لصق مقاطع فيديو من YouTube إلى موقعك
يوفر YouTube خدمة ضخمة لجميع المواقع ، مما يتيح الفرصة لوضع مقاطع الفيديو التابعة لهم على موارد أخرى. وبطبيعة الحال ، بهذه الطريقة ، يتم قتل اثنين من الأرانب في الحال - حيث يتم تحويل الفيديو من YouTube إلى أبعد من حدوده ، في حين أن الموقع لديه القدرة على بث الفيديو دون الحاجة إلى توجيه الخوادم أو تحميلها. ستتحدث هذه المقالة حول كيفية إدراج فيديو على الموقع مع Yutuba.
محتوى
العثور على وتعيين رمز لإدخال ملفات الفيديو
قبل الصعود إلى غابة الترميز وإخبار كيفية إدخال اللاعب في الموقع نفسه ، يجب أن تخبره بمكان الحصول على هذا اللاعب ، أو بالأحرى ، رمز HTML الخاص به. بالإضافة إلى ذلك ، يلزمك معرفة كيفية تهيئته بحيث يبدو المشغل عضويًا على موقعك.
الخطوة 1: ابحث عن كود HTML
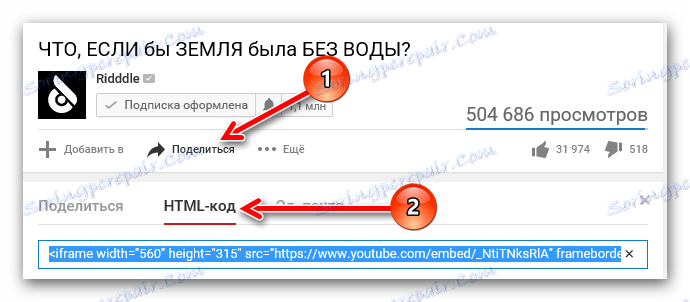
لإدراج مقطع فيديو على موقعك ، يلزمك معرفة رمز HTML الخاص به ، والذي يوفره YouTube. أولاً ، عليك الانتقال إلى الصفحة مع الفيديو الذي تريد استعارته. ثانيًا ، قم بتمرير الصفحة أقل قليلاً. ثالثًا ، أسفل الفيديو ، يجب النقر فوق الزر "مشاركة" ، ثم الانتقال إلى علامة التبويب "HTML-code" .

تحتاج فقط إلى أخذ هذا الرمز (نسخ ، "CTRL + C" ) ، ولصقه ( "CTRL + V" ) في شفرة موقعك ، في المكان المرغوب.
الخطوة 2: تكوين التعليمة البرمجية
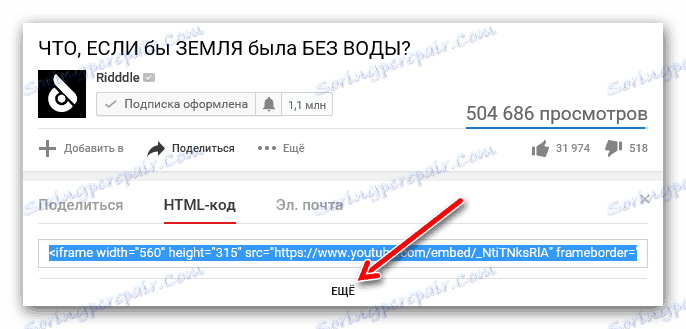
إذا كان حجم الفيديو نفسه لا يناسبك وتريد تغييره ، فإن Youtoub يوفر لك هذه الفرصة. عليك فقط النقر على زر "المزيد" لفتح لوحة خاصة مع الإعدادات.

