الطريقة الأولى: رمز التشغيل
PlayCode هو محرر كود متقدم يدعم JavaScript وجميع الميزات الأساسية لبيئة تطوير كاملة. في ذلك ، يمكنك الجمع بين تطوير HTML و CSS و JS ، والتبديل بين المستندات في أي وقت مناسب.
انتقل إلى خدمة PlayCode عبر الإنترنت
- لتشغيل المحرر ، انقر فوق الزر "فتح المحرر".
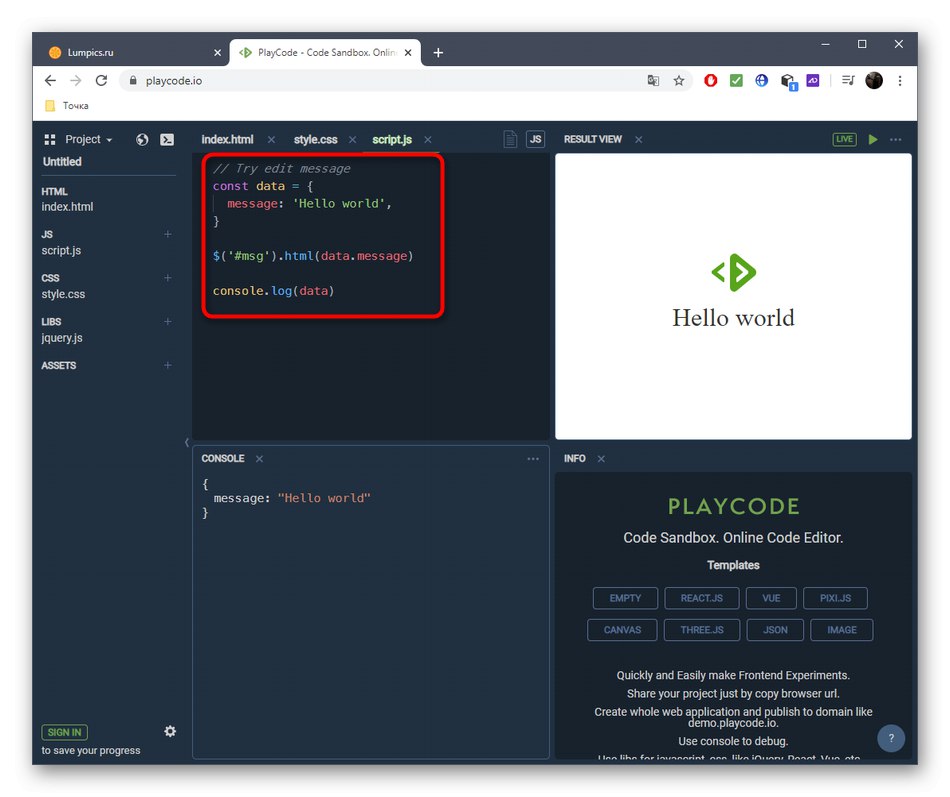
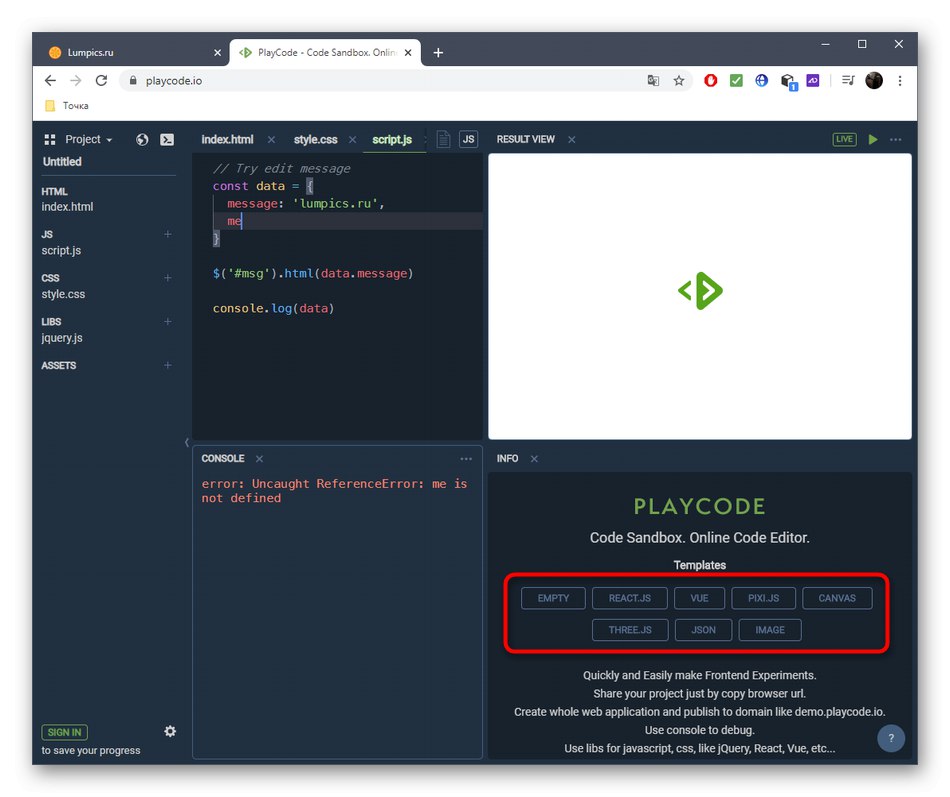
- سيتم إنشاء نموذج أساسي ، والذي ، إذا لزم الأمر ، يمكن حذفه والبدء في كتابة البرامج النصية من البداية في نفس كتلة المحرر.
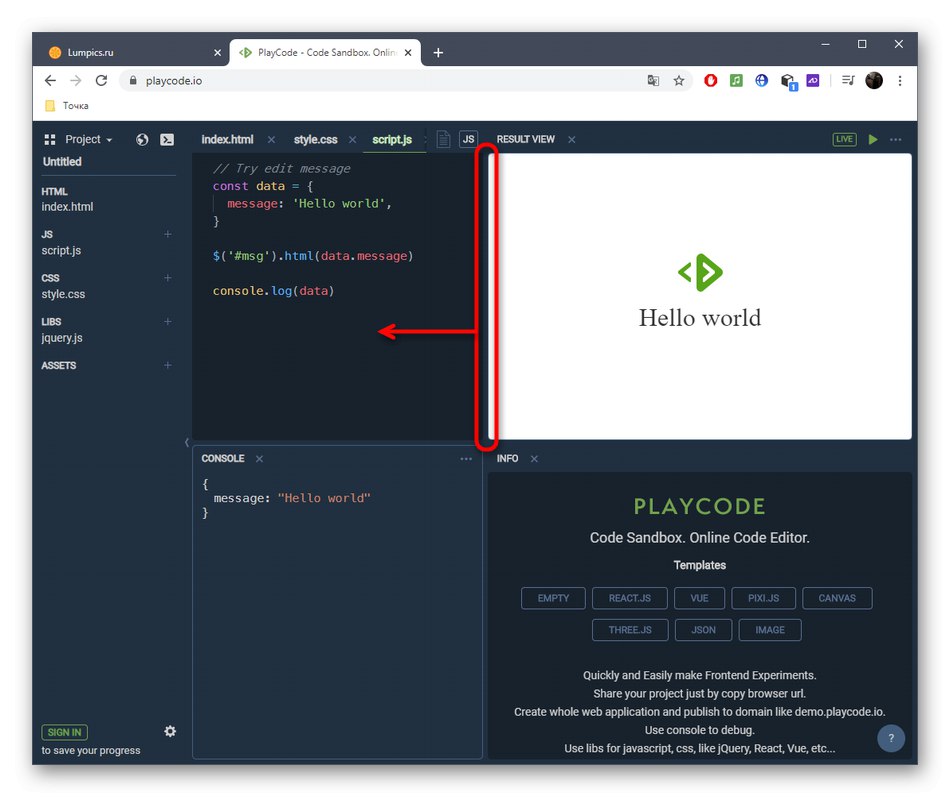
- يتوفر تغيير حجم جميع الكتل الموجودة ، والتي يتم تنفيذها عن طريق تحريك الإطار الأقصى. جهز مساحة عملك مسبقًا لتسهيل القيام بمزيد من التطوير.
