تحرير رمز البرنامج عبر الإنترنت
لا يحتوي المبرمج دائمًا على برنامج خاص في متناول اليد ، والذي يعمل من خلاله مع الرمز. إذا حدث ذلك فأنت تحتاج إلى تعديل الرمز ، والبرنامج المقابل ليس في متناول اليد ، يمكنك استخدام الخدمات المجانية عبر الإنترنت. علاوة على ذلك ، سنخبر عن موقعين من هذا النوع ونحلل بالتفصيل مبدأ العمل فيهما.
تحرير رمز البرنامج عبر الإنترنت
نظرًا لوجود عدد كبير من هؤلاء المحررين وببساطة لعدم اعتبارهم جميعًا ، قررنا التركيز فقط على اثنين من الموارد عبر الإنترنت الأكثر شعبية وتمثل المجموعة الأساسية من الأدوات الضرورية.
انظر أيضا: كيف تكتب برنامج جافا
الطريقة 1: CodePen
على موقع CodePen ، يشارك العديد من المطورين رموزهم الخاصة ، وحفظها والعمل معهم. لا يوجد شيء يصعب إنشاء حسابك والبدء في الكتابة على الفور ، ولكن يتم ذلك على النحو التالي:
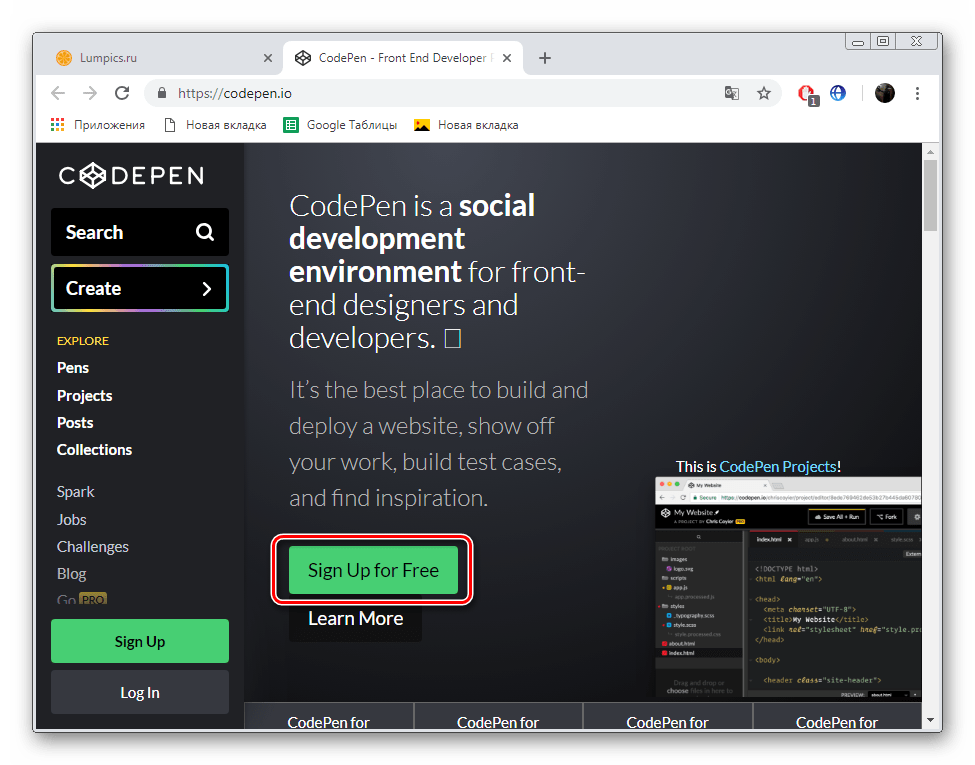
- افتح الصفحة الرئيسية لموقع CodePen باستخدام الرابط أعلاه وتابع إلى إنشاء ملف تعريف جديد.
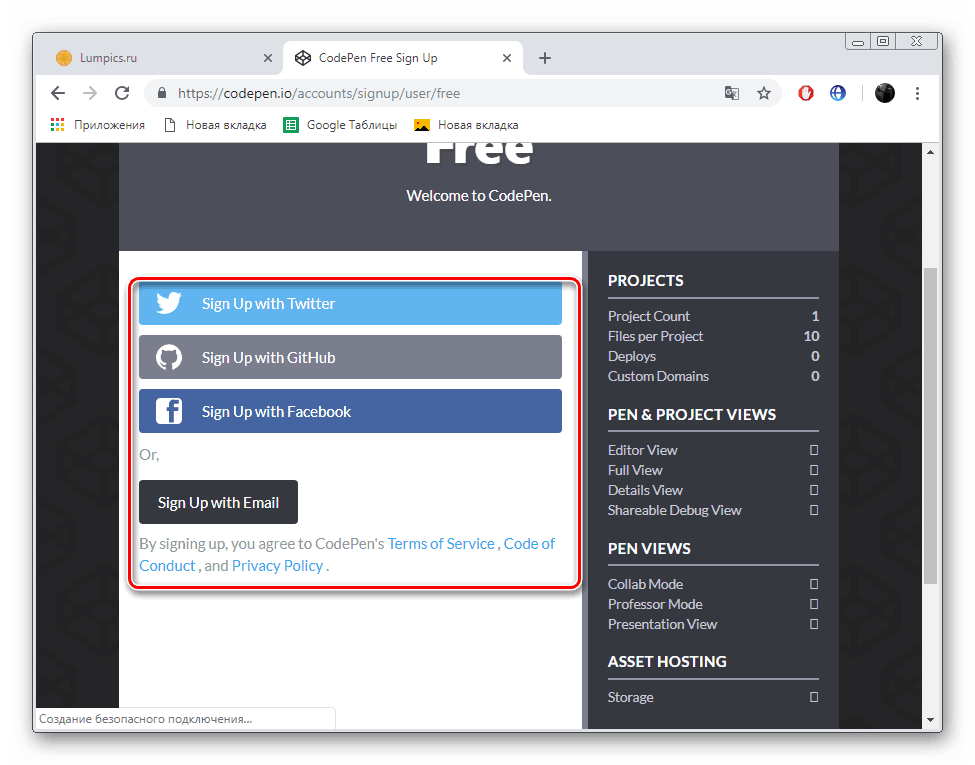
- اختر طريقة ملائمة للتسجيل ، وقم بإتباع حسابك الخاص ، باتباع الإرشادات الموضحة.
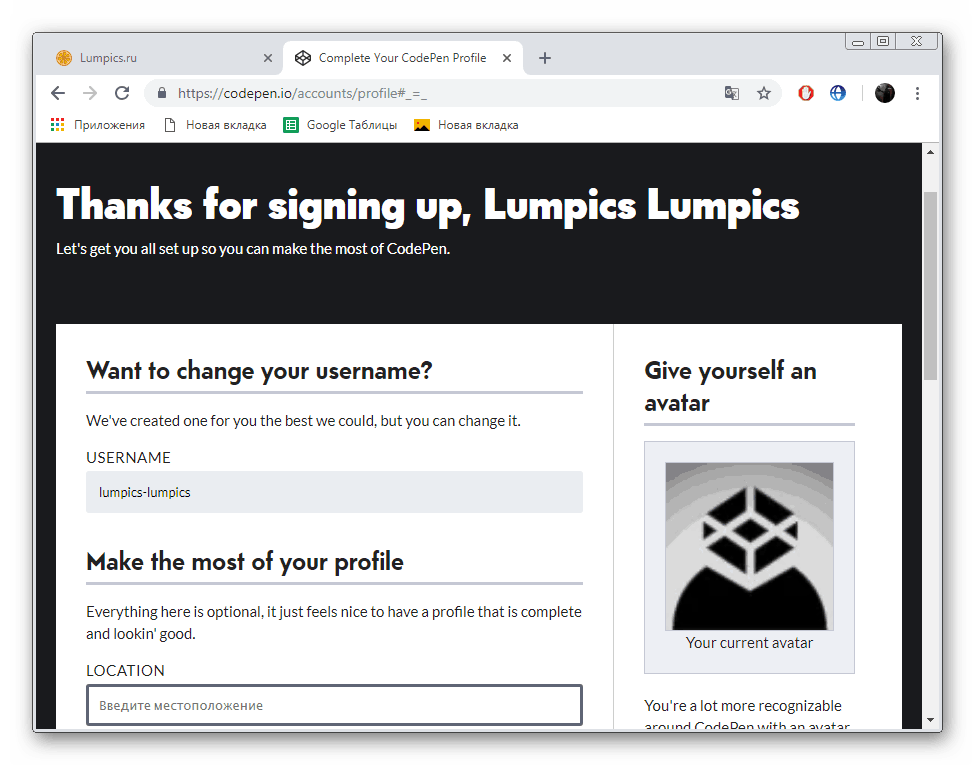
- املأ المعلومات حول صفحتك.
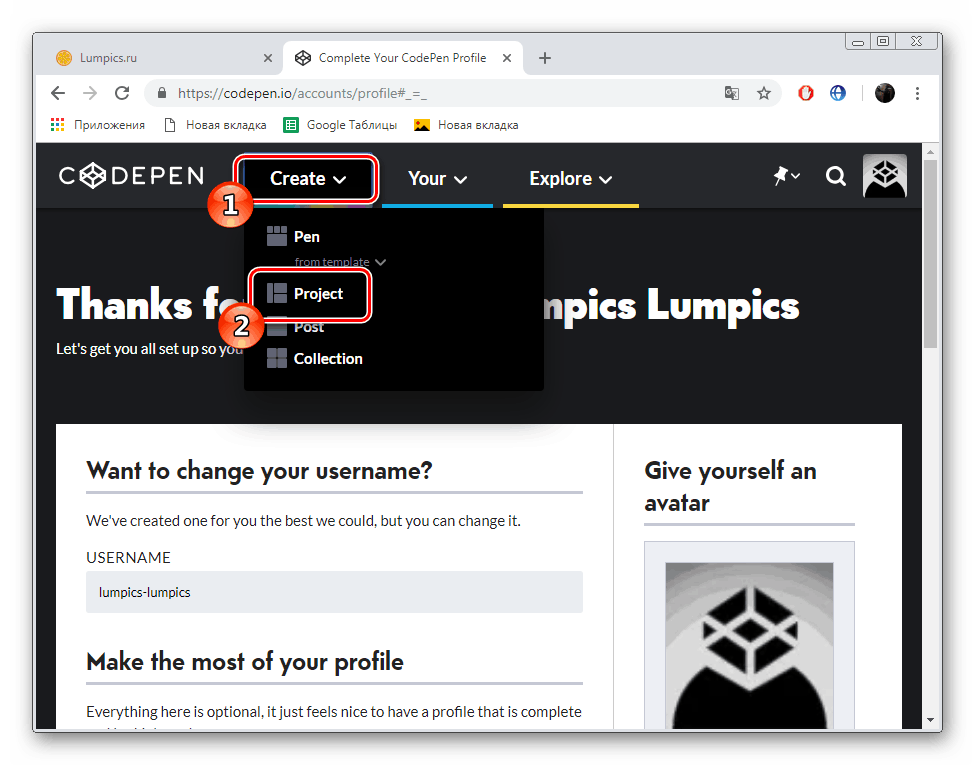
- الآن يمكنك رفع علامات التبويب ، وتوسيع قائمة "إنشاء" المنبثقة وتحديد "المشروع" البند.