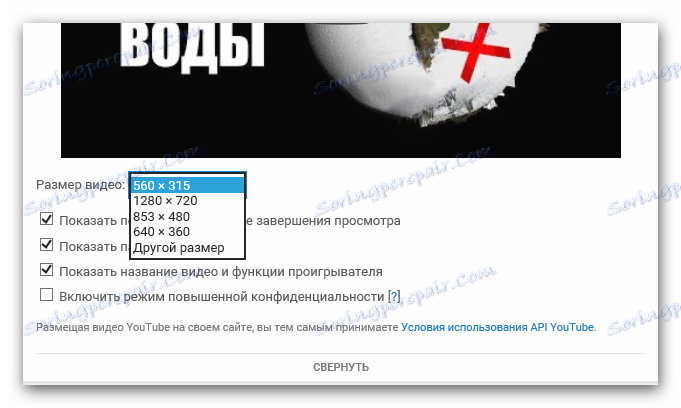
هنا سترى أنه يمكنك تغيير حجم الفيديو باستخدام القائمة المنسدلة. إذا كنت ترغب في تعيين الأبعاد يدويًا ، فحدد "حجم آخر" في القائمة وأدخله بنفسك. لاحظ أنه بتحديد معلمة واحدة (ارتفاع أو عرض) ، يتم تحديد الثاني تلقائيًا ، وبالتالي الحفاظ على نسب القصاصة.

هنا يمكنك أيضًا تعيين عدد من المعلمات الأخرى:
- عرض مقاطع الفيديو ذات الصلة بعد انتهاء المعاينة.
من خلال تحديد المربع المجاور لهذا الخيار ، بعد مشاهدة الفيديو على موقعك حتى النهاية ، سيتم منح المشاهد مجموعة مختارة من مقاطع الفيديو الأخرى المشابهة في الموضوع ، ولكن ليس حسب تفضيلك. - إظهار لوحة التحكم.
إذا قمت بإلغاء تحديد المربع ، فسيكون المشغل بدون العناصر الأساسية في موقعك: أزرار الإيقاف المؤقت والتحكم في مستوى الصوت والقدرة على إضاعة الوقت. بالمناسبة ، من المستحسن أن يتم ترك هذه المعلمة على الدوام لراحة المستخدم. - إظهار عنوان الفيديو.
من خلال إزالة هذا الرمز ، لن يرى المستخدم الذي زار موقعك وتمكين مقطع الفيديو عليه اسمه. - تمكين الخصوصية المحسنة.
لا تؤثر هذه المعلمة على عرض المشغل ، ولكن إذا قمت بتنشيطه ، فسيقوم موقع YouTube بتخزين معلومات حول المستخدمين الذين زاروا موقعك في حالة عرضهم لهذا الفيديو. بشكل عام ، لا يوجد خطر ، حتى تتمكن من وضع علامة قبالة.
هذه هي جميع الإعدادات التي يمكنك إجراؤها على موقع YouTube. يمكنك بسهولة تغيير كود HTML المتغير ولصقه على موقعك.
خيارات لإدخال فيديو على الموقع
العديد من المستخدمين ، عند اتخاذ قرار بإنشاء موقع ويب ، لا يعرفون دائمًا كيفية تضمين مقاطع الفيديو من Youtube عليها. ولكن هذه الميزة لا تسمح فقط بتنويع مصادر الويب ، ولكن أيضًا لتحسين الجوانب الفنية: فالحملة على الخادم تقل عدة مرات ، نظرًا لأنها تنتقل تمامًا إلى خوادم Youtube ، وفي الملحق يوجد الكثير من المساحة الخالية لذلك ، الوصول إلى حجم ضخم ، محسوبًا بالغيغابايت.
الطريقة الأولى: لصق على موقع HTML
إذا كان موردك مكتوبًا بلغة HTML ، فحينئذٍ لإدراج فيديو من Youtube ، يجب فتحه في بعض محرر النصوص ، على سبيل المثال ، المفكرة + + . أيضا لهذا يمكنك استخدام دفتر عادي ، وهو على جميع إصدارات ويندوز. بعد الفتح ، ابحث عن المكان الذي تريد وضع الفيديو فيه في الشفرة بأكملها وأدخل الشفرة المنسوخة سابقًا.
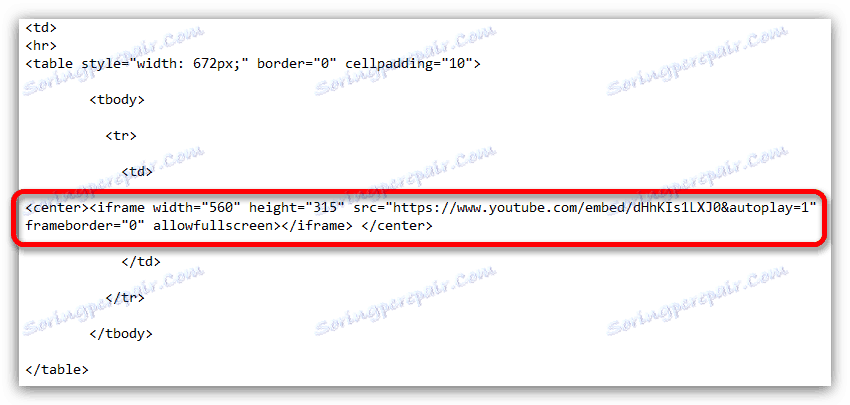
في الصورة أدناه ، يمكنك رؤية مثال لمثل هذا الإدراج.