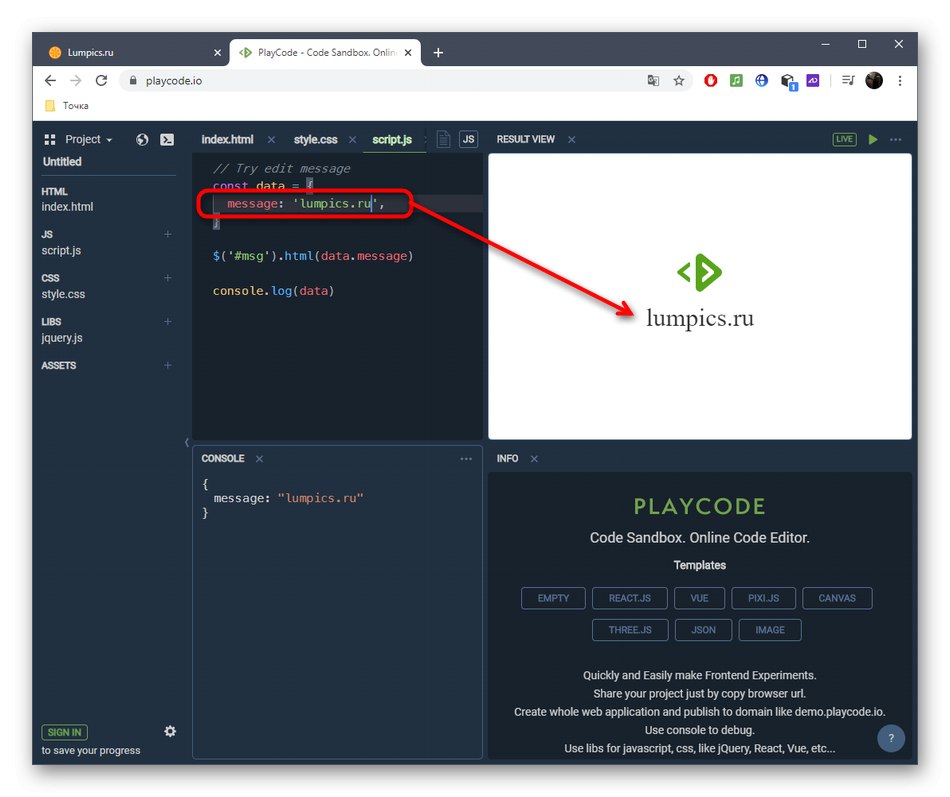
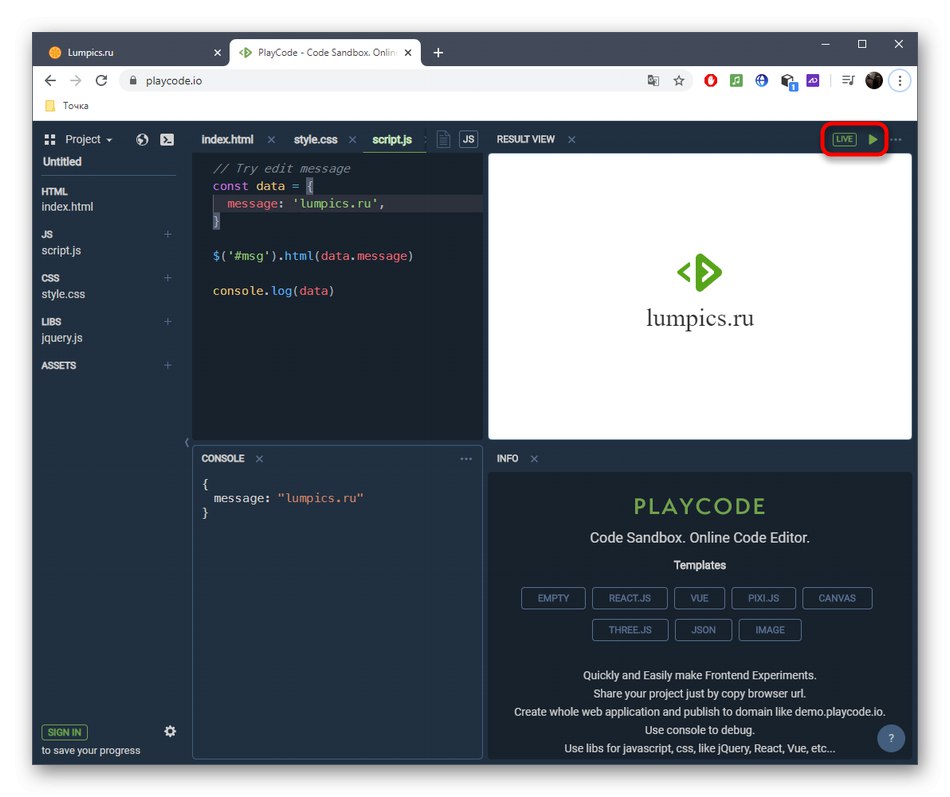
- تنعكس أي تغييرات تجريها على الشاشة فورًا ، حيث يتم تنشيط الوضع المباشر افتراضيًا.
- قم بتعطيله عن طريق إلغاء تنشيط الزر المقابل الموجود في أعلى اليمين. ثم يجب أن تبدأ عملية التجميع بشكل مستقل عن طريق النقر على أيقونة بمثلث.
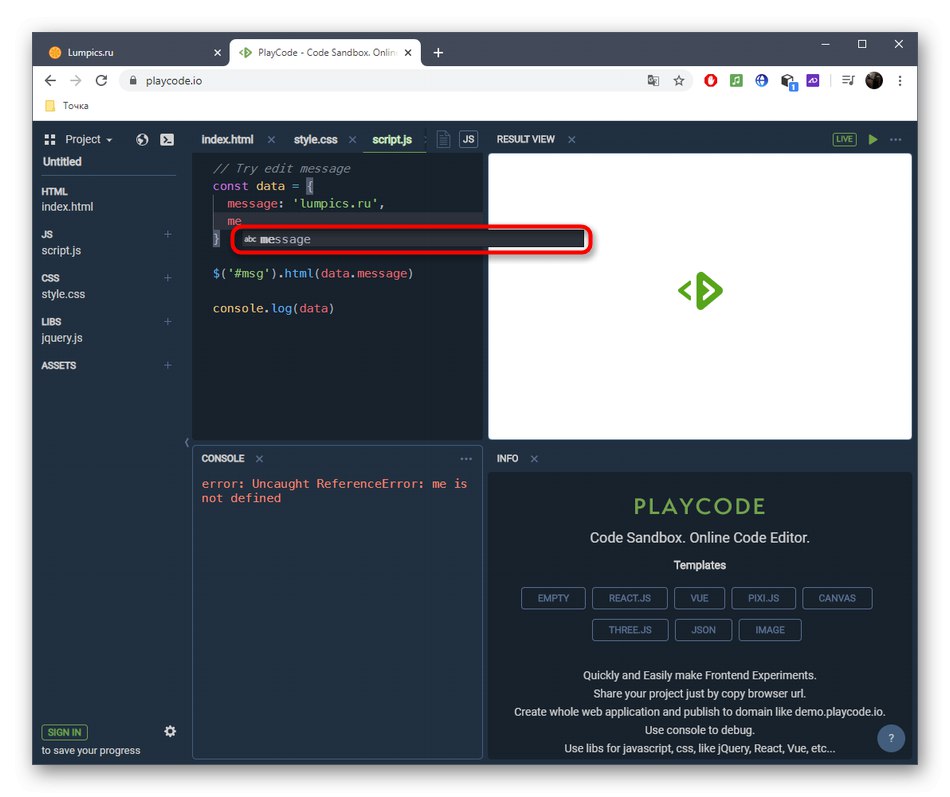
- استخدم التلميحات المضمنة لكتابة الأوامر المهمة بسرعة. يكفي كتابة بضعة أحرف فقط ، وسيتم استبدال بقية المحتوى تلقائيًا. الأمر نفسه ينطبق على علامات الاقتباس أو الأقواس ، التي يتم وضعها تلقائيًا.