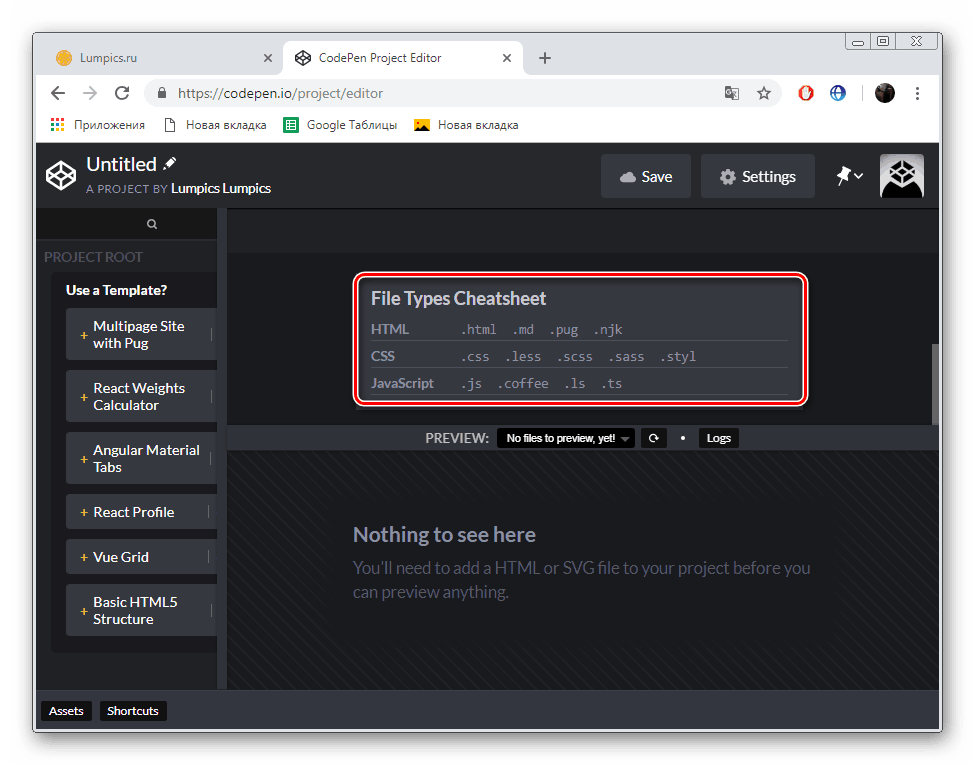
- في النافذة على اليمين سترى تنسيقات الملفات المدعومة ولغات البرمجة.
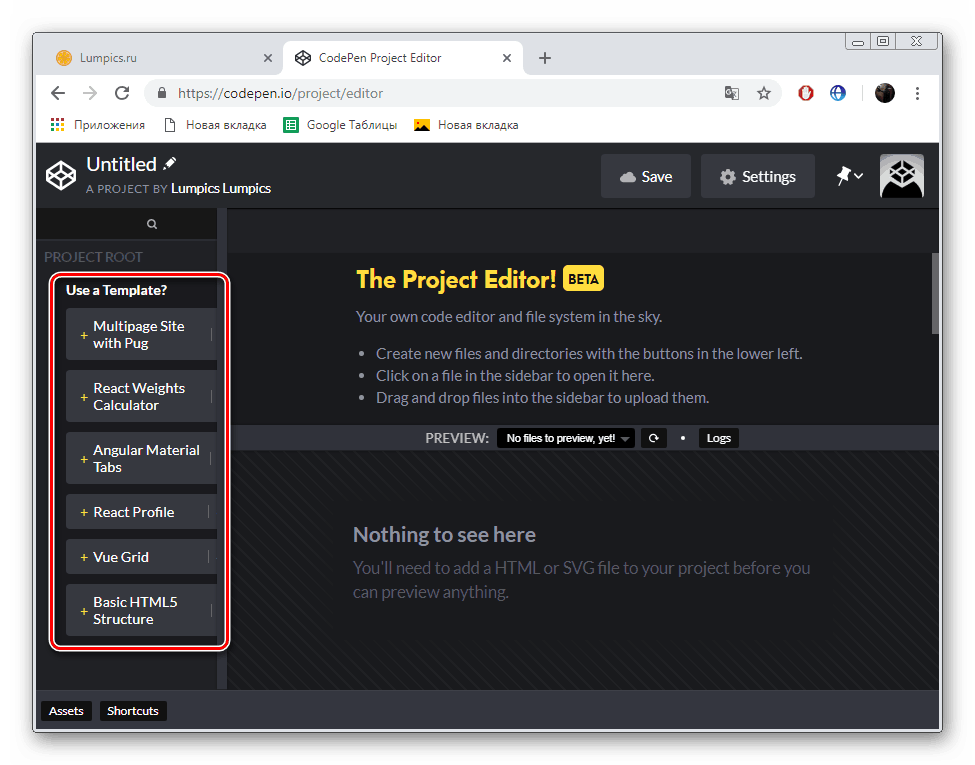
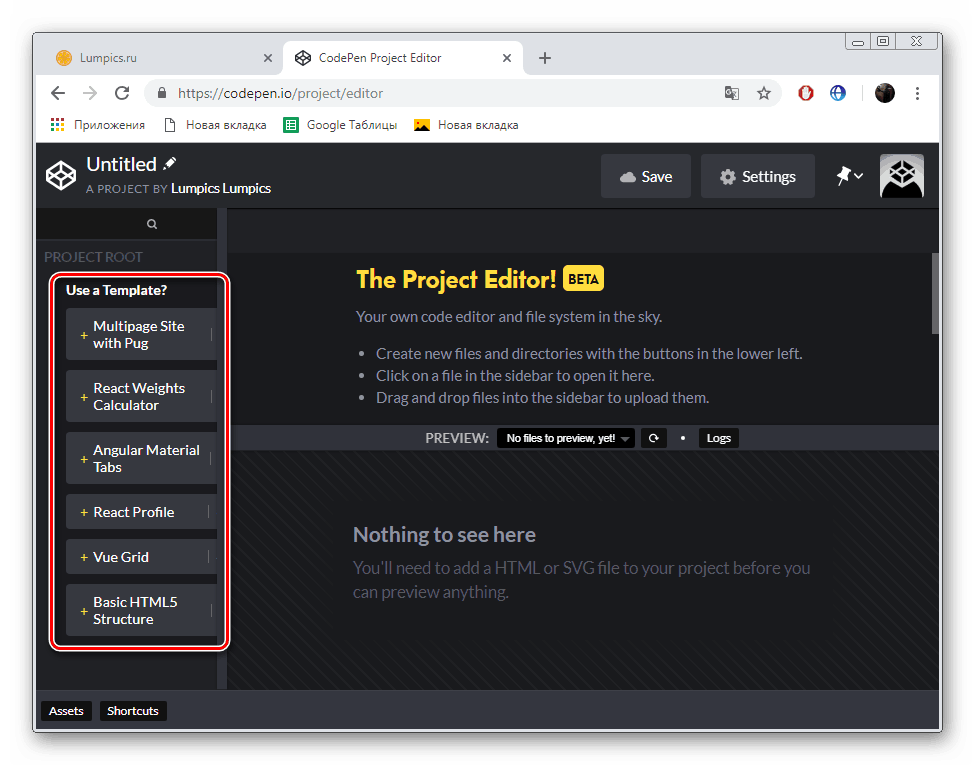
- ابدأ في التحرير عن طريق تحديد أحد النماذج أو ترميز HTML5 القياسي.
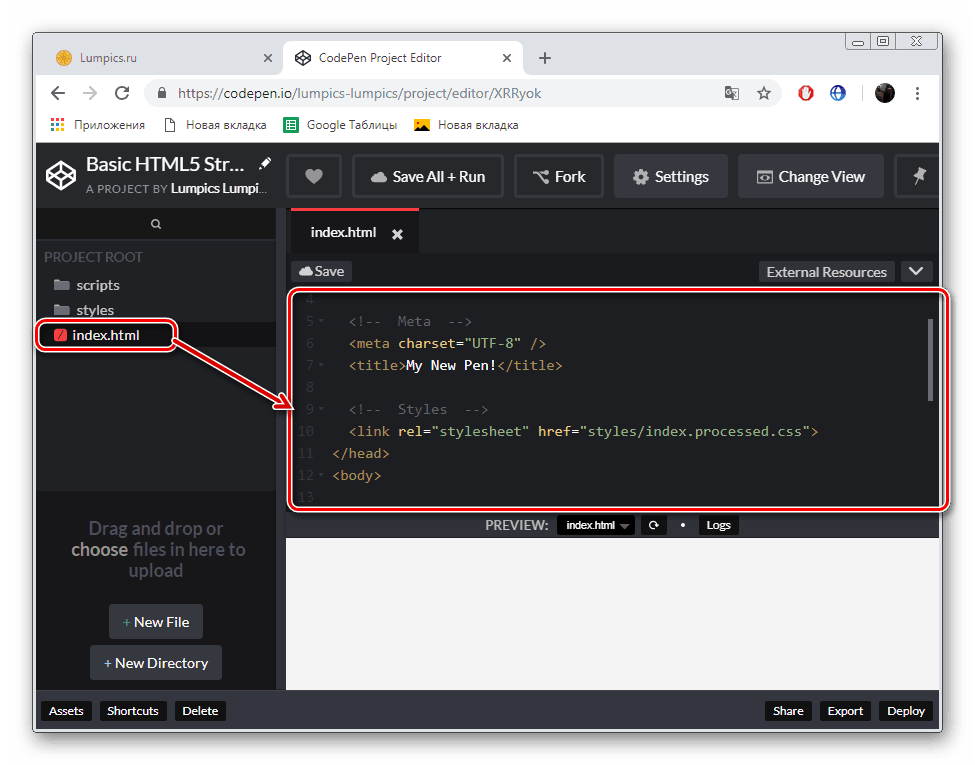
- سيتم عرض جميع المكتبات والملفات التي تم إنشاؤها على اليسار.