الطريقة 2: إدراج في WordPress
إذا كنت تريد وضع فيديو من YouTube على الموقع باستخدام WordPress ، فهذا أسهل من استخدام مصدر HTML ، حيث لا توجد حاجة لاستخدام محرر نصوص.
لذا ، لإدراج فيديو ، افتح أولاً محرر WordPress نفسه ، ثم قم بتحويله إلى وضع "Text" . ابحث عن المكان الذي تريد وضع الفيديو فيه ، ثم الصق رمز HTML الذي حصلت عليه من Youtube.
بالمناسبة ، يمكن إدراج الفيديو في الحاجيات بطريقة مماثلة. ولكن في عناصر الموقع ، والتي لا يمكن تعديلها من حساب المسؤول ، فإن إدراج مقطع فيديو يعد أمرًا أكثر صعوبة. للقيام بذلك ، تحتاج إلى تحرير ملفات السمات ، والتي لا ينصح بشدة للمستخدمين الذين لا يفهمون كل هذا.
الطريقة الثالثة: الإدراج على Ucoz و LiveJournal و BlogSpot والمواقع المشابهة
هنا كل شيء بسيط ، لا يوجد فرق من الطرق التي قدمت في وقت سابق. يجب أن تنتبه فقط إلى حقيقة أن محرري الرموز أنفسهم قد يختلفون. كل ما تحتاج إليه هو العثور عليه وفتحه في وضع HTML ، ثم لصق رمز HTML الخاص بمشغل YouTube.
قم يدويًا بتخصيص رمز HTML الخاص باللاعب بعد إدراجه
تمت مناقشة كيفية تهيئة مشغل المكون الإضافي على موقع YouTube أعلاه ، ولكن هذه ليست جميع الإعدادات. يمكنك تعيين بعض المعلمات يدويًا ، مع تغيير شفرة HTML نفسها. أيضا ، يمكن إجراء هذه التلاعبات أثناء إدخال الفيديو وبعده.
تغيير حجم اللاعب
قد يكون بعد أن قمت بالفعل بتكوين المشغل وإدراجه على موقعك ، عند فتح الصفحة ، تجد أن حجمه لا يتطابق مع النتيجة المرغوبة ، لوضعها بشكل معتدل. لحسن الحظ ، يمكنك إصلاح كل شيء عن طريق إجراء تصحيحات على شفرة HTML الخاصة بالمشغل.
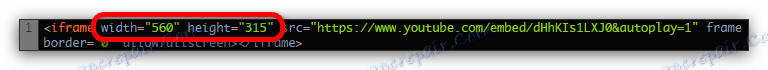
تحتاج فقط إلى معرفة عنصرين وما هي مسؤولة عنها. عنصر "العرض" هو عرض المشغل المدرج ، و "الارتفاع" هو الارتفاع. وفقًا لذلك ، في الشفرة نفسها ، تحتاج إلى استبدال قيم هذه العناصر ، والتي يتم اقتباسها بعد علامة يساوي ، لتغيير حجم المشغل المدرج.

