WebStorm 2017.3
WebStorm - بيئة تطوير متكاملة للمواقع (IDE) من خلال كتابة وتحرير الكود. Soft هي مثالية لخلق المهنية لتطبيقات الويب للمواقع. دعم لغات البرمجة مثل JavaScript و HTML و CSS و TypeScript و Dart وغيرها. يجب أن يقال أن البرنامج لديه دعم العديد من الأطر ، وهو مناسب جداً للمطورين المحترفين. البرنامج يحتوي على محطة ، والتي من خلالها يتم تنفيذ جميع الإجراءات التي يتم تنفيذها على سطر الأوامر ويندوز القياسية.
محتوى
مساحة العمل
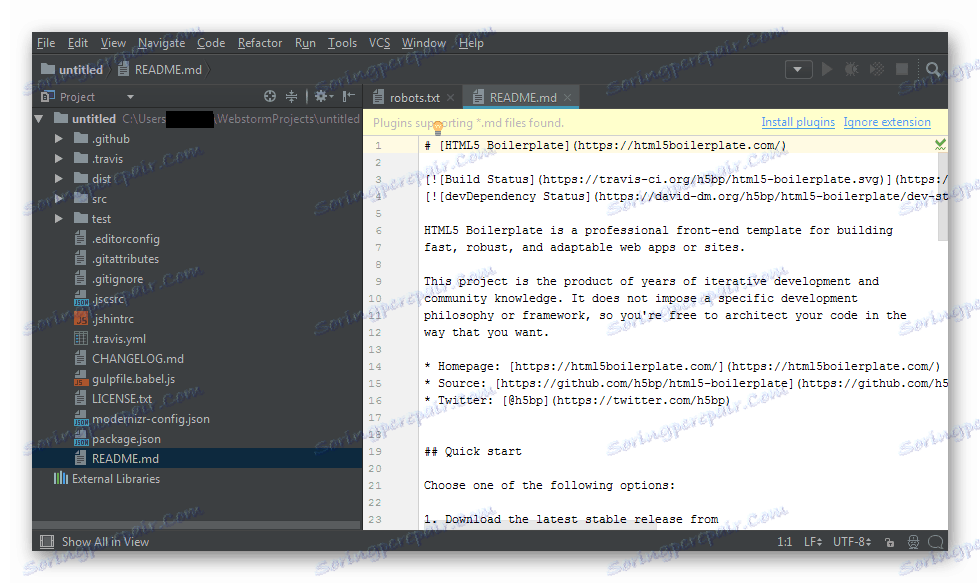
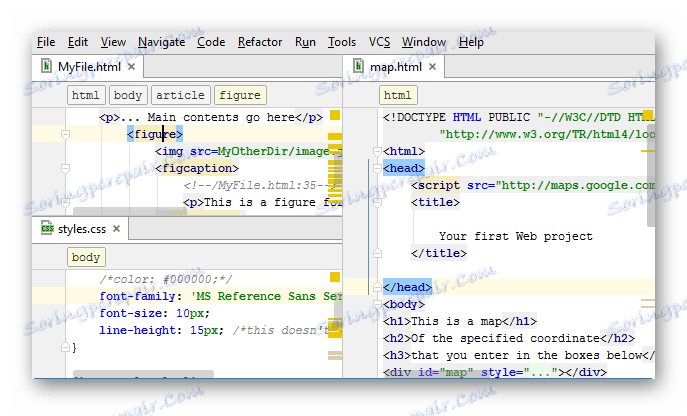
التصميم في المحرر مصنوع بأسلوب لطيف ، يمكن تغيير مجموعة الألوان. هناك مواضيع مظلمة وخفيفة. تم تجهيز واجهة مساحة العمل بقائمة سياقية ولوحة يسرى. في المربع الموجود على اليسار ، يتم عرض ملفات المشروع ، حيث يمكن للمستخدم العثور على الكائن الذي يحتاج إليه.