- يؤدي النقر بزر الماوس الأيسر على كائن إلى تنشيطه ، وفي النافذة الموجودة على اليمين ، يتم عرض الرمز.
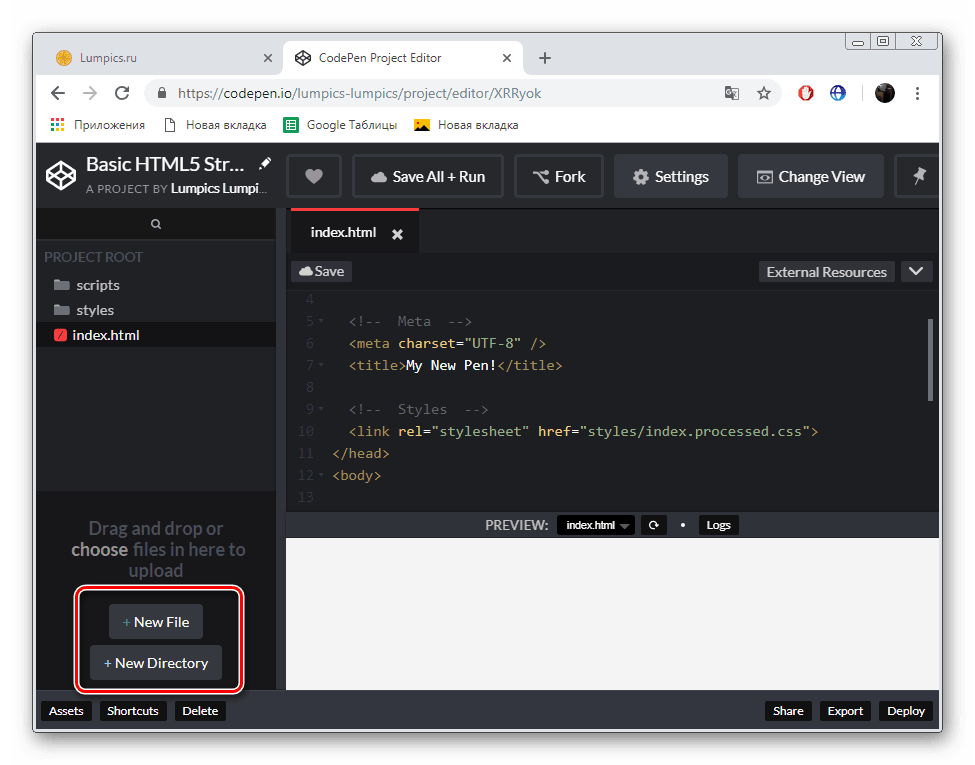
- يوجد في الأسفل أزرار تسمح لك بإضافة مجلداتك وملفاتك الخاصة.
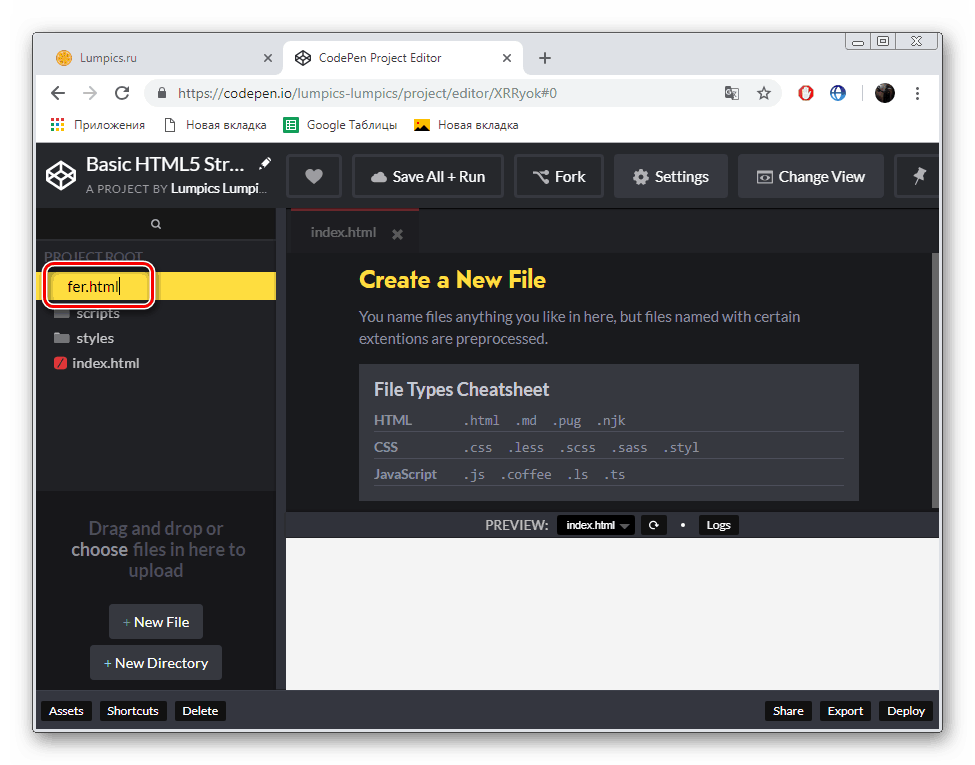
- بعد الإنشاء ، حدد اسمًا للعنصر واحفظ التغييرات.
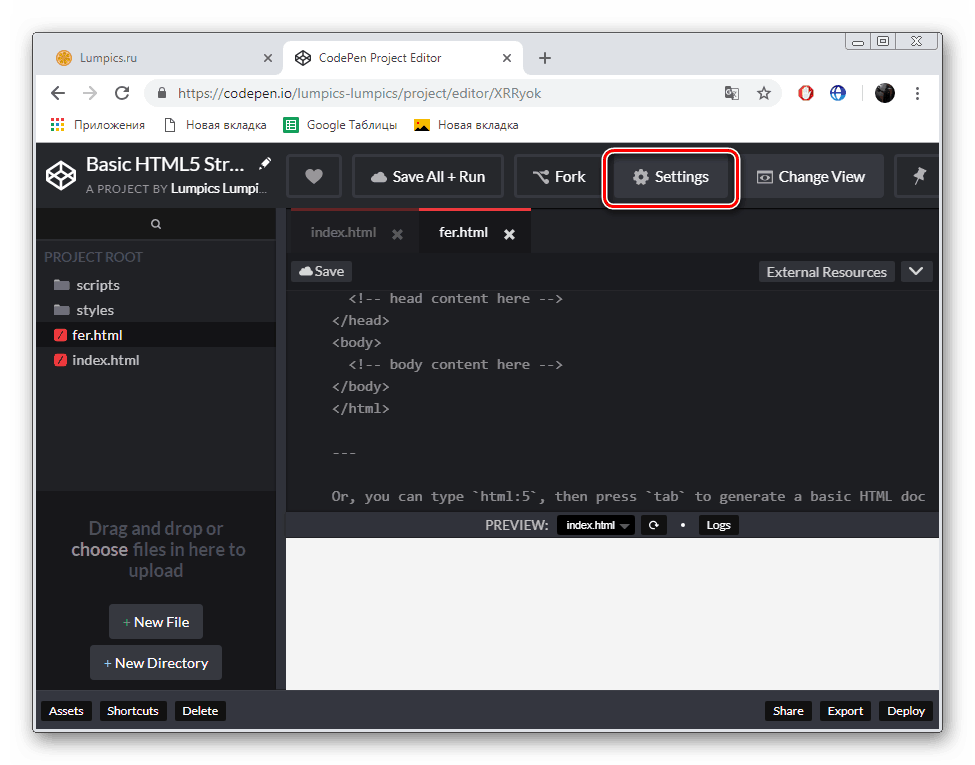
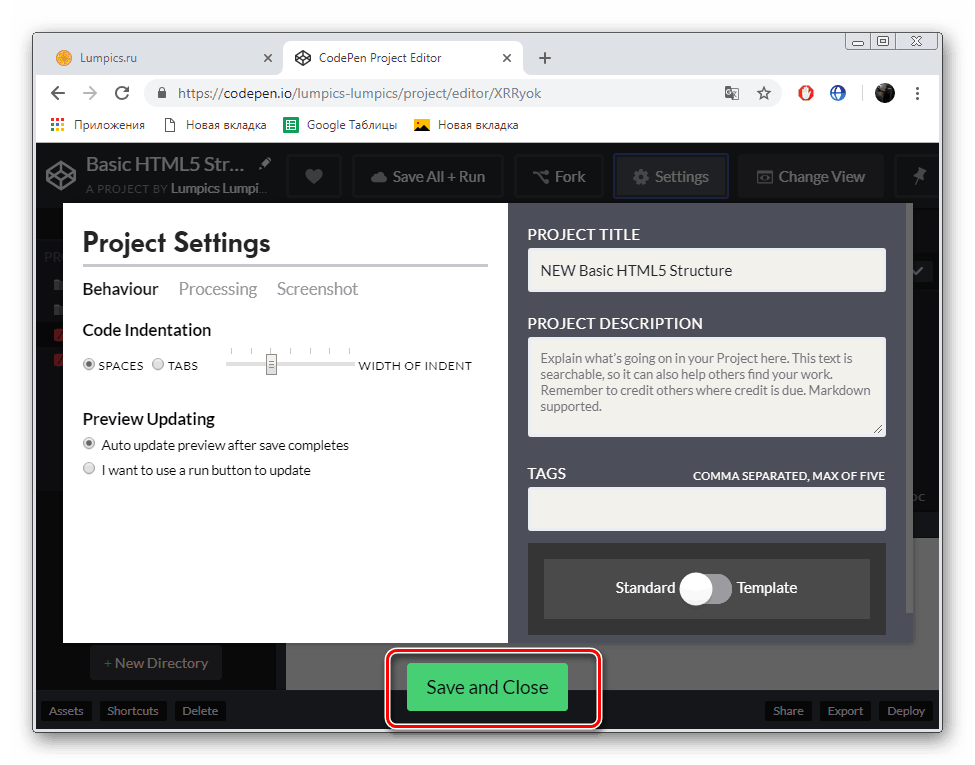
- في أي وقت ، يمكنك الانتقال إلى إعدادات المشروع بالنقر فوق "الإعدادات" .
- هنا يمكنك تعيين المعلومات الأساسية - الاسم والوصف والعلامات بالإضافة إلى معلمات المعاينة والمسافة البادئة للرمز.