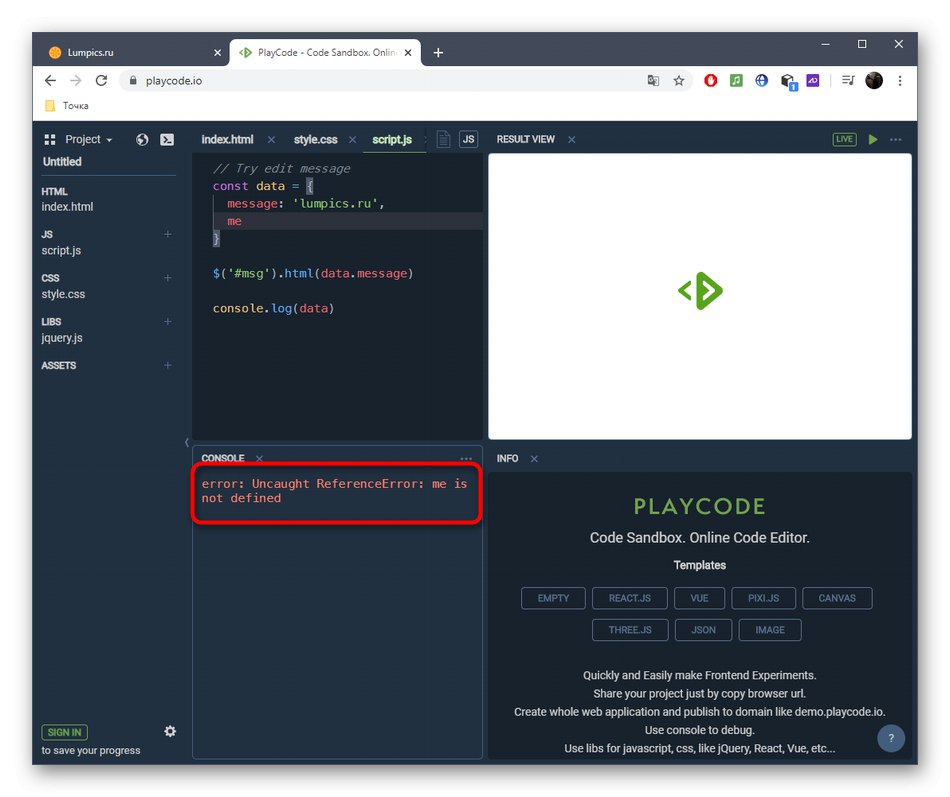
- يتم عرض وحدة التحكم في أسفل اليسار. في حالة حدوث أي أخطاء أثناء معالجة الكود ، سيظهر إشعار على الفور مع تحليل عدم الدقة.
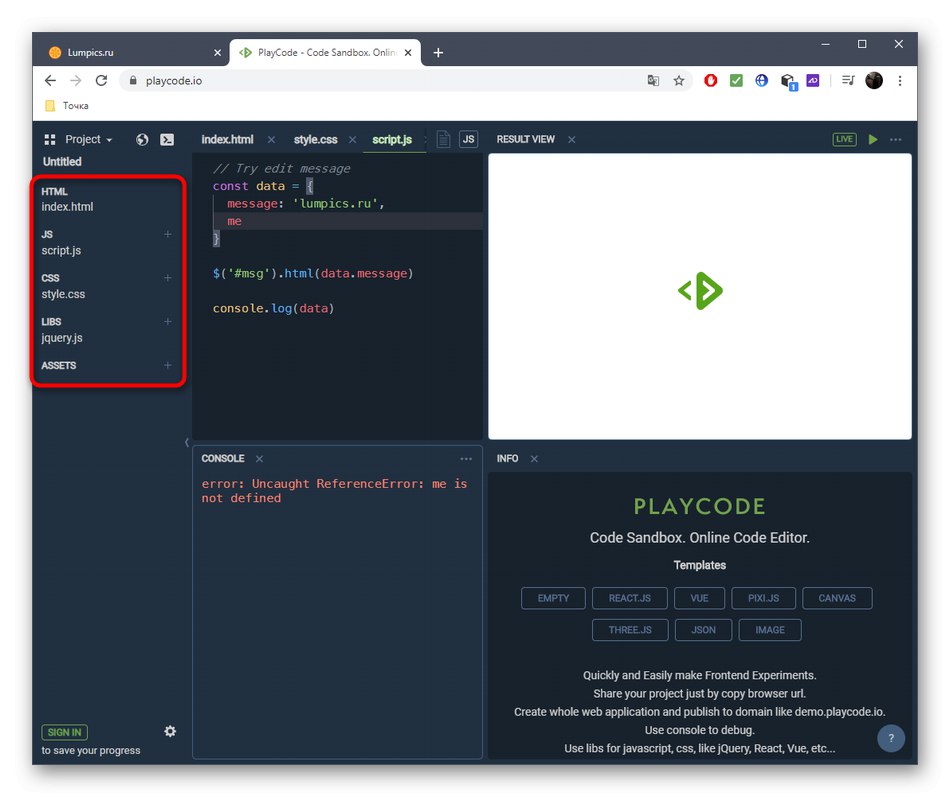
- قم بالتبديل بين ملفات JS و HTML و CSS عبر اللوحة اليمنى.
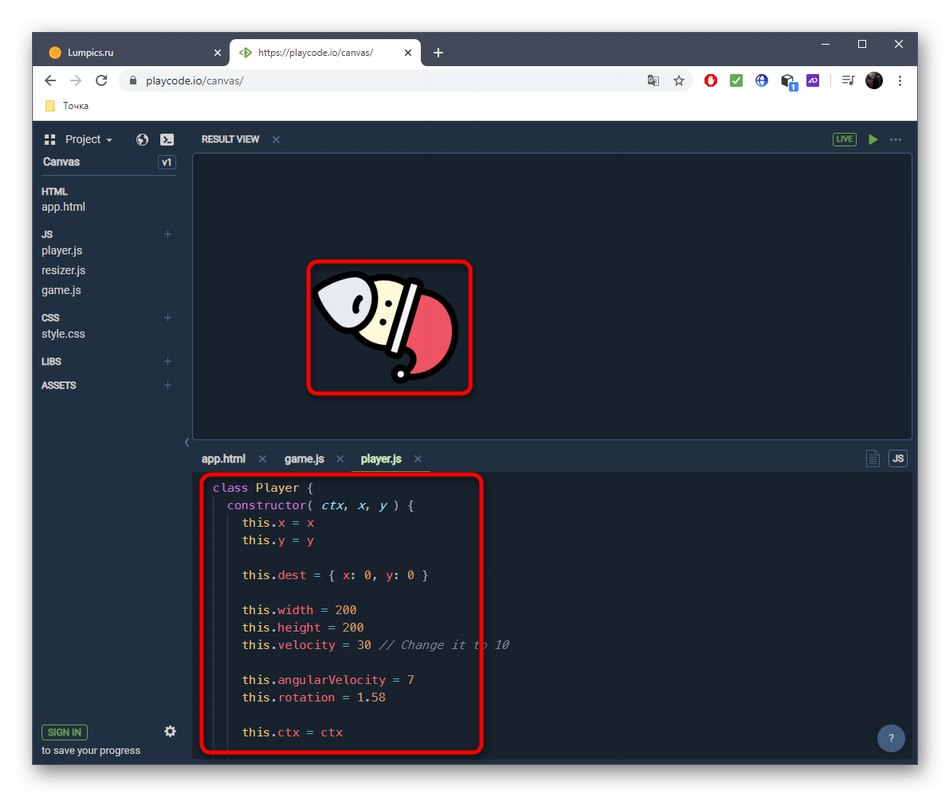
- بالإضافة إلى ذلك ، هناك قوالب أخرى في PlayCode ، تظهر كنصوص بسيطة أو حتى ألعاب مع تفاعل المستخدم. يمكنك الذهاب إليهم من خلال النقر على الأزرار الموجودة على اليمين.