في كتلة كبيرة من البرنامج هناك رمز ملف مفتوح. يتم عرض علامات التبويب في الشريط العلوي. بشكل عام ، التصميم منطقي للغاية ، وبالتالي لا يتم عرض أي أدوات أخرى غير منطقة المحرر ومحتوى الكائنات.
تحرير الحية
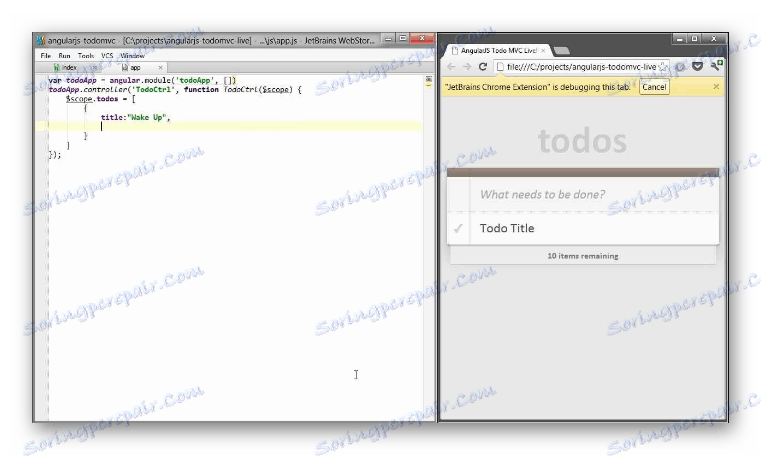
تشير هذه الميزة إلى عرض نتيجة المشروع في المستعرض. بهذه الطريقة ، يمكنك تعديل الشفرة ، التي تحتوي في وقت واحد على عناصر HTML و CSS وجافا سكريبت. لعرض جميع إجراءات المشروع في نافذة المتصفح ، تحتاج إلى تثبيت مكون إضافي خاص - دعم JetBrains IDE ، خاصة جوجل كروم . في هذه الحالة ، سيتم عرض جميع التغييرات التي تم إجراؤها بدون إعادة تحميل الصفحة.

تصحيح Node.js
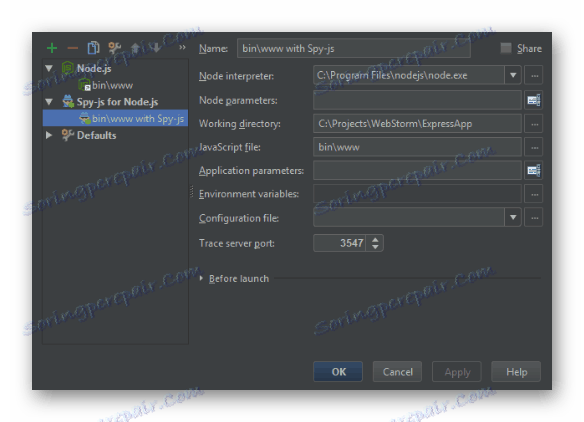
تطبيقات تصحيح الأخطاء يسمح لك Node.js بمسح الكود المكتوب بحثًا عن الأخطاء ، المضمن في JavaScript أو TypeScript. لكي لا يقوم البرنامج بفحص الأخطاء في كامل كود المشروع ، يجب عليك إدخال مؤشرات خاصة - متغيرات. يعرض الجزء السفلي مكدس الاستدعاءات الذي يحتوي على جميع إشعارات التحقق من التعليمات البرمجية وما تحتاج إلى تغييره. 
عندما تحوم الماوس فوق خطأ معين ، سيعرض المحرر شرحًا له. من بين أمور أخرى ، فإنه يدعم التنقل عن طريق الرمز ، وظيفة الإكمال التلقائي وإعادة بيع ديون. يتم عرض كافة رسائل Node.js في علامة تبويب منفصلة بمساحة عمل البرنامج.
تكوين المكتبات
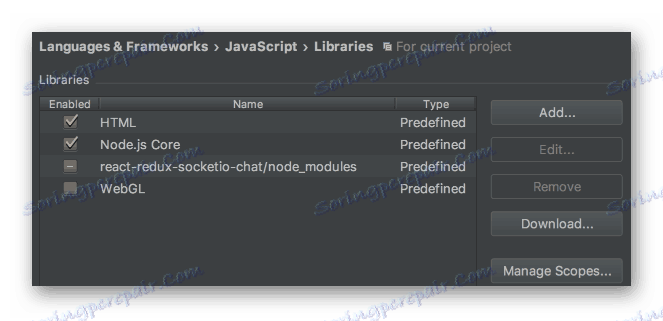
في WebStorm ، يمكنك توصيل مكتبات إضافية وأخرى أساسية. في بيئة التطوير ، بعد اختيار المشروع ، سيتم تضمين المكتبات الرئيسية بشكل افتراضي ، ولكنك ستحتاج إلى إضافة مكتبات إضافية يدويًا.

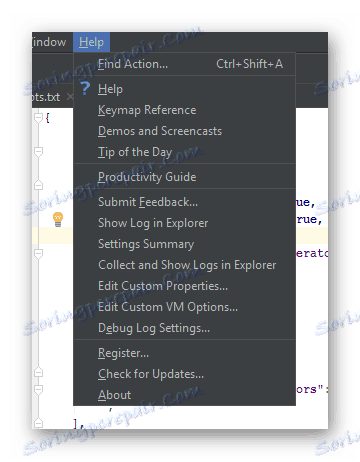
قسم المساعدة
تحتوي علامة التبويب هذه على معلومات مفصلة حول IDE والدليل والمزيد. يمكن للمستخدمين ترك ملاحظات حول البرنامج أو إرسال رسالة حول تحسين المحرر. للتحقق من وجود تحديثات ، استخدم ميزة "التحقق من وجود تحديثات ..." .