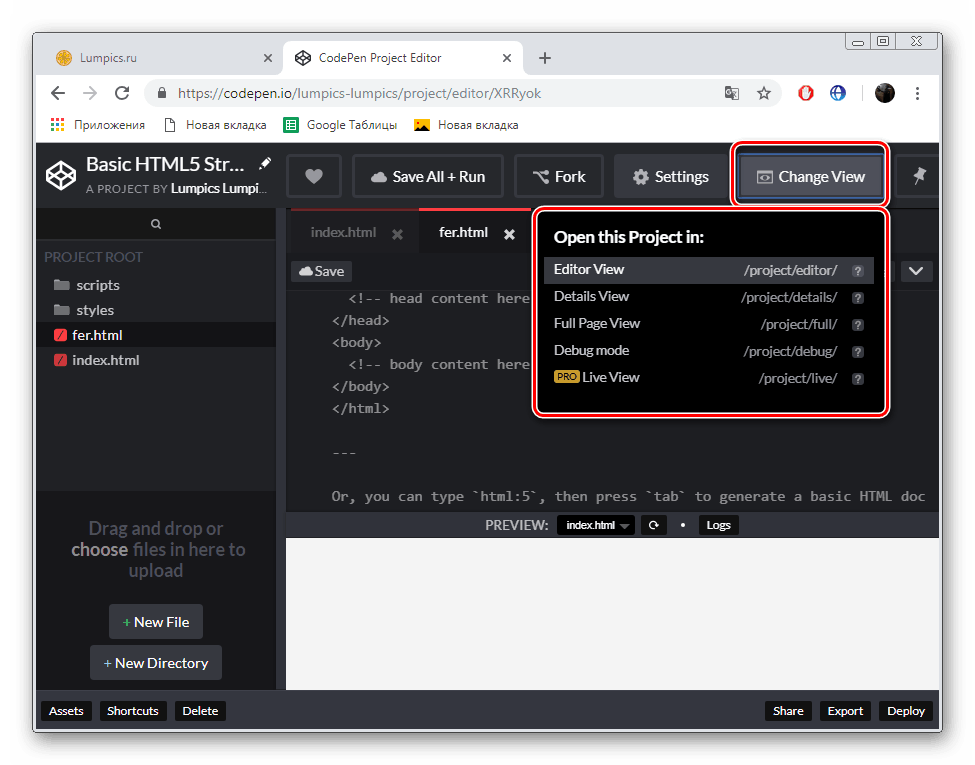
- إذا لم تكن راضيًا عن العرض الحالي لمساحة العمل ، فيمكنك تغييره بالنقر فوق "تغيير العرض" وتحديد نافذة العرض المطلوبة.
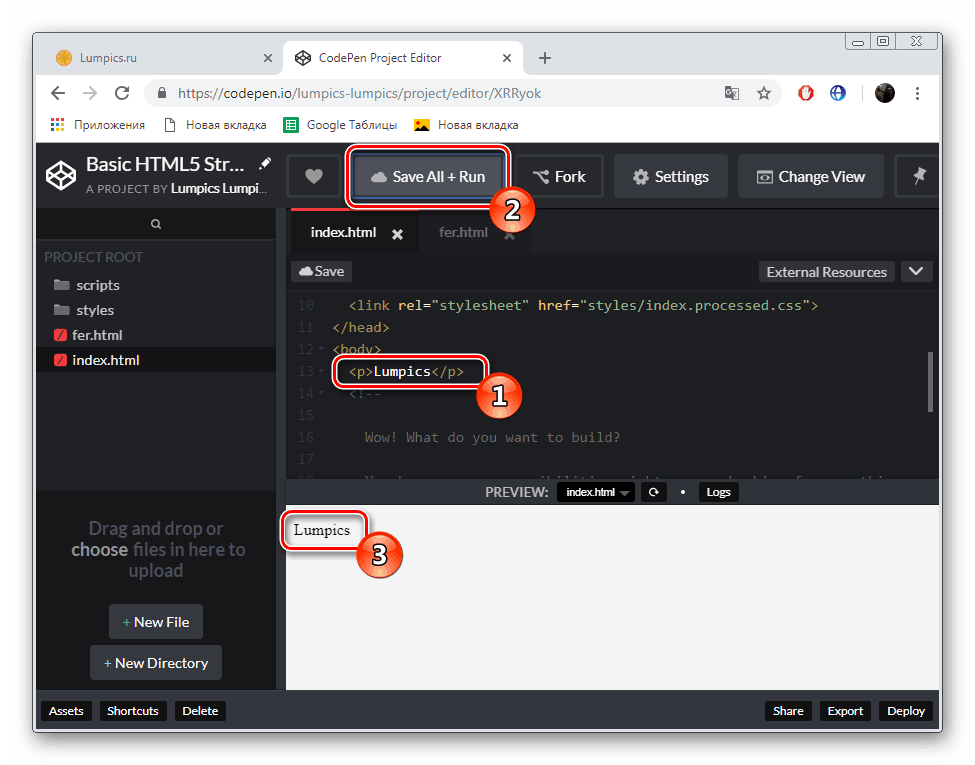
- عندما تقوم بتحرير الخطوط البرمجية الضرورية ، انقر فوق "حفظ الكل + تشغيل" لحفظ كل التغييرات وتشغيل البرنامج. يتم عرض النتيجة المترجمة أدناه.
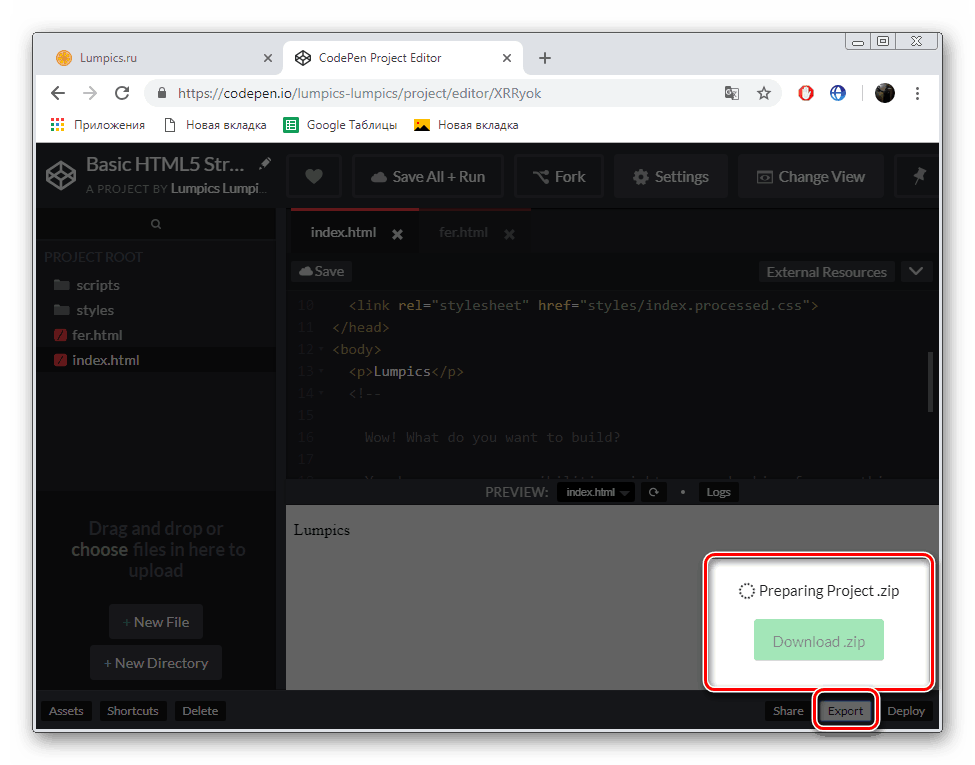
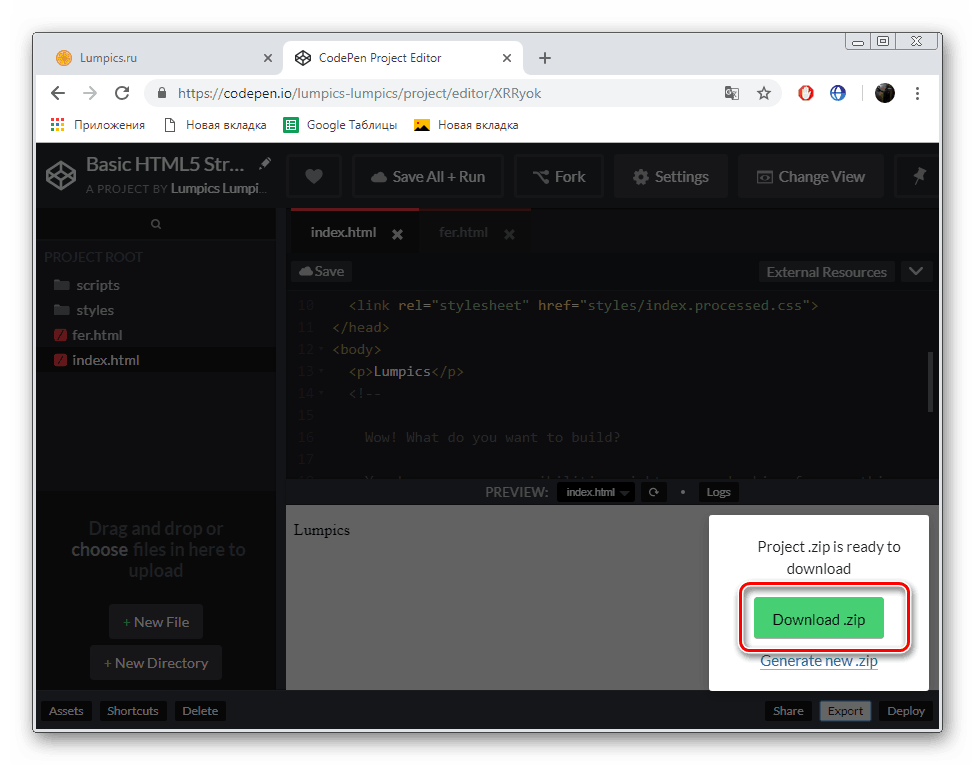
- قم بحفظ المشروع على جهاز الكمبيوتر الخاص بك بالنقر فوق "تصدير" .
- انتظر حتى اكتمال المعالجة وتنزيل الأرشيف.