- ستعرف على الفور نتيجة الإخراج ويمكنك تحرير الكود يدويًا لتطبيقه في مشروع مستقبلي.
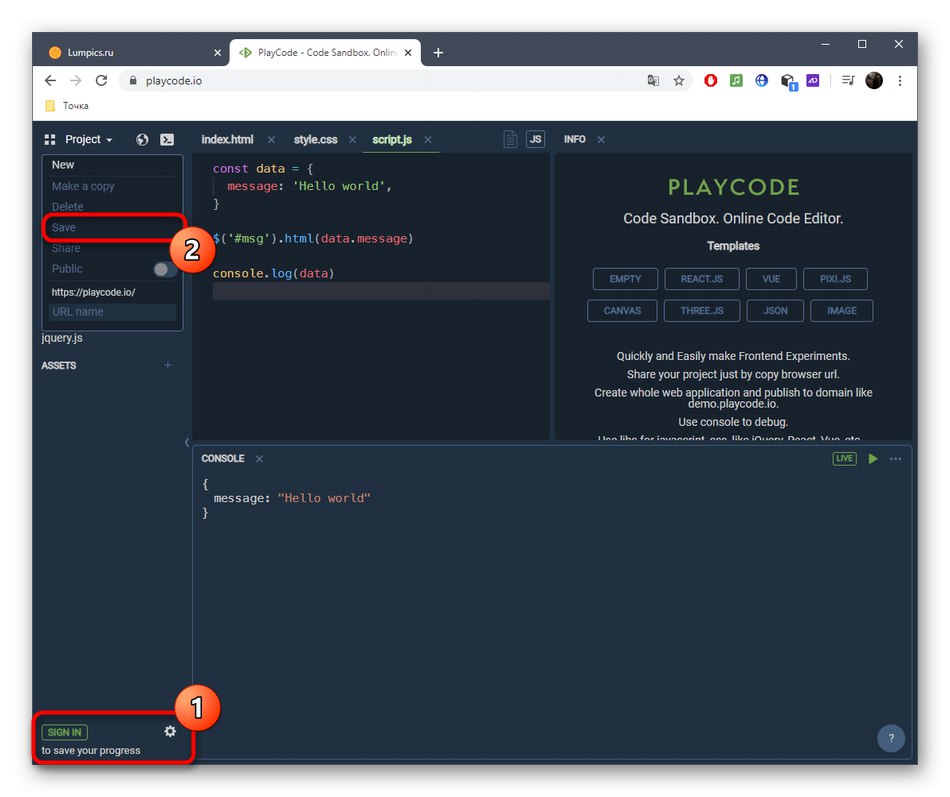
- إذا كنت تخطط للعمل مع PlayCode بشكل أكبر ، فمن المستحسن إنشاء حساب جديد. بعد ذلك ستتوفر أدوات حفظ ونشر وتوزيع المشاريع.











الطريقة 2: JsFiddle
تتميز الخدمة عبر الإنترنت JsFiddle بخصائصها الخاصة: على سبيل المثال ، يمكن للمستخدم الاتصال بأطر شائعة ، وكذلك التبديل بسرعة بين اللغات المستخدمة لكتابة التعليمات البرمجية.
انتقل إلى خدمة JsFiddle عبر الإنترنت
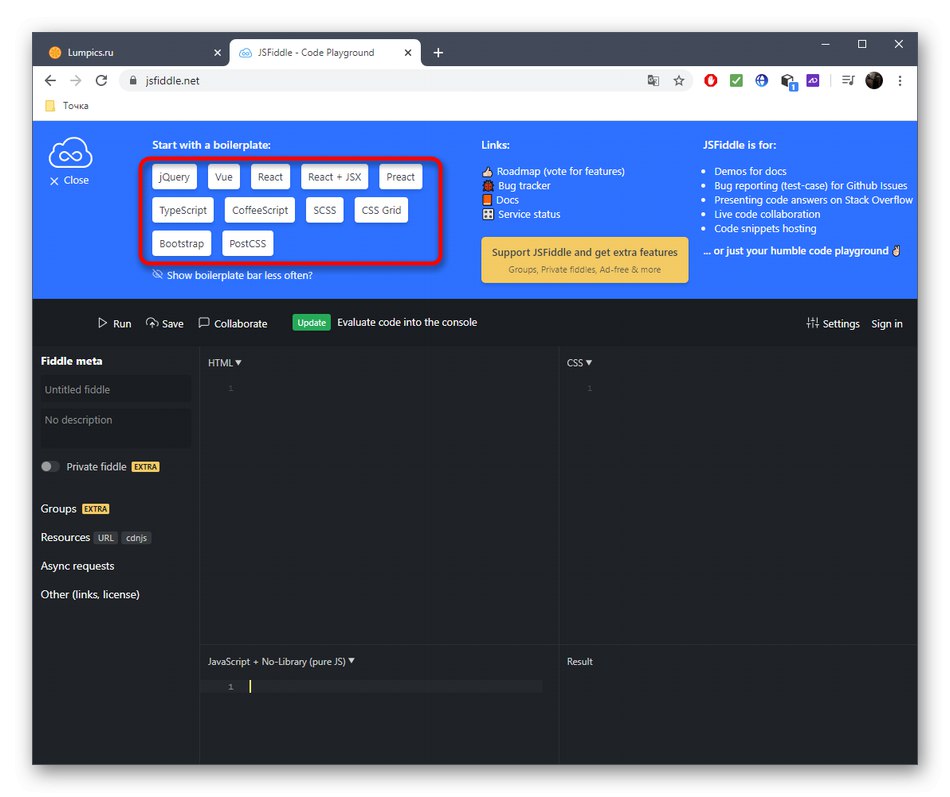
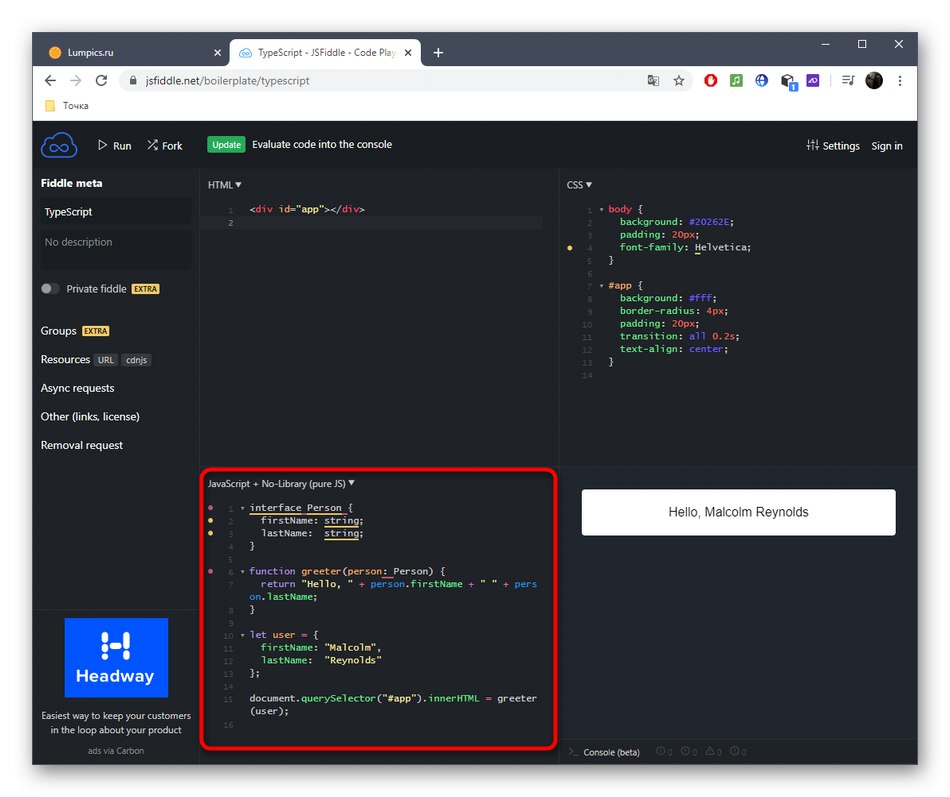
- بمجرد الوصول إلى صفحة JsFiddle الرئيسية ، يمكنك اختيار أحد القوالب لمزيد من البرمجة أو البدء في كتابة التعليمات البرمجية من البداية.