يمكن شراء البرامج بمبلغ محدد أو استخدامها مجانًا لمدة 30 يومًا. معلومات عن مدة وضع تجريبي هو أيضا هنا. في قسم المساعدة ، يمكنك إدخال رمز التسجيل أو الذهاب إلى الموقع للشراء باستخدام المفتاح المناسب.
كتابة الكود
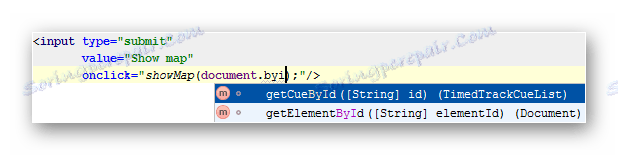
عند كتابة أو تحرير التعليمة البرمجية ، يمكنك استخدام وظيفة الإكمال التلقائي. هذا يعني أنك لست بحاجة إلى تسجيل العلامة أو المعلمة بشكل كامل ، لأن البرنامج نفسه سيحدد اللغة والوظيفة بالحروف الأولى. بالنظر إلى أن المحرر يسمح لك باستخدام علامات تبويب متعددة ، فمن الممكن ترتيبها كما تريد.

مع مساعدة من مفاتيح التشغيل السريع ، من السهل العثور على العناصر الضرورية من التعليمات البرمجية. يمكن أن تساعد تلميحات الأدوات الصفراء الموجودة داخل التعليمة البرمجية المطور على التعرف على المشكلة مسبقًا وإصلاحها. في حالة حدوث خطأ ، سيعرضه المحرر باللون الأحمر ويحذر المستخدم.

بالإضافة إلى ذلك ، يعرض شريط التمرير موقع الخطأ ، حتى لا تبحث عنه بنفسك. عند المرور فوق خطأ ، يقترح المحرر نفسه اختيار أحد متغيرات التهجئة لحالة معينة.
التفاعل مع خادم الويب
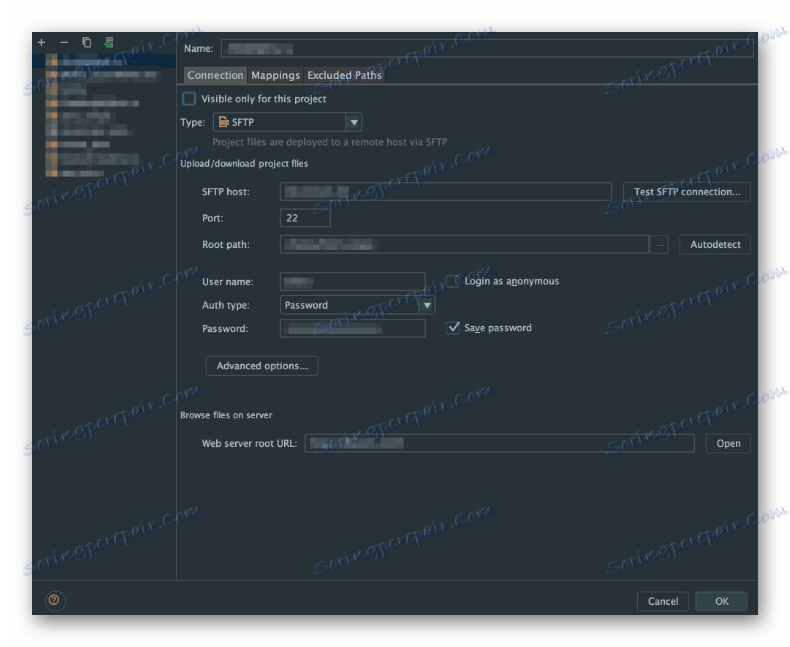
لكي يرى مطور البرامج نتيجة تنفيذ الشفرة في صفحة HTML الخاصة بالبرنامج ، من الضروري الاتصال بالخادم. بنيت في IDE ، وهي مستخدم محلي مخزنة على جهاز الكمبيوتر. باستخدام الإعدادات المتقدمة ، يمكنك استخدام بروتوكولات FTP و SFTP و FTPS لتنزيل ملفات المشاريع.