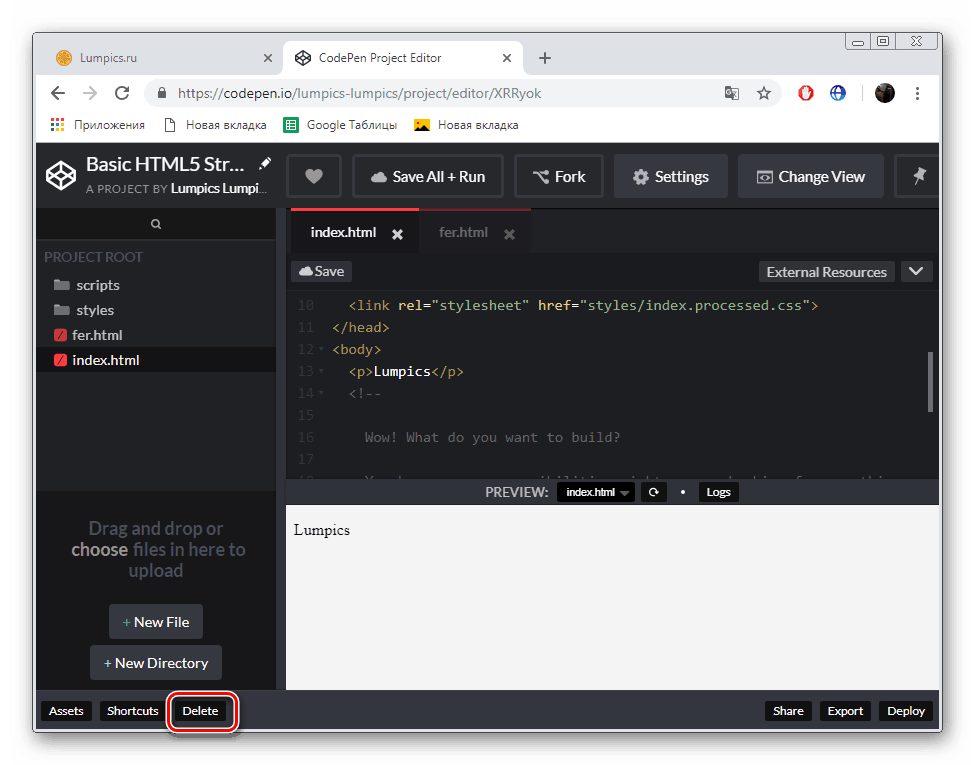
- نظرًا لأن المستخدم لا يمكنه امتلاك أكثر من مشروع نشط في الإصدار المجاني من CodePen ، فيجب حذفه إذا كنت بحاجة إلى إنشاء واحد جديد. للقيام بذلك ، انقر فوق "حذف" .
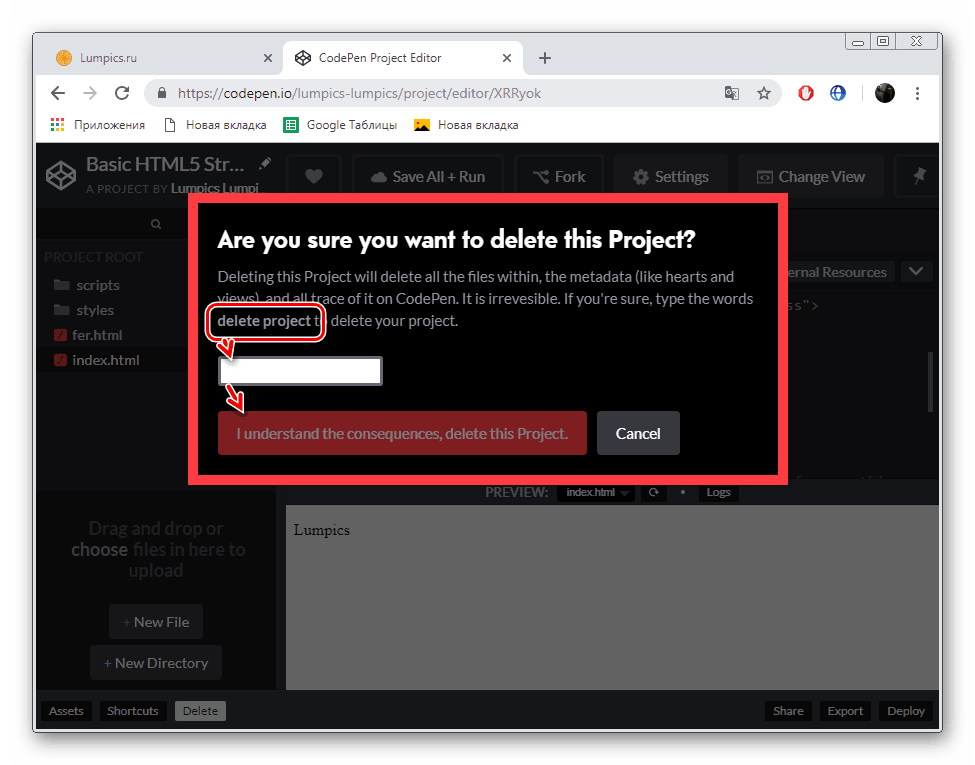
- أدخل كلمة التحقق وتأكد من الحذف.


















أعلاه ، استعرضنا الوظائف الأساسية للخدمة عبر الإنترنت CodePen. كما ترى ، فإنه ليس مناسبًا تمامًا لتحرير الشفرة فحسب ، بل أيضًا كتابتها من البداية ، ثم مشاركتها مع مستخدمين آخرين. العيب الوحيد للموقع هو القيود في النسخة المجانية.
الطريقة 2: LiveWeave
الآن أود أن أتحدث عن مورد ويب LiveWeave. فهو لا يحتوي فقط على محرر الشفرة المدمج ، ولكن يحتوي أيضًا على أدوات أخرى ، سنناقشها أدناه. يبدأ العمل مع الموقع بهذا الشكل:
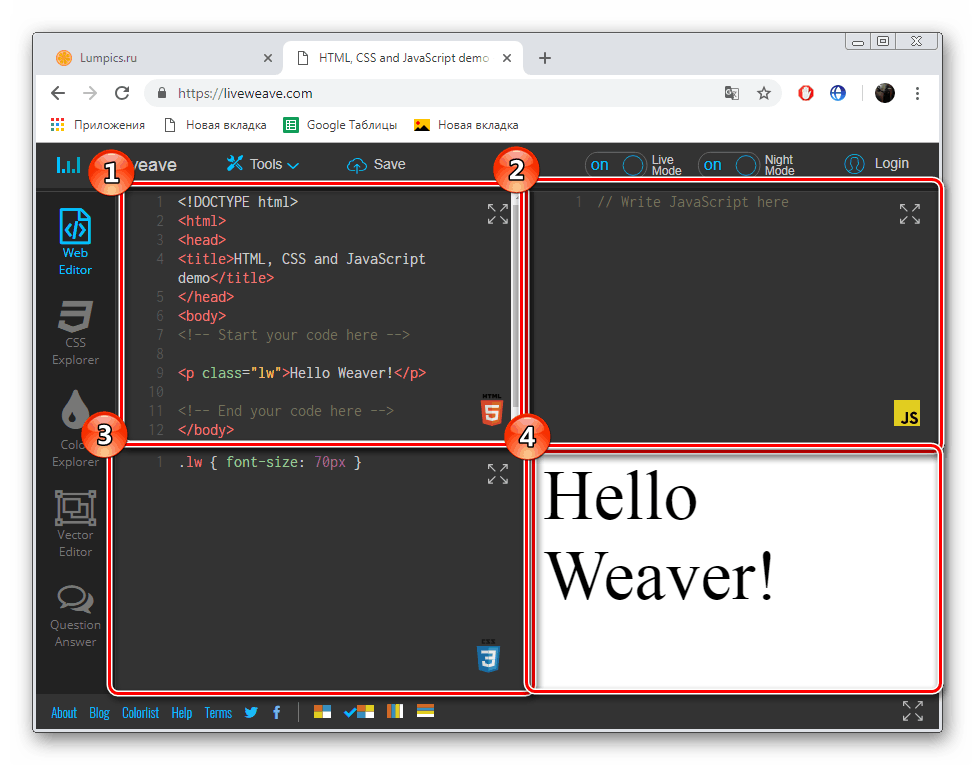
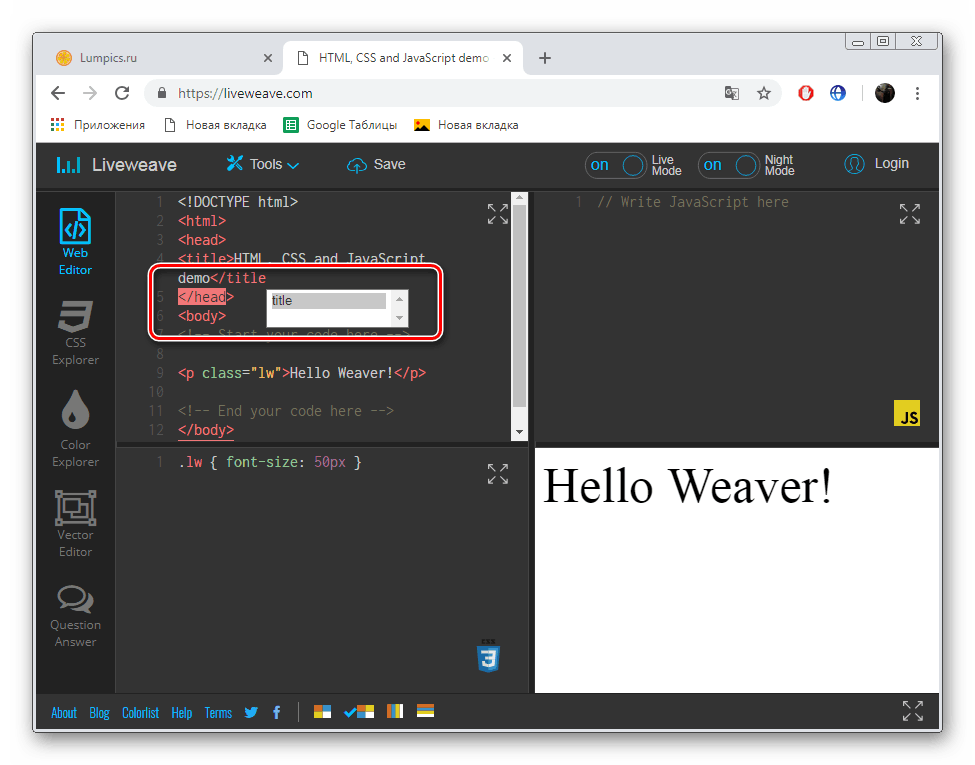
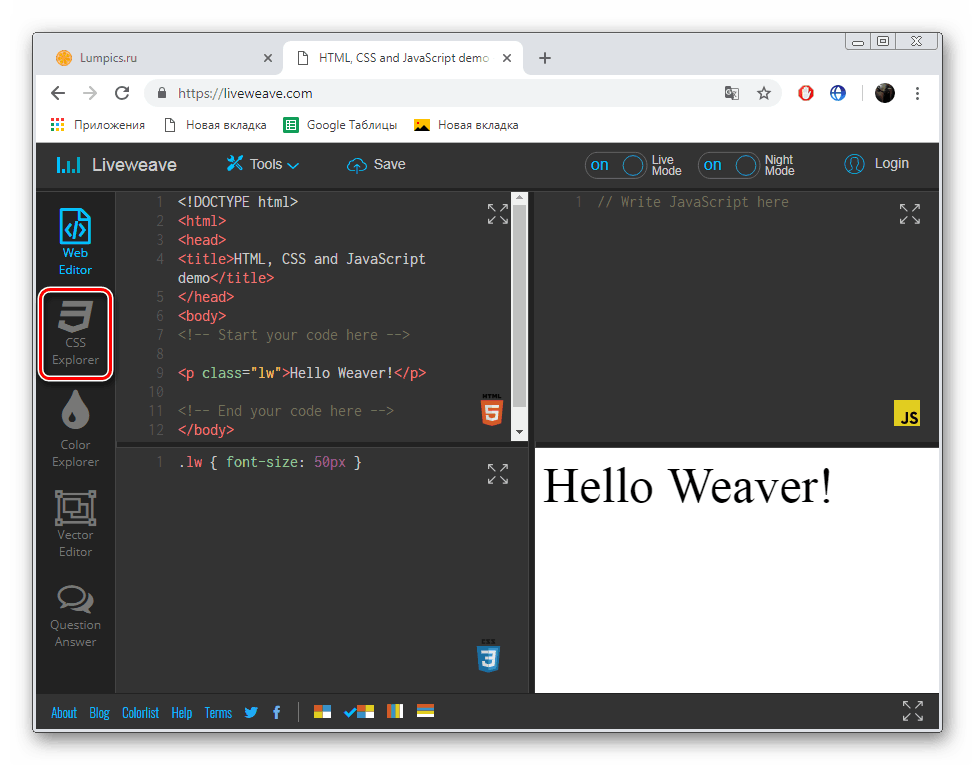
- اتبع الرابط أعلاه للوصول إلى صفحة المحرر. هنا سترى فورًا أربع نوافذ. الأول هو كتابة الكود في HTML5 ، والثاني هو JavaScript ، والثالث هو CSS ، والرابع يظهر نتيجة التجميع.