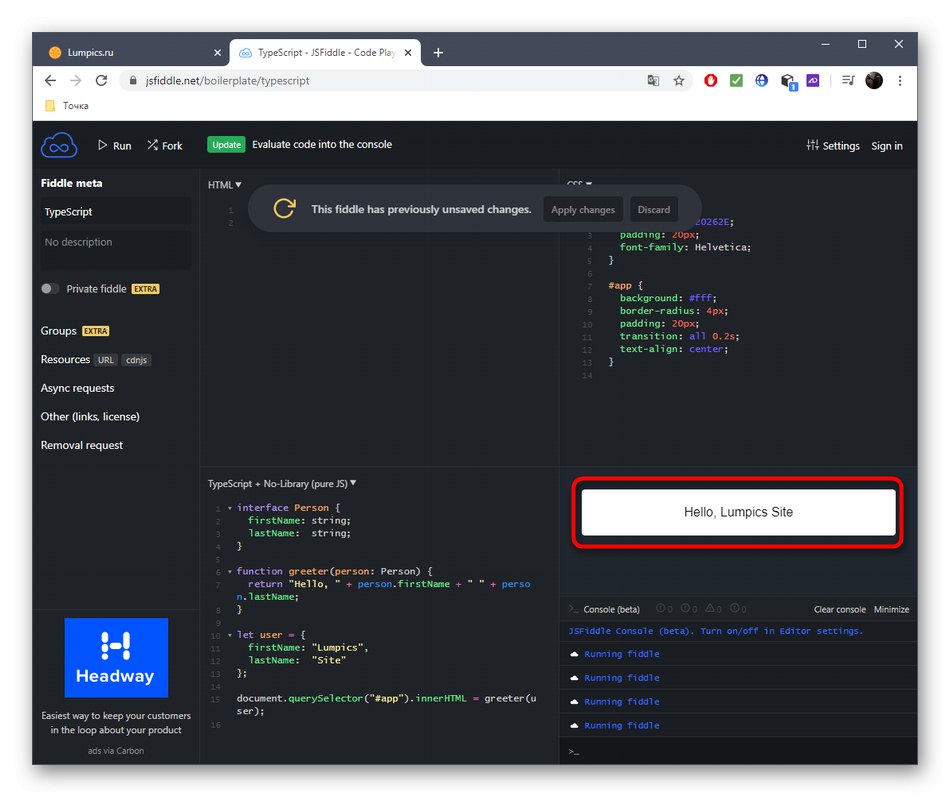
- محرر JS في الأسفل ويمكن تغيير حجمه حسب الحاجة عن طريق تحريك حدود المنطقة. هذا هو المكان الذي تتم فيه عملية الترميز الرئيسية.
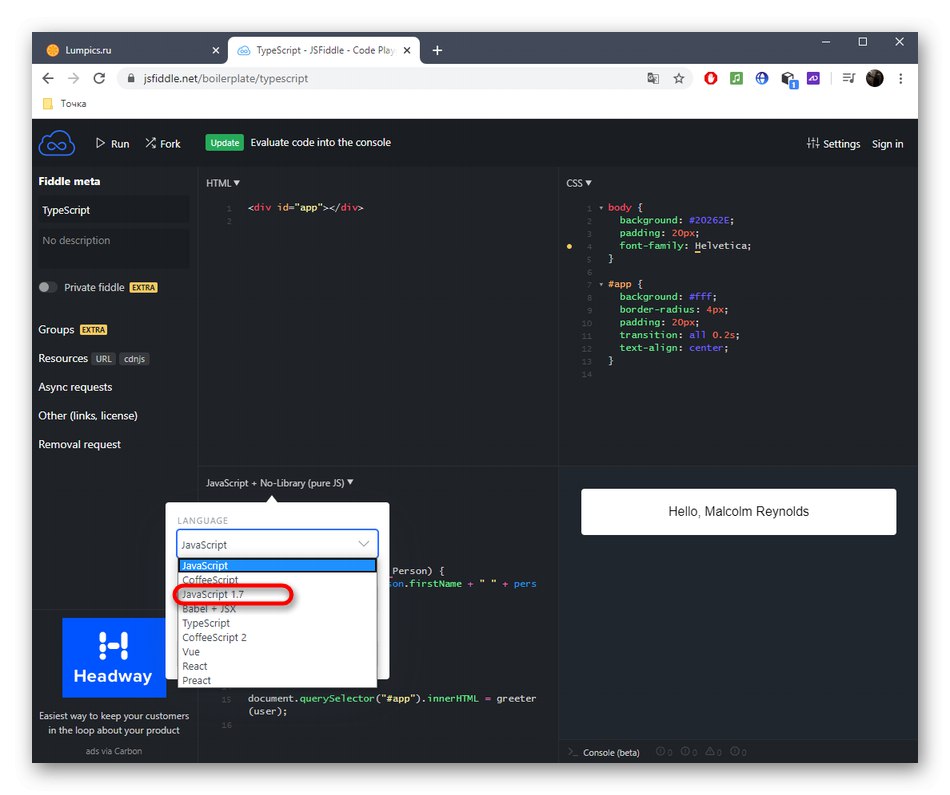
- استخدم القائمة المنسدلة إذا كنت تريد التبديل إلى الإصدار القديم من اللغة أو تحديد لغة أخرى.