هناك محطة SSH حيث يمكنك إدخال الأوامر التي ترسل طلبًا إلى الخادم المحلي. وبالتالي ، يمكنك استخدام خادم مثل هذا حقيقي ، وتطبيق جميع قدراته.
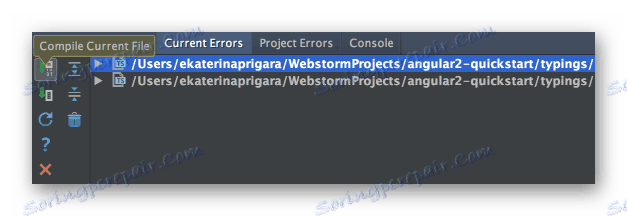
ترجمة TypeScript في JavaScript
التعليمات البرمجية المكتوبة في TypeScript لا تتم معالجتها بواسطة المتصفحات ، لأنها تعمل مع JavaScript. يتطلب ذلك تجميع TypeScript في JavaScript ، والذي يمكن إجراؤه في WebStorm. تم تكوين التحويل البرمجي في علامة التبويب المقابلة بحيث يقوم البرنامج بإجراء تحويل لجميع الملفات بامتداد * .ts وكائنات فردية. إذا قمت بإجراء أي تغييرات على الملف الذي يحتوي على الكود مع TypeScript ، فسيتم تجميعه تلقائيًا في JavaScript. هذه الوظيفة متاحة إذا كنت قد أكدت في الإعدادات الإذن لتنفيذ هذه العملية.

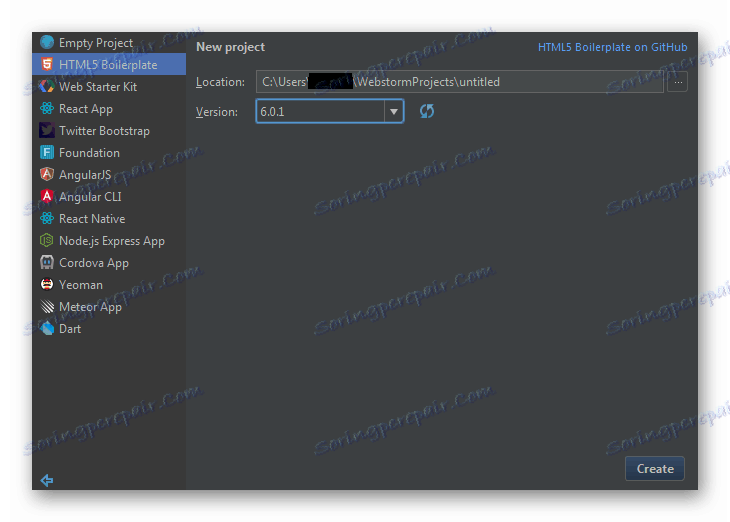
اللغات والأطر
تسمح لك بيئة التطوير بالمشاركة في مجموعة متنوعة من المشاريع. بفضل Twitter Bootstrap ، يمكنك إنشاء إضافات للمواقع. باستخدام HTML5 ، يصبح متاحًا لتطبيق أحدث التقنيات لهذه اللغة. يتكلم Dart عن نفسه وهو بديل عن لغة JavaScript ، ويستخدمه لتطوير تطبيقات الويب.

يمكنك تنفيذ التطوير الأمامي بفضل الأداة المساعدة Yeoman console. يتم إنشاء صفحة واحدة بمساعدة إطار AngularJS ، والذي يستخدم ملف HTML واحد. تسمح لك بيئة التطوير بالعمل على مشاريع أخرى تتخصص في إنشاء هيكل لتصميم موارد الويب والإضافات إليها.
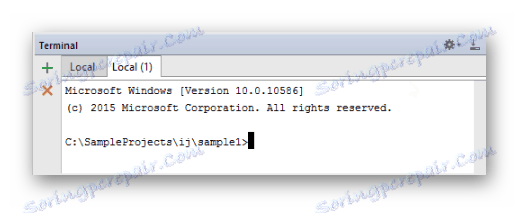
المحطة
يأتي البرنامج مع محطة حيث ستقوم بتنفيذ عمليات مختلفة بشكل مباشر. توفر وحدة التحكم المدمجة إمكانية الوصول إلى سطر أوامر نظام التشغيل: PowerShell و Bash وغيرها. لذلك يمكنك تنفيذ الأوامر مباشرة من IDE.

كرامة
- العديد من اللغات والأطر المدعومة ؛
- تلميحات منبثقة في الكود؛
- تحرير الرمز في الوقت الحقيقي ؛
- تصميم مع هيكل منطقي للعناصر.
القصور
- رخصة مدفوعة للمنتج
- لغة الواجهة الإنجليزية.
تلخيص لكل ما سبق ، من الضروري أن نقول أن IDE WebStorm هو برنامج ممتاز لتطوير التطبيقات ومواقع الويب التي تحتوي على العديد من الأدوات. Soft أكثر تركيزًا على جمهور المطورين المحترفين. يؤدي دعم مجموعة متنوعة من اللغات والأطر إلى تحويل البرنامج إلى استوديو ويب حقيقي يضم مجموعة كبيرة من الاحتمالات.