- يمكن اعتبار إحدى ميزات هذا الموقع بمثابة تلميحات أدوات عند كتابة العلامات ، فهي تسمح لك بزيادة سرعة الكتابة وتجنب الأخطاء الإملائية.
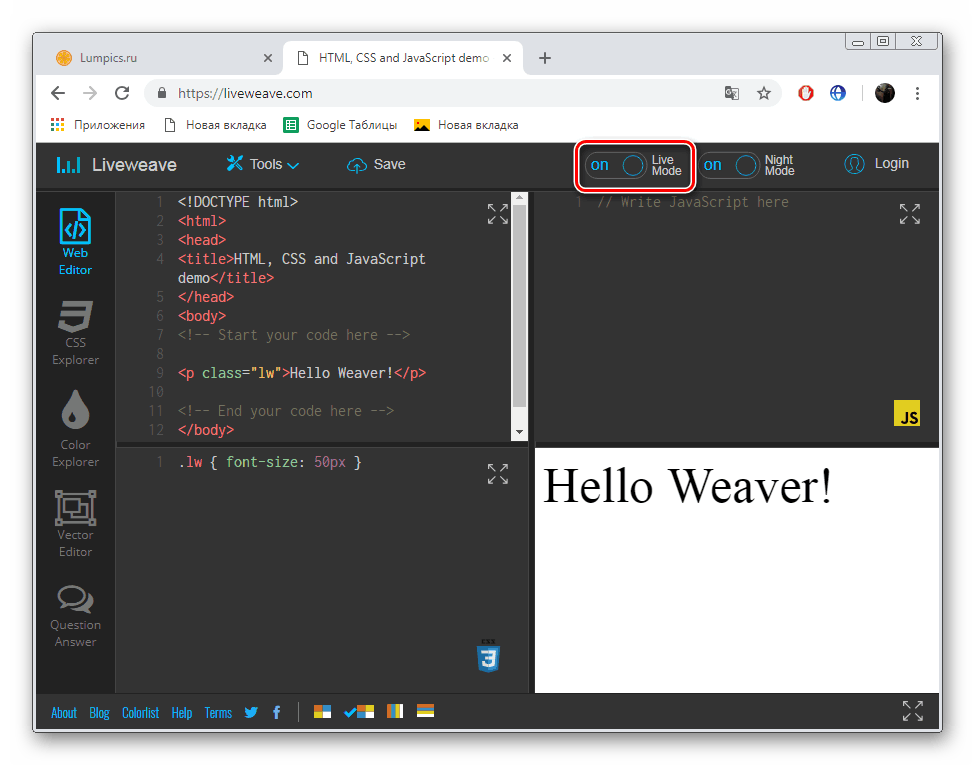
- بشكل افتراضي ، يحدث التحويل البرمجي في الوضع المباشر ، بمعالجة مباشرة بعد إجراء التغييرات.
- إذا كنت تريد إلغاء تنشيط هذه الوظيفة ، فأنت بحاجة إلى تحريك شريط التمرير المقابل للعنصر المطلوب.
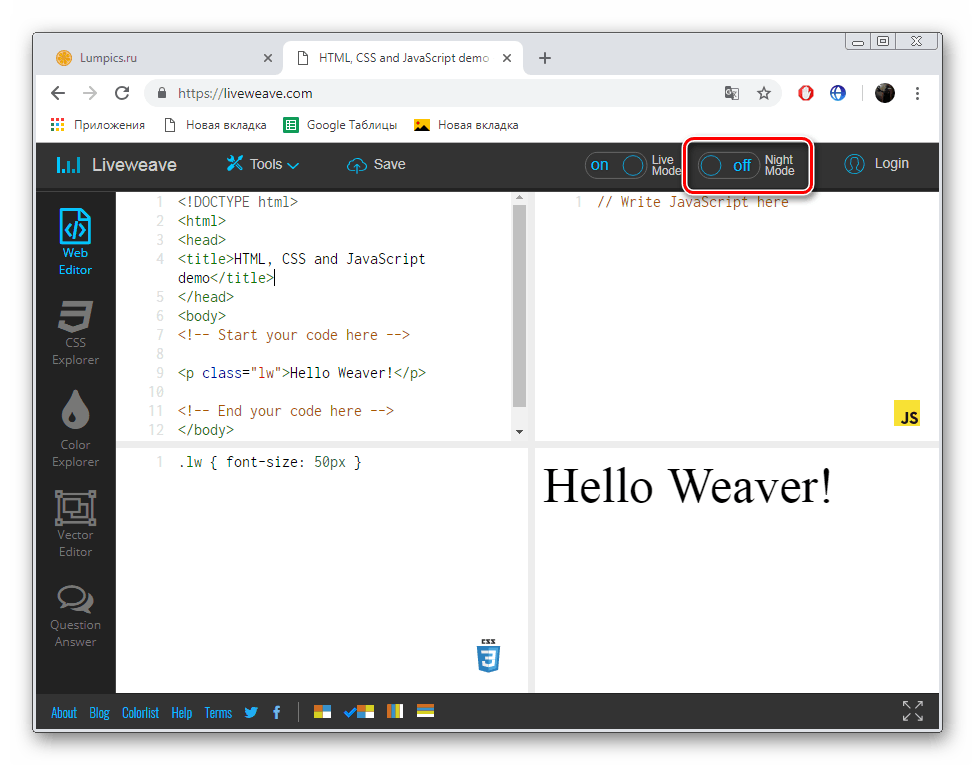
- قريب متاح في وخارج الوضع الليلي.
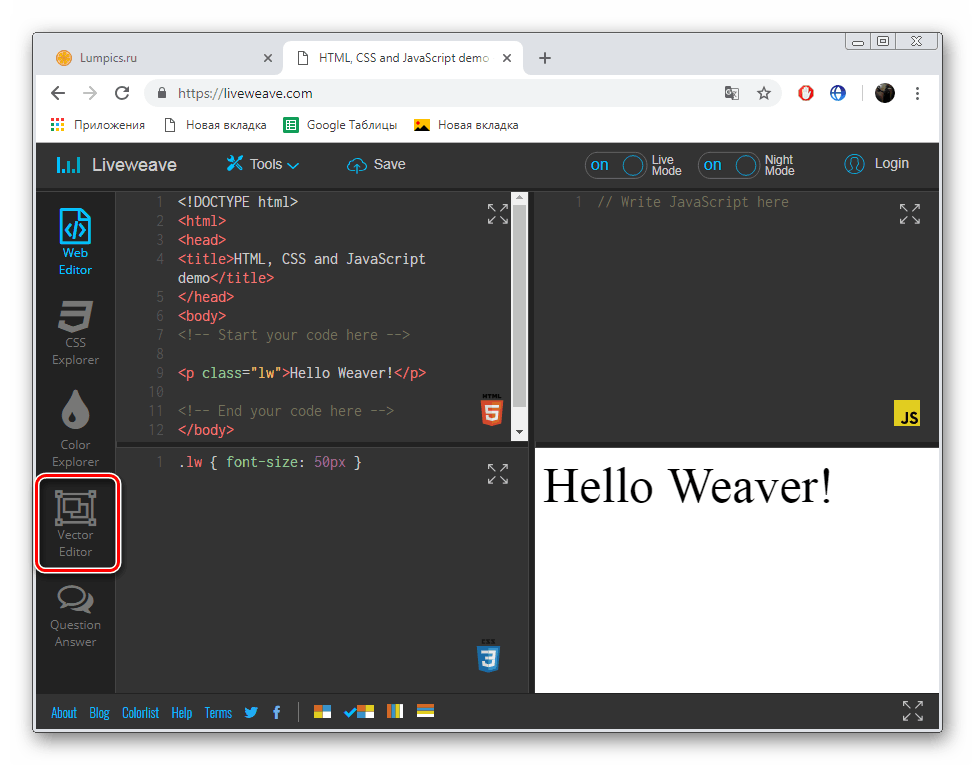
- يمكنك الانتقال للعمل مع وحدات التحكم في CSS عن طريق النقر على الزر المناظر في اللوحة على اليمين.