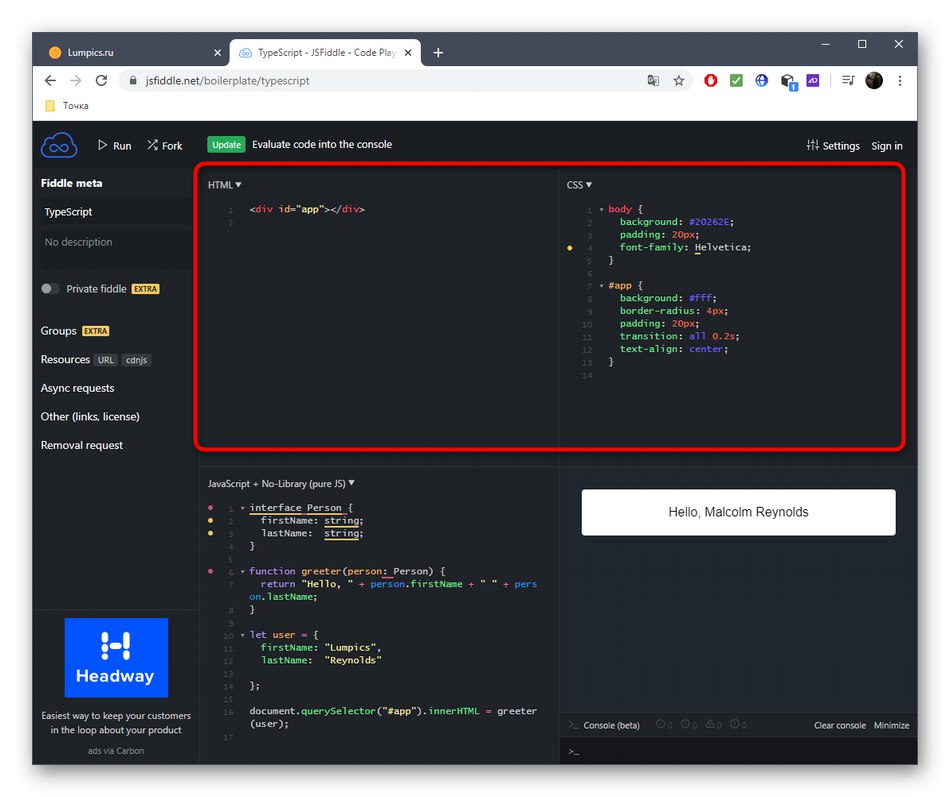
- في الجزء العلوي ، تنقسم محررات HTML و CSS إلى كتلتين ، يمكنك التفاعل معه في أي وقت ، ببساطة عن طريق التبديل بينهما.
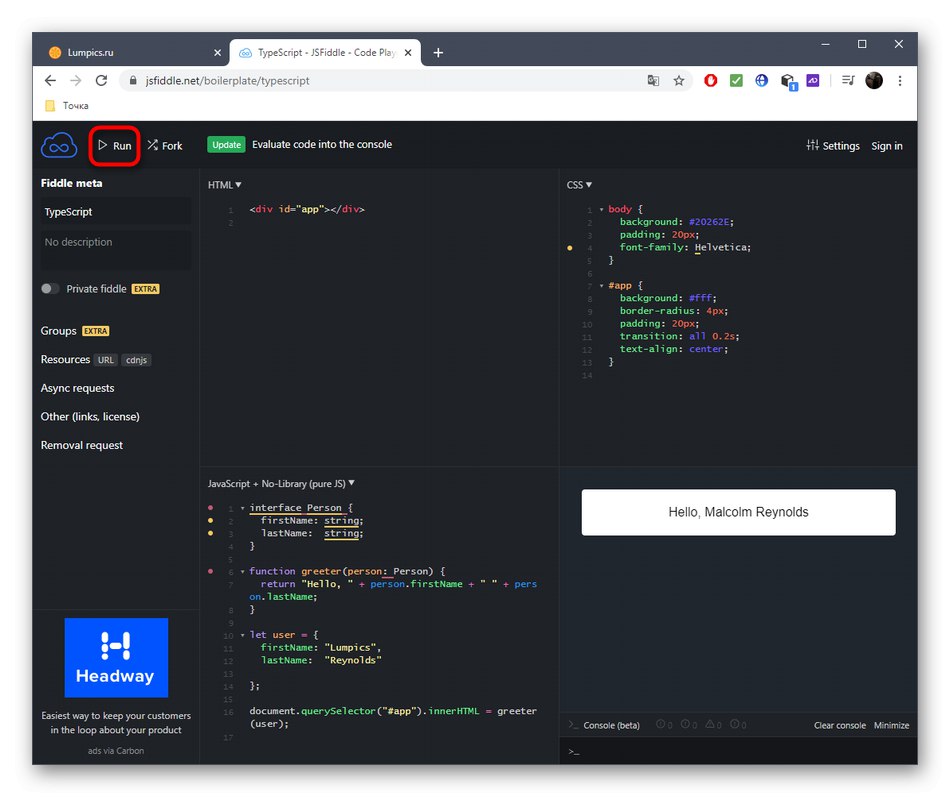
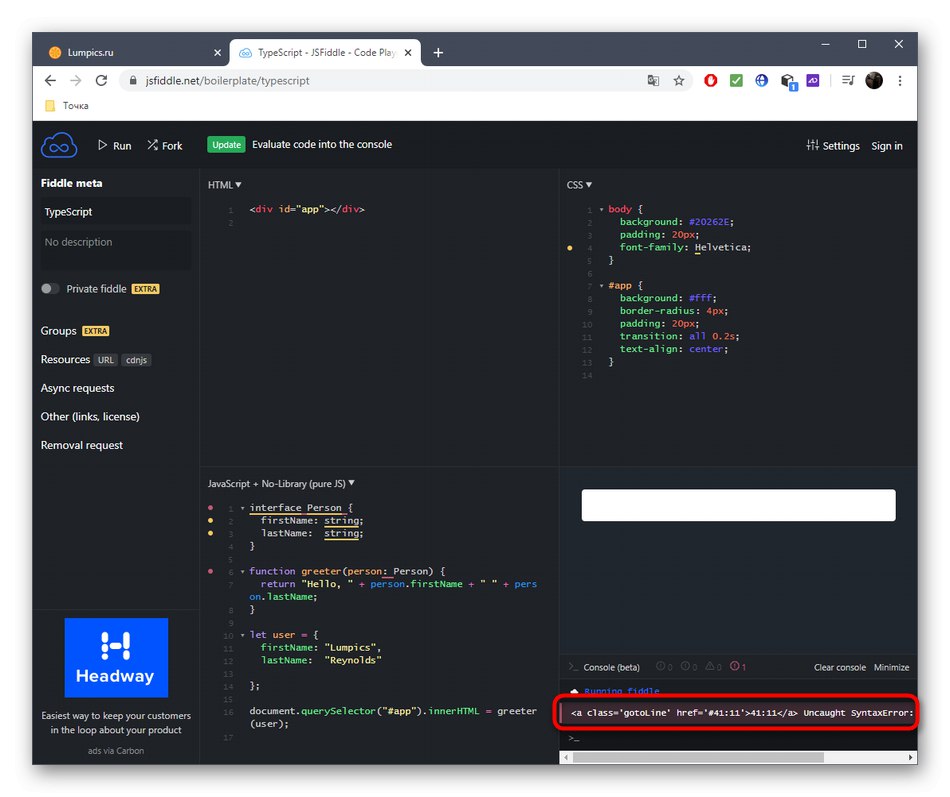
- للتحقق من الرمز ، استخدم الزر "يركض"... لسوء الحظ ، لا يدعم JsFiddle التحويل البرمجي في الوقت الفعلي.
- في نافذة وحدة التحكم الصغيرة على اليمين ، ستظهر معلومات حول التجميع الناجح أو سيتم عرض معلومات حول الأخطاء التي تمت مواجهتها أثناء هذه العملية.
- سيتم عرض النتيجة نفسها في منطقة منفصلة أعلى وحدة التحكم.
