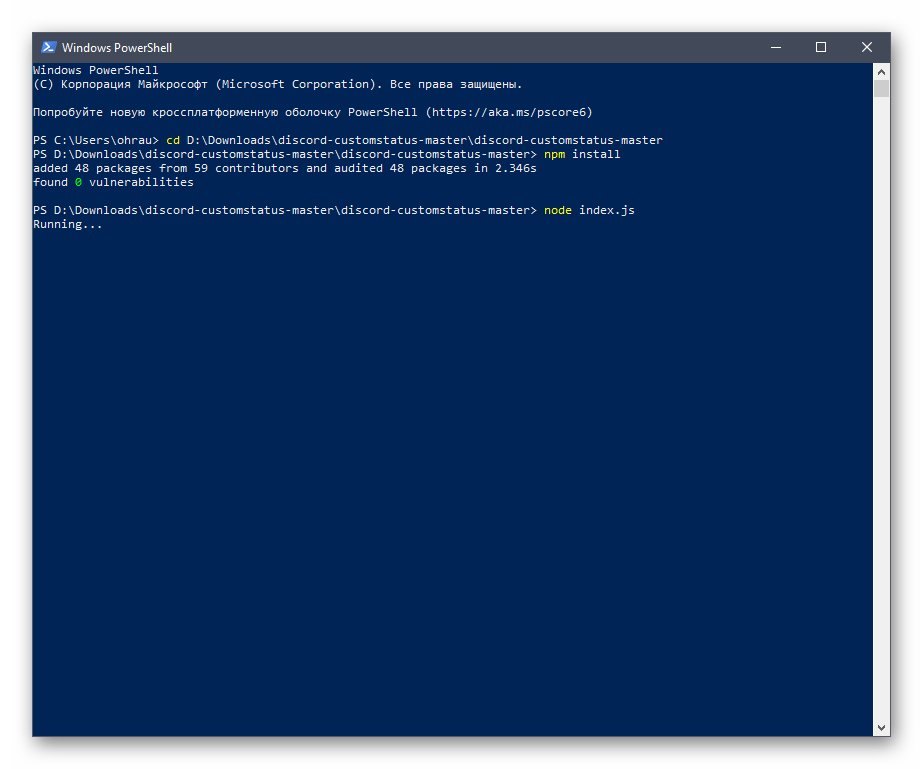
- ارجع إلى «سطر الأوامر» أو «PowerShell»، وفي نفس الموقع، قم بتشغيل
node index.js. - ستتلقى إشعارًا بأن السكربت قيد التنفيذ الآن.
- ارجع إلى ديسكورد وتحقق من حالتك للتأكد من نجاح الرسوم المتحركة.


















سيتوقف السكربت فور إغلاقك للكونسول. لإعادة تشغيله، ستحتاج إلى تنفيذ الأمر المذكور أعلاه مرة أخرى، ويمكنك تعديل ملف التكوين في أي وقت.