الشيء الرئيسي ، كن حذرا واختيار النسب الصحيحة ، بحيث لا يتمدد اللاعب نتيجة لذلك بشكل كبير ، أو على العكس ، بالارض.
التشغيل التلقائي
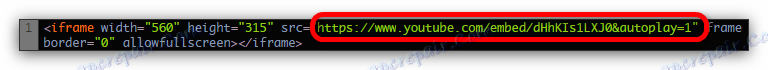
من خلال أخذ كود HTML من Youtube ، يمكنك تغييره قليلاً حتى عندما يقوم المستخدم بفتح موقعك ، سيقوم بتشغيل الفيديو تلقائيًا. للقيام بذلك ، استخدم الأمر & autooplay = 1 بدون علامات اقتباس. بالمناسبة ، يجب إدخال هذا العنصر من التعليمات البرمجية بعد الارتباط إلى الفيديو نفسه ، كما هو موضح في الصورة أدناه.

إذا غيرت رأيك وتريد تعطيل التشغيل التلقائي ، فغيّر قيمة "1" بعد الإشارة إلى (=) إلى "0" أو قم بإزالة هذا العنصر تمامًا.
العب من موقع معين
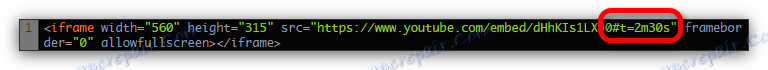
كما يمكنك ضبط التشغيل من نقطة معينة. يعد هذا أمرًا مناسبًا للغاية إذا كنت بحاجة إلى زيارة مستخدم الموقع الخاص بك لعرض جزء في الفيديو ، وهو مضمن في المقالة. للقيام بذلك ، في رمز HTML في نهاية ارتباط الفيلم ، تحتاج إلى إضافة العنصر التالي: "# t = XXmYYs" بدون علامات اقتباس ، حيث XX هي دقيقة ، و YY هي ثانية. لاحظ أنه يجب كتابة جميع القيم في نموذج مدمج ، أي بدون مسافات وبتنسيق رقمي. مثال يمكنك رؤيته في الصورة أدناه.

للتراجع عن كل التغييرات التي تم إجراؤها ، تحتاج إلى حذف عنصر الرمز هذا أو وضع الوقت في البداية - "t = 0m0s" بدون علامات اقتباس.
تمكين أو تعطيل التسمية التوضيحية
وأخيرًا ، أكثر دهاءًا ، كيف يمكنك ، بمساعدة المساعدة في إجراء تعديلات على شفرة HTML الأصلية للمقطع ، إضافة عرض للترجمات الروسية عند تشغيل الفيديو على موقعك.
اقرأ أيضا: كيفية تمكين ترجمات YouTube
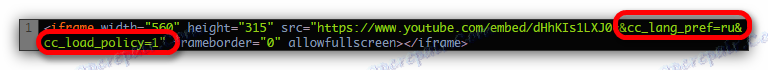
لعرض ترجمات مصاحبة في فيديو ، تحتاج إلى استخدام عنصرين من الكود تم إدخالهما بالتسلسل. العنصر الأول هو "& cc_lang_pref = en" بدون علامات اقتباس. وهي مسؤولة عن اختيار لغة الترجمة. كما ترون ، في المثال هناك قيمة "رو" ، مما يعني - يتم تحديد لغة الترجمة الروسية. والثاني هو "& cc_load_policy = 1" بدون علامات اقتباس. يسمح لك بتمكين وتعطيل الترجمات المصاحبة. إذا كان هناك واحد بعد العلامة (=) ، فسيتم تضمين الترجمة ، إذا كانت صفر ، ثم ، على التوالي ، متوقفة. في الصورة أدناه ، يمكنك رؤية كل شيء بنفسك.

اقرأ أيضا: كيفية إعداد ترجمات على موقع يوتيوب
استنتاج
نتيجةً لذلك ، يمكنك القول بأن إدراج مقاطع الفيديو من YouTube إلى الموقع مهمة بسيطة إلى حد ما ، والتي يمكن لكل مستخدم التعامل معها بكل تأكيد. وتتيح لك طرق إعداد المشغل نفسه تعيين المعلمات الضرورية لك.