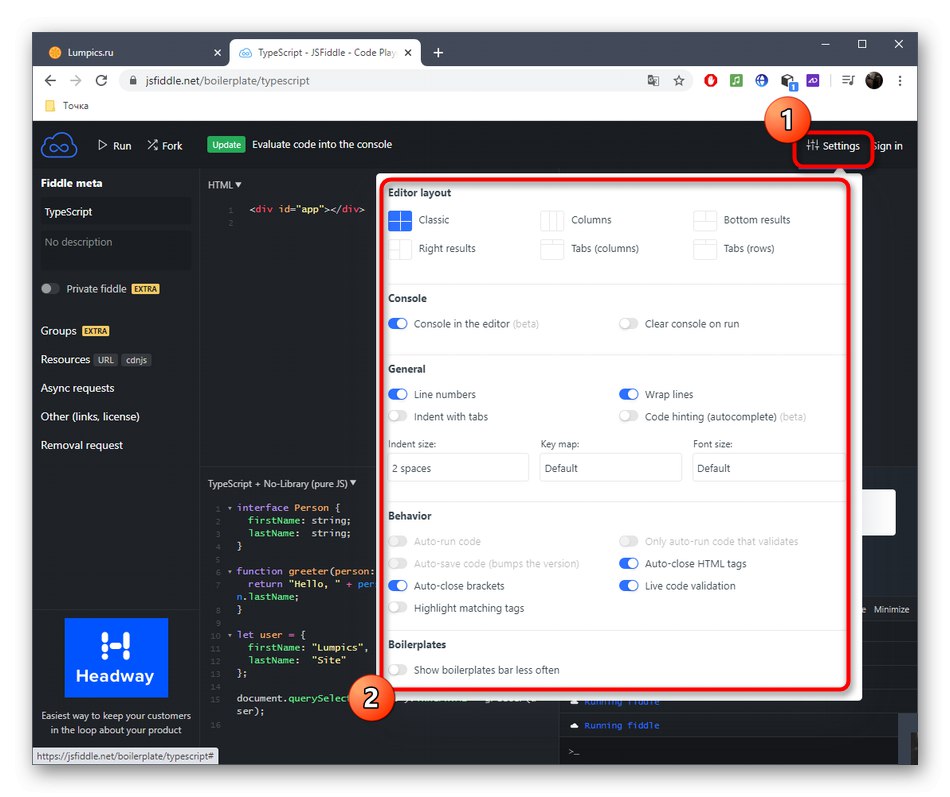
- استخدم القائمة المنسدلة "إعدادات"إذا كنت ترغب في تغيير مظهر المحرر ، فخصص وحدة التحكم ومعلمات السلسلة وسلوك الخدمة عبر الإنترنت.
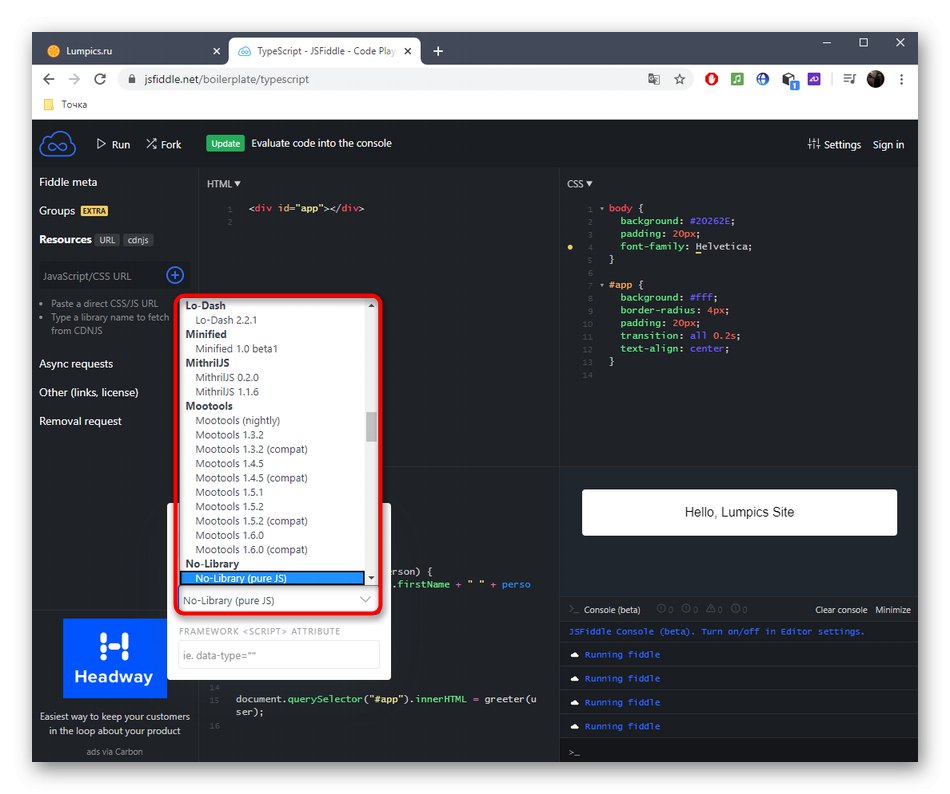
- في نفس القائمة المنسدلة ، المسؤولة عن اختيار لغة البرمجة ، يمكنك توصيل إطار العمل لأغراض شخصية.









إذا كنت تريد حفظ المشروع أو الحصول على وظائف محرر إضافية ، فستحتاج إلى التسجيل في JsFiddle. بعد ذلك ، اقرأ خطط التعريفة واختر واحدة منها في حالة التخطيط لاستخدام إمكانيات الخدمة عبر الإنترنت بشكل مستمر دون أي قيود.
الطريقة الثالثة: DirtyMarkup
في الختام ، نريد التحدث عن المحرر عبر الإنترنت DirtyMarkup ، والذي يختلف بشكل كبير عن المحرر الذي تمت مناقشته أعلاه من حيث أنه ليس مخصصًا لكتابة التعليمات البرمجية من البداية ، ولكنه يُستخدم لإعادته إلى التنسيق العادي في الوضع التلقائي.
انتقل إلى خدمة DirtyMarkup عبر الإنترنت
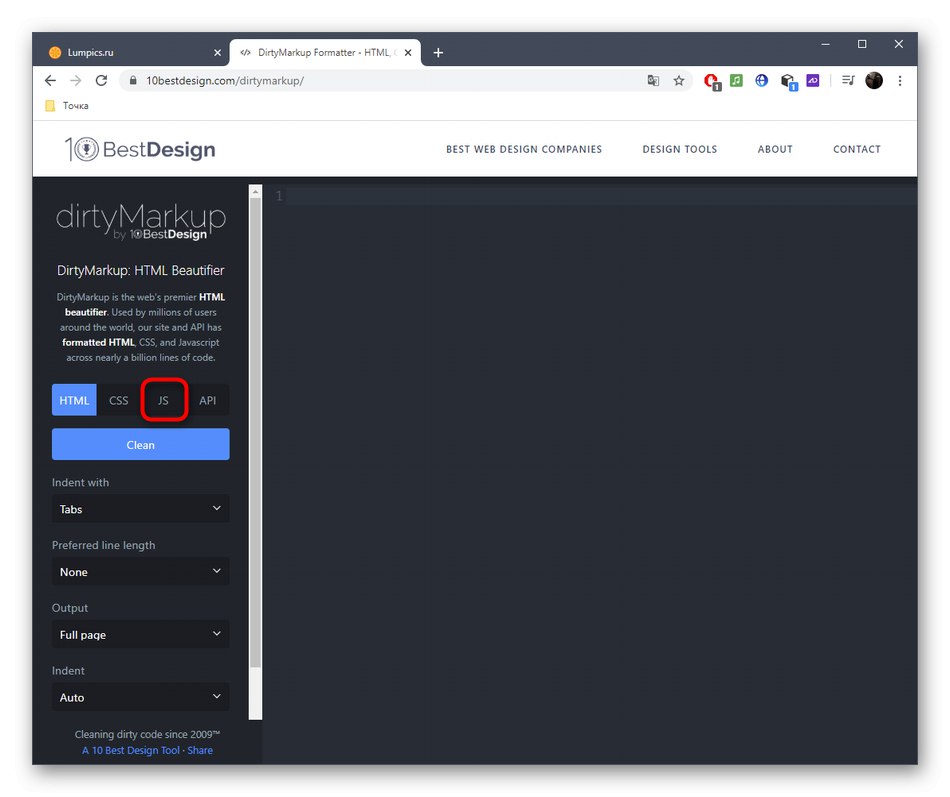
- على موقع DirtyMarkup الإلكتروني ، قم بالتبديل إلى "شبيبة"من خلال النقر على الزر المقابل.