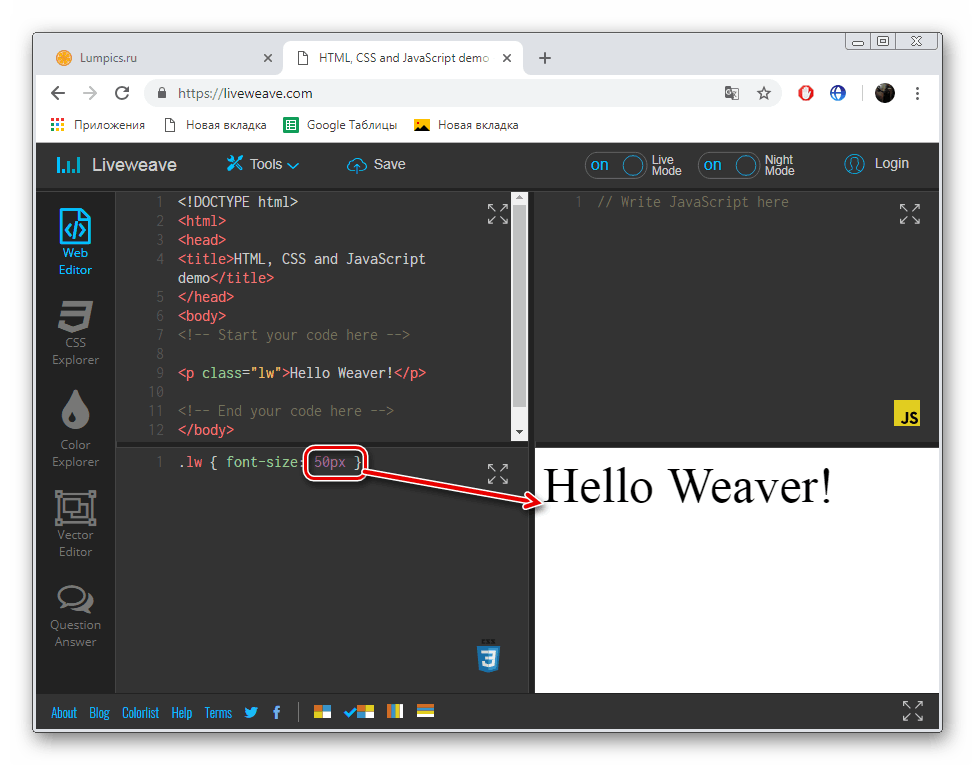
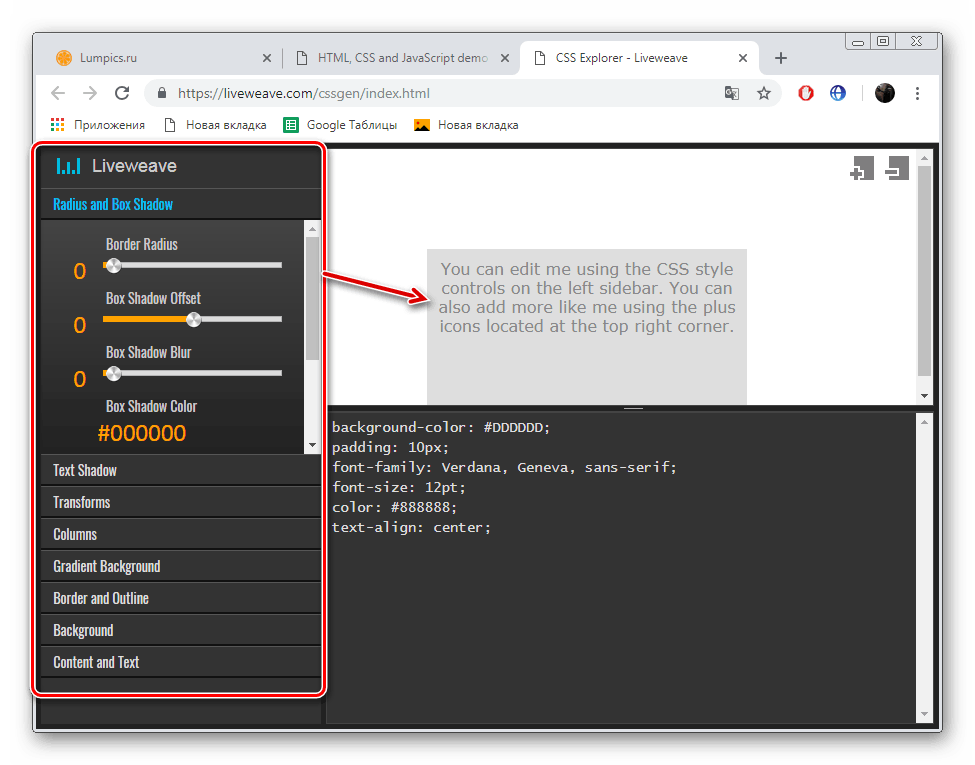
- في القائمة التي تفتح ، يتم تحرير التسمية عن طريق تحريك المنزلقات وتغيير قيم معينة.
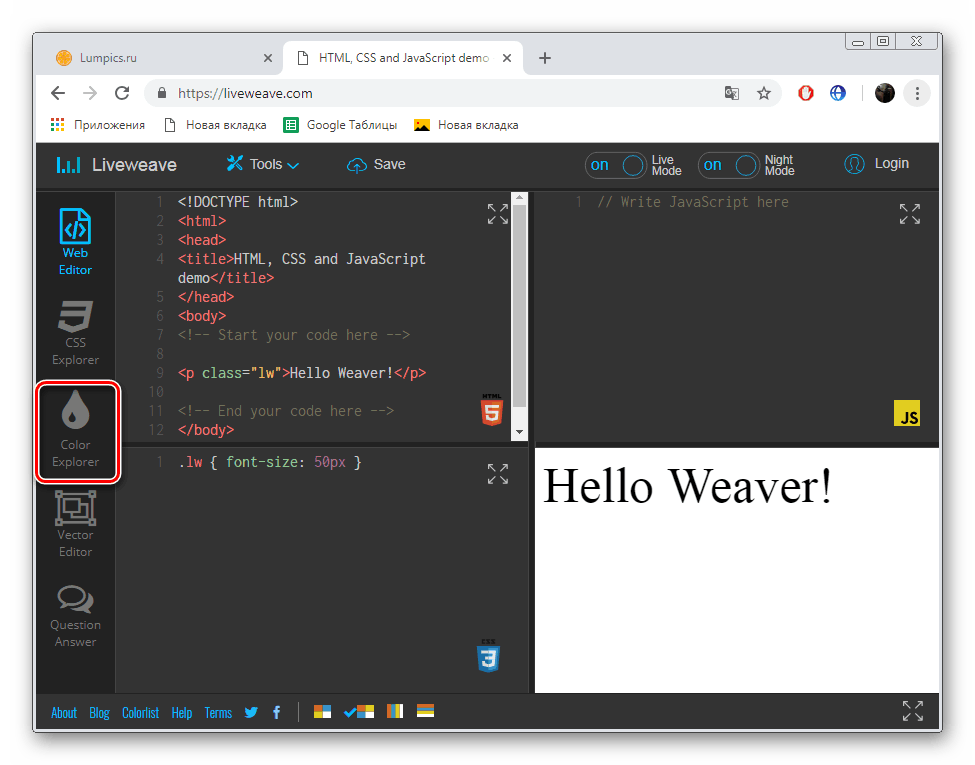
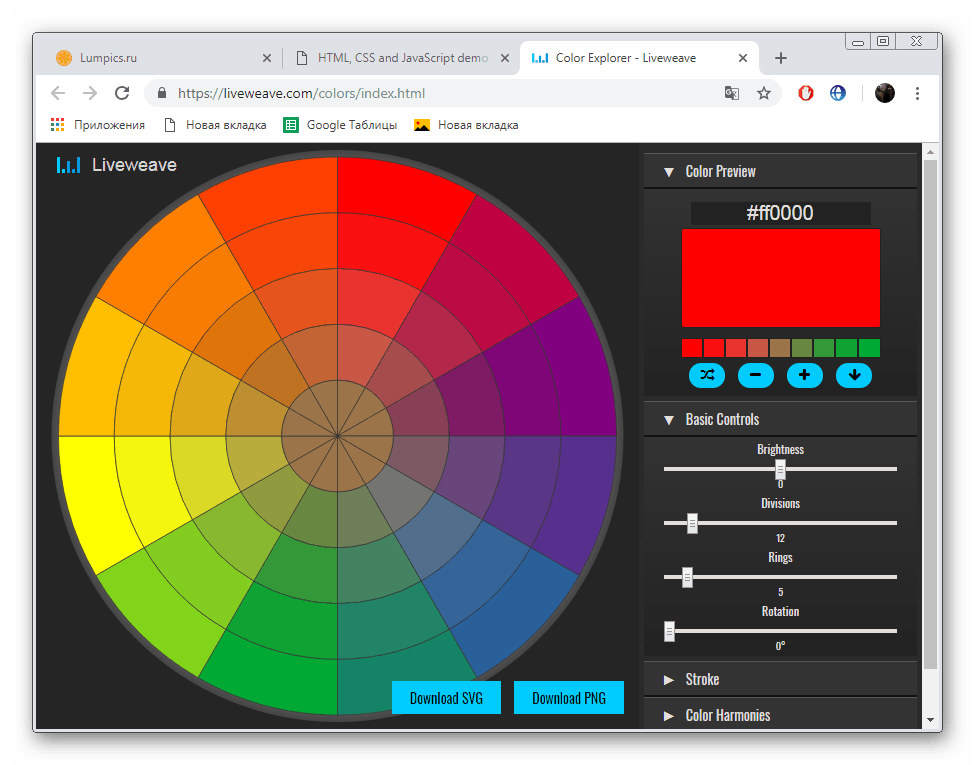
- بعد ذلك ، نوصي بالتركيز على محدد الألوان.
- يتم تزويدك بلوحة شاملة حيث يمكنك اختيار أي ظل ، وسيتم عرض كوده في الأعلى ، والذي يتم استخدامه لاحقًا عند كتابة البرامج باستخدام واجهة.