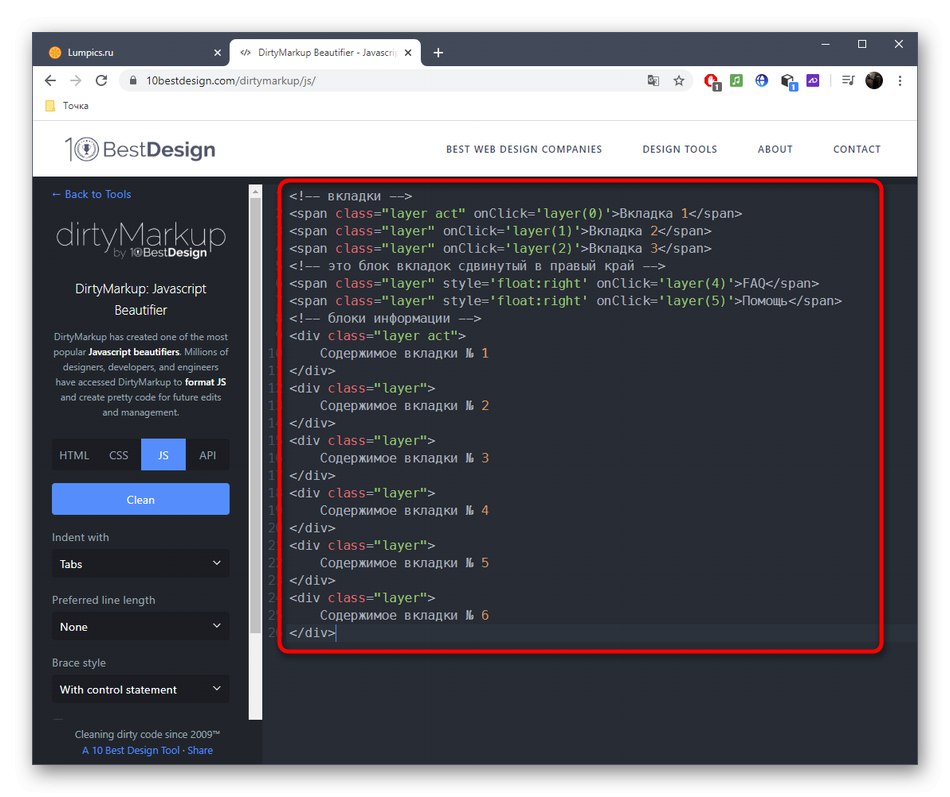
- يمكنك الآن لصق جميع التعليمات البرمجية التي يجب تنسيقها في المحرر نفسه.
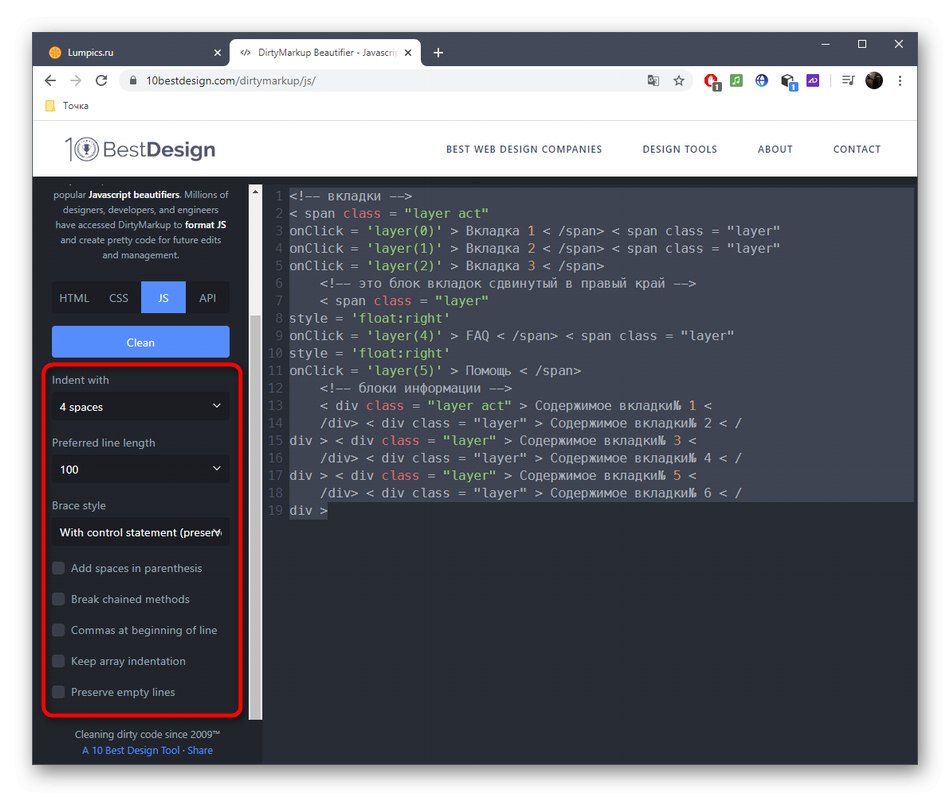
- حدد علامة الجدولة وطول الخط ونوع الأقواس المتعرجة والمعلمات الإضافية لها عن طريق وضع علامة عليها.
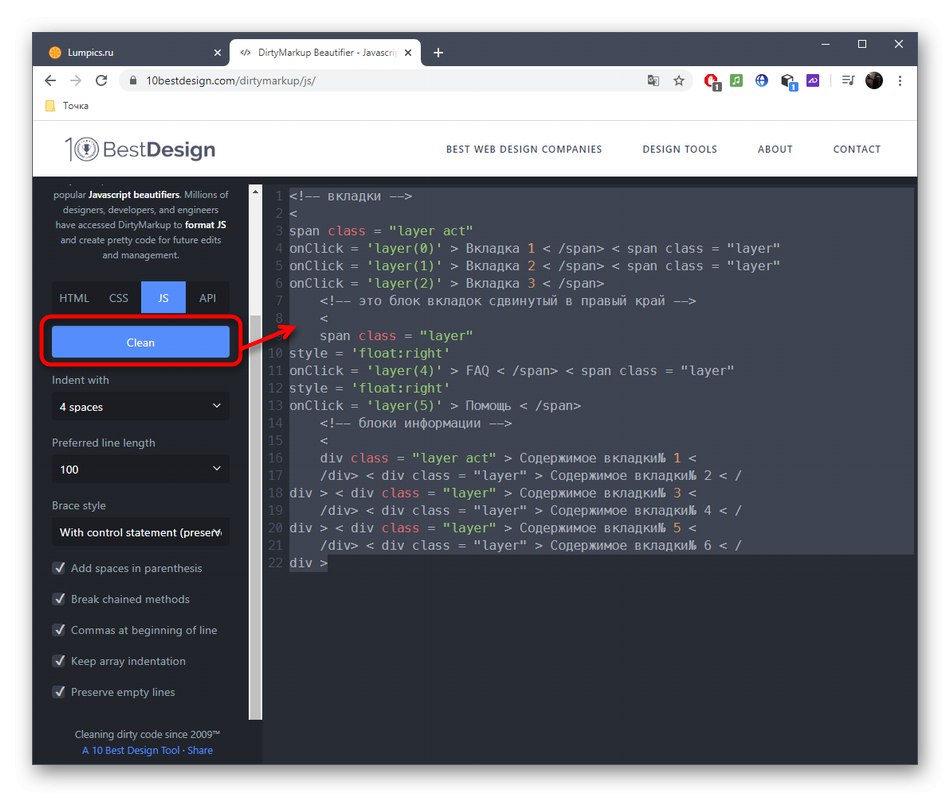
- تطبيق خيارات التحرير بالنقر فوق "نظيف".




كل ما تبقى هو نسخ المحتوى الناتج بالتنسيق الصحيح من أجل استخدامه بشكل أكبر في بيئة التطوير أو محرر JavaScript آخر عبر الإنترنت.