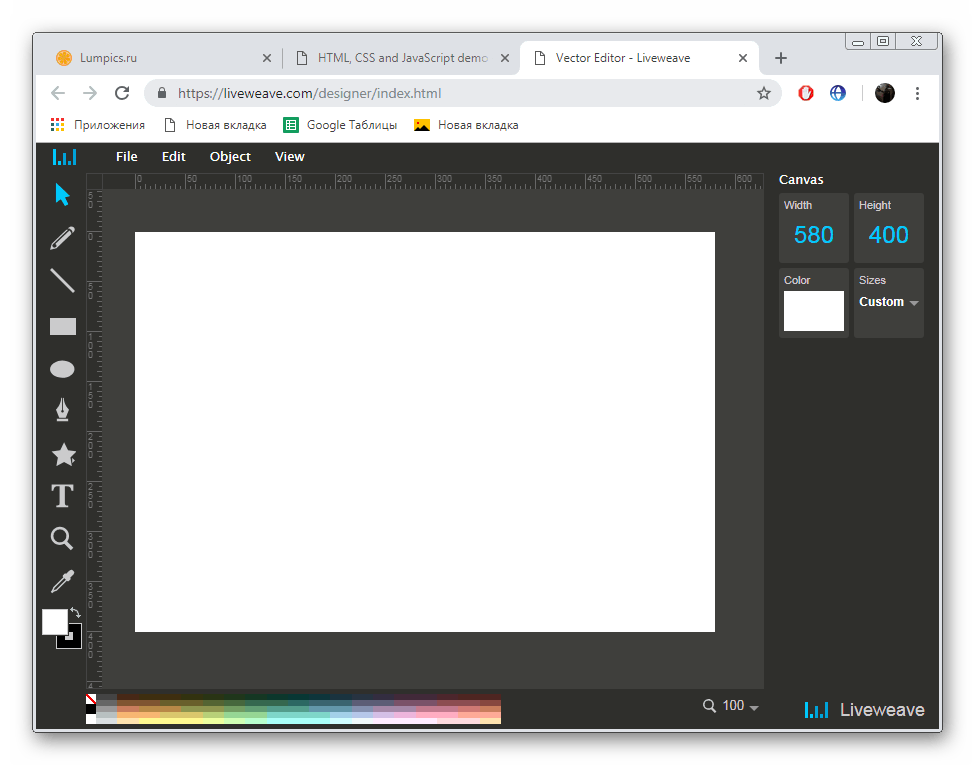
- الانتقال إلى قائمة "محرر Vector" .
- إنه يعمل مع الكائنات الرسومية ، والتي ستكون مفيدة أحيانًا أثناء تطوير البرامج.
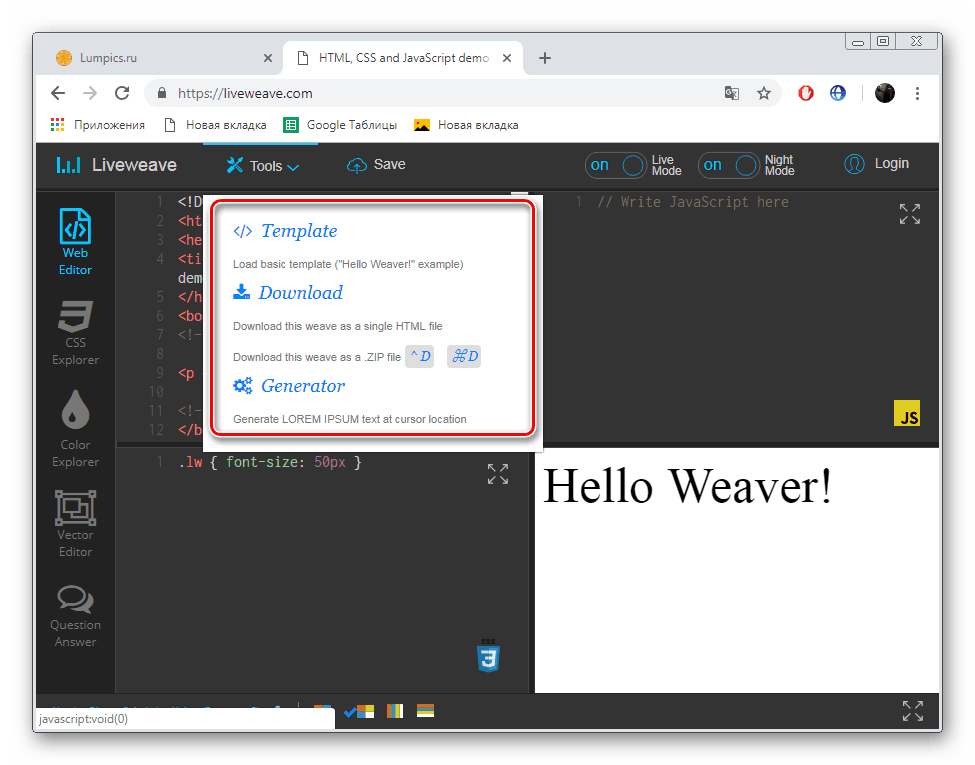
- افتح قائمة "الأدوات" المنبثقة. هنا يمكنك تنزيل القالب ، وحفظ ملف HTML ومولد النص.
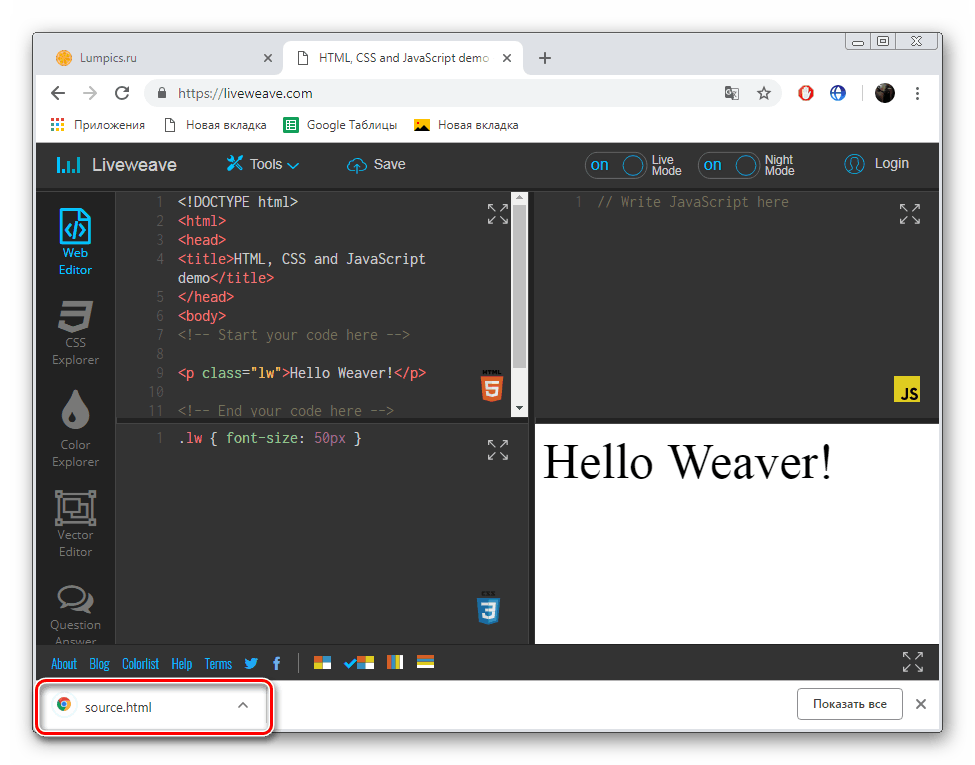
- يتم تنزيل المشروع كملف مفرد.
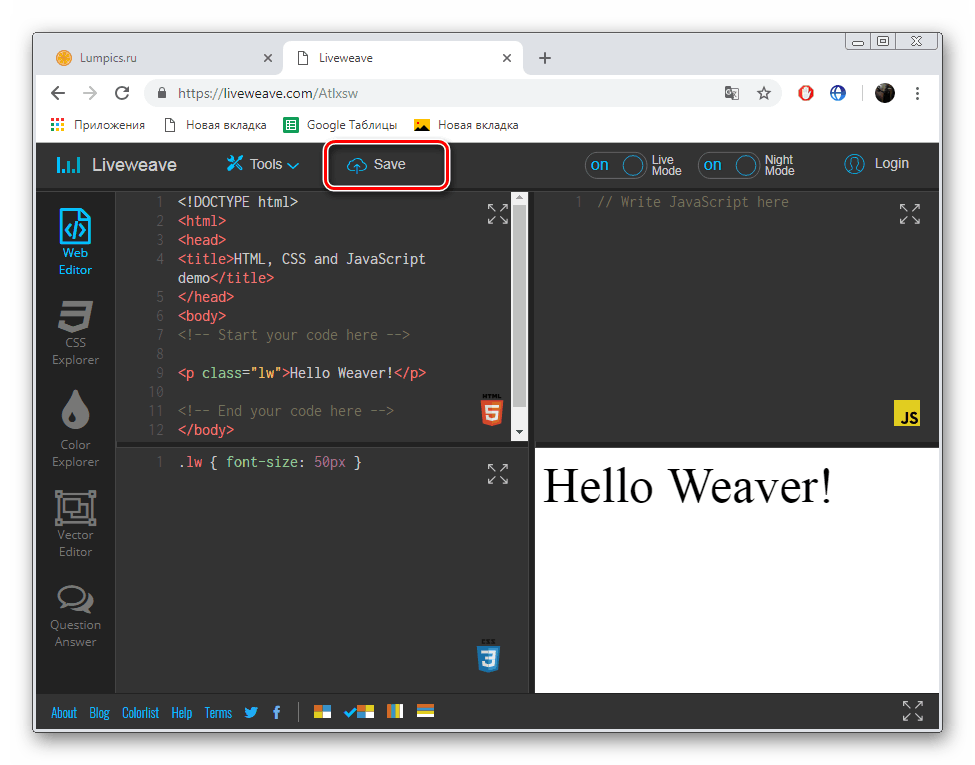
- إذا كنت ترغب في حفظ العمل ، فيجب عليك أولاً مراجعة إجراءات التسجيل في هذه الخدمة عبر الإنترنت.














الآن أنت تعرف كيفية تحرير الشفرة على LiveWeave. يمكننا أن نوصي بأمان باستخدام مورد الإنترنت هذا ، حيث أن هناك العديد من الوظائف والأدوات التي تسمح بتحسين وتبسيط عملية التعامل مع رمز البرنامج.
هذا يخلص مقالنا. اليوم قمنا بتزويدك بإرشادات مفصلة للعمل مع التعليمات البرمجية باستخدام الخدمات عبر الإنترنت. نأمل أن تكون هذه المعلومات مفيدة وساعدت في تحديد اختيار أنسب مصدر للويب للعمل.
انظر أيضا:
اختيار بيئة البرمجة
برامج لإنشاء تطبيقات Android
اختر برنامجًا لإنشاء